
vue+element 使用两个日期选择器做时间校验
本人使用的element版本为2.12.0引入elementnpm i element-ui//下载element依赖//main.js 引入import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);html部分<template><div
·
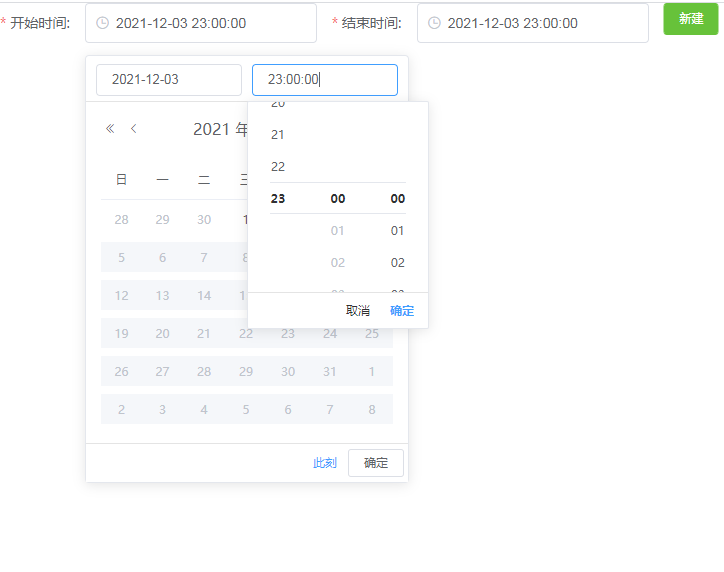
效果

本人使用的element版本为2.12.0
引入element
npm i element-ui //下载element依赖
//main.js 引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);html部分
<template>
<div>
<el-form :model="searchForm" ref="searchForm" inline
style="text-align: left" label-position="left" :rules="searchFormRules">
<el-form-item label="开始时间:" prop="startTime1" :label-width="labelWidth">
<el-date-picker
style="width: 100%"
v-model="searchForm.startTime1"
type="datetime"
placeholder="选择日期时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="12:00:00"
:pickerOptions='startPickerOptions'
>
</el-date-picker>
</el-form-item>
<el-form-item label="结束时间:" prop="endTime1" :label-width="labelWidth" style="margin-bottom: 12px;">
<el-date-picker
style="width: 100%"
v-model="searchForm.endTime1"
type="datetime"
placeholder="选择日期时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="12:00:00"
:pickerOptions='endPickerOptions'
>
</el-date-picker>
</el-form-item>
<el-button-group>
<el-button size="small" type="success"
@click.stop="action('searchForm')">新建
</el-button>
</el-button-group>
</el-form>
</div>
</template>js中 data部分
data(){
// form表单自定义验证规则,开始时间不可大于结束时间
var startTimeRules = (rule, value, callback) => {
if(!value){
callback(new Error('请选择开始时间'));
}else{
if(this.timeCompare()){
callback(new Error('开始时间必须小于结束时间'));
}else {
callback();
}
}
}
// 结束时间不可小于开始时间
var endTimeRules = (rule, value, callback) => {
if(!value){
callback(new Error('请选择结束时间'));
}else{
if(this.timeCompare()){
callback(new Error('结束时间必须大于开始时间'));
}else {
callback();
}
}
}
return {
searchForm: {
startTime1: '',
endTime1: '',
},
searchFormRules: {
startTime1: [{ required: true, validator: startTimeRules, trigger: 'change' }],
endTime1: [{ required: true, validator: endTimeRules, trigger: 'change' }]
},
labelWidth: '85px',
}计算属性computed
计算属性编写主要是处理禁选日期时间问题
computed: {
startPickerOptions() {
const that = this;
return {
disabledDate(time) {
if (that.searchForm.endTime1) {
// 判断年月日 结束时间选择后,开始时间 可以小于等于结束时间
return (
time.getTime() > new Date(that.searchForm.endTime1).getTime()
);
}
},
// 开始时间时分秒 与 结束时间时分秒比对 主要是校验同一天的时分秒校验
selectableRange: `00:00:00 - ${this.getNowTime('start')}`
};
},
endPickerOptions() {
const that = this;
return {
disabledDate(time) {
// 这是判断结束时间必须大于开始时间
if (that.searchForm.startTime1) {
// 判断年月日 结束时间选择后,开始时间 可以小于等于结束时间
return (
time.getTime() <= new Date(that.searchForm.startTime1).getTime()-24 * 60 * 60 * 1000
);
}
//这是判断结束时间必须大于开始时间 且大于当前时间
//if(new Date(that.searchForm.startTime1).getTime() > new Date().getTime()){
//return (
// time.getTime() <= new Date(that.searchForm.startTime1).getTime()-24 * 60 * 60 * 1000
// );
//}else {
// return (
//time.getTime() < Date.now() - 8.64e7
// );
//}
},
// 开始时间时分秒 与 结束时间时分秒比对 主要是校验同一天的时分秒校验
selectableRange: `${this.getNowTime('end')} - 23:59:59`
};
},
},根据业务需求调整computed的 两个属性,该属性就是控制时间选择是否被禁用
methods方法
若结束时间仅需大于开始时间
methods: {
// 自定义form校验函数
timeCompare(){
let endDate = new Date(this.searchForm.endTime1);
let endGetTime = endDate.getTime();
let startDate = new Date(this.searchForm.startTime1);
let startGetTime = startDate.getTime();
if(startGetTime != 0 && endGetTime != 0 && startGetTime > endGetTime){
return true
}
},
// 禁用时间判断 本人没有封装和优化
getNowTime(index){
if(index == 'start'){
//如果没有先选择结束时间 开始时间的时分秒可以选择0点--24点
if(this.searchForm.endTime1 == ''){
return "23:59:59"
}else{
let date = new Date(this.searchForm.endTime1);
// 获取结束时间的 年月日 时分秒
let endGetTime = date.getTime();
let endYear = date.getFullYear(); //获取年份
let endMonth = date.getMonth() + 1; // 获取月份
let endDay = date.getDate();
let hours = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
if (hours < 10) hours = '0' + hours;
if (minute < 10) minute = '0' + minute;
if (second < 10) second = '0' + second;
let timeStr = `${hours}:${minute}:${second}`;
// 获取开始时间的 年月日
let startDate = new Date(this.searchForm.startTime1);
let startGetTime = startDate.getTime();
let startYear = startDate.getFullYear(); //获取年份
let startMonth = startDate.getMonth() + 1; // 获取月份
let startDay = startDate.getDate();
// 提示 如果结束时间戳小于开始时间戳 并且两者都不为0
if(endGetTime < startGetTime && startGetTime != 0 && endGetTime != 0){
this.$message({
message: '结束时间必须大于开始时间',
type: 'warning'
});
}
// 如果结束时间与开始时间选择为同一天
if(startYear == endYear && startMonth == endMonth && startDay == endDay){
// 选择0点到结束时间的时分秒之间
return timeStr;
}else{
// 如果不是同一天 开始时间时分秒任选
return "23:59:59"
}
}
}else{
// 如果没有先选择开始时间 结束时间的时分秒可以选择0点--24点
if(this.searchForm.startTime1 == ''){
return "00:00:00"
}else{
let date = new Date(this.searchForm.startTime1);
// 获取开始时间的 年月日 时分秒
let startGetTime = date.getTime();
let startYear = date.getFullYear(); //获取年份
let startMonth = date.getMonth() + 1; // 获取月份
let startDay = date.getDate();
let hours = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
if (hours < 10) hours = '0' + hours;
if (minute < 10) minute = '0' + minute;
if (second < 10) second = '0' + second;
let timeStr = `${hours}:${minute}:${second}`;
// 获取结束时间的 年月日 时分秒
let endDate = new Date(this.searchForm.endTime1);
let endGetTime = endDate.getTime();
let endYear = endDate.getFullYear(); //获取年份
let endMonth = endDate.getMonth() + 1; // 获取月份
let endDay = endDate.getDate();
// 提示 如果结束时间戳小于开始时间戳 并且两者都不为0
if(startGetTime > endGetTime && startGetTime != 0 && endGetTime != 0){
this.$message({
message: '开始时间必须小于结束时间',
type: 'warning'
});
}
//判断结束时间选择是否与开始时间是同一天
if(startYear == endYear && startMonth == endMonth && startDay == endDay){
// 选择开始时间到24点的时分秒之间
return timeStr;
}else{
// 不是同一天 结束时间的时分秒任选
return "00:00:00";
}
}
}
},
// 提交表单事件
action(formName){
let that = this;
this.$refs[formName].validate((valid) => {
if(valid){
}
})
}
}若结束时间大于开始时间,且大于当前时间,则
methods: {
timeCompare(){
let endDate = new Date(this.searchForm.endTime1);
let endGetTime = endDate.getTime();
let startDate = new Date(this.searchForm.startTime1);
let startGetTime = startDate.getTime();
if(startGetTime != 0 && endGetTime != 0 && startGetTime > endGetTime){
return true
}
},
getNowTime(index){
if(index == 'start'){
if(this.searchForm.endTime1 == ''){
return "23:59:59"
}else{
let date = new Date(this.searchForm.endTime1);
let endGetTime = date.getTime();
let endYear = date.getFullYear(); //获取年份
let endMonth = date.getMonth() + 1; // 获取月份
let endDay = date.getDate();
let hours = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
if (hours < 10) hours = '0' + hours;
if (minute < 10) minute = '0' + minute;
if (second < 10) second = '0' + second;
let timeStr = `${hours}:${minute}:${second}`;
let startDate = new Date(this.searchForm.startTime1);
let startGetTime = startDate.getTime();
let startYear = startDate.getFullYear(); //获取年份
let startMonth = startDate.getMonth() + 1; // 获取月份
let startDay = startDate.getDate();
if(endGetTime < startGetTime && startGetTime != 0 && endGetTime != 0){
this.$message({
message: '结束时间必须大于开始时间',
type: 'warning'
});
}
if(startYear == endYear && startMonth == endMonth && startDay == endDay){
return timeStr;
}else{
return "23:59:59"
}
}
}else{
// 获取当前时间的 年月日 时分秒
let yy = new Date().getFullYear();
let mm = new Date().getMonth() + 1;
let dd = new Date().getDate();
let hh = new Date().getHours();
let mf = new Date().getMinutes() < 10 ? '0' + new Date().getMinutes():new Date().getMinutes();
let ss = new Date().getSeconds() < 10 ? '0' + new Date().getSeconds():new Date().getSeconds();
if(this.searchForm.startTime1 == ''){
return hh + ':' + mf + ':' +ss
}else{
let date = new Date(this.searchForm.startTime1);
let startGetTime = date.getTime();
let startYear = date.getFullYear(); //获取年份
let startMonth = date.getMonth() + 1; // 获取月份
let startDay = date.getDate();
let hours = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
if (hours < 10) hours = '0' + hours;
if (minute < 10) minute = '0' + minute;
if (second < 10) second = '0' + second;
let timeStr = `${hours}:${minute}:${second}`;
let endDate = new Date(this.searchForm.endTime1);
let endGetTime = endDate.getTime();
let endYear = endDate.getFullYear(); //获取年份
let endMonth = endDate.getMonth() + 1; // 获取月份
let endDay = endDate.getDate();
if(startGetTime > endGetTime && startGetTime != 0 && endGetTime != 0) {
this.$message({
message: '开始时间必须小于结束时间',
type: 'warning'
});
}
//判断开始时间与结束时间是不是同一天 主要是大于当前年月日
if(startYear == endYear && startMonth == endMonth && startDay == endDay){
return timeStr;
//如果开始时间与结束时间不同天 但结束时间等于当前年月日 则结束时分秒必须选择大于当前时分秒的时间
}else if(endYear == yy && endMonth == mm && endDay == dd){
timeStr = hh + ':' + mf + ':' + ss;
return timeStr;
}else{
return "00:00:00";
}
}
}
},
action(formName){
let that = this;
this.$refs[formName].validate((valid) => {
if(valid){
}
})
}
}methods中的getNowTime方法没有优化,等待大神优化
由于无法控制选择器的现实隐藏,只能使用form表单验证提示选择时间是否出现问题,及消息提示来告知用户
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)