
基于Vue+node的图书馆座位预约选座管理系统
(七)Ant Design Mobile6。(九)JSON Web Token6。(三)基本内容及目标2。(一) 系统需求分析8。(一)选题背景简介1。(一) React4。(三)Egg.js5。(二)目的和意义2。(六)iView6。三、系统概要设计8。
·
目 录
一、绪论 1
(一)选题背景简介 1
(二)目的和意义 2
(三)基本内容及目标 2
二 技术简介 4
(一) React 4
(二)Vue 4
(三)Egg.js 5
(四)Yarn 6
(六)iView 6
(七)Ant Design Mobile 6
(九)JSON Web Token 6
(十)Knex 7
三、系统概要设计 8
(一) 系统需求分析 8
- 管理端 8
(二)可行性分析 8
1.技术可行性 8
2.经济可行性 9
3.操作可行性 9
(三)Server端模型 9
四、数据库设计 10
(一)数据概念结构设计 10
(二)数据库关系设计 10
五、后台设计 11
(一) Egg 11
(二) 权限校验 11
(三)连接数据库 12
(四)JavaScript异步并发问题 13
六、管理端设计 15
(一) 登录页面 15
(二)主页 16
(三)座位管理 19 - 座位情况 19
- 编辑座位 23
- 创建自习室 25
(四)学校管理 26
(五)管理员管理 28
(六)个人信息 29
七、手机端设计 31
(一)用户登录 31
(二)首页 33
(三)预约列表 38
(二)个人信息 39
结论 40
参 考 文 献 41
致 谢 42
该系统的用户群体主要是学生和图书馆管理员,该系统开发的目的是让学生占座更加方便,并且最大限度杜绝不文明占座行为的发生,方便图书馆管理员的管理。对于学生来说,他们不用早起占座,只需要登陆系统去预约,而且系统规定一人只能占一座,他们也不用担心会有人占多个座位。系统会采取定期除名,例如这个座位的使用者超过规定时间没有去,座位将会被管理员清空(包括系统和实际座位)。对于图书馆管理者来说,这会让他们的管理更方便更有效。
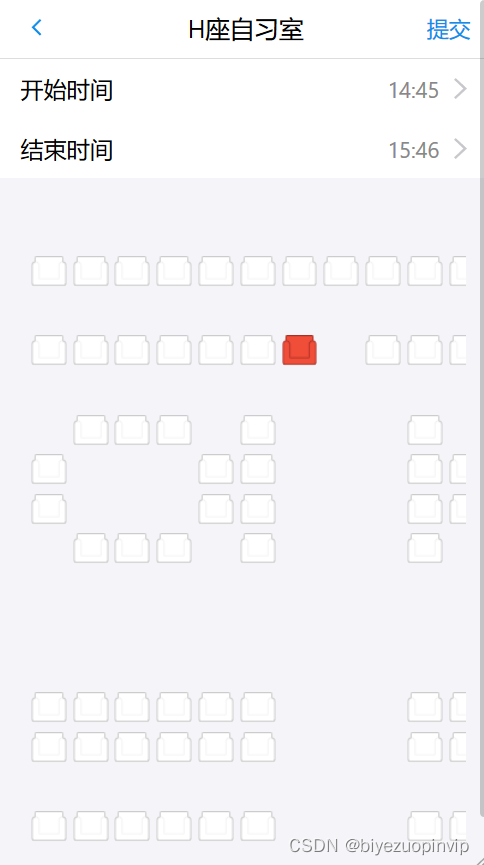
学生可以实时看到座位的空缺情况,并且进行选择。每个座位都有可选、已选、和暂离三种状态。
该系统的应用可以为图书馆和学生双方都带来极大的便利
研究的重点
用户的登陆
座位的预约和不再使用
查看座位信息
管理员的清空功能
研究的难点
后台数据的管理:数据的增删改查,包括对用户座位信息的清空
用户查看座位信息的准确性和实时性,例如刷新后座位信息的变化情况
三、系统概要设计
系统的设计主要前台和后台两个部分
(一)系统需求分析
1.管理端
1.登入/登出
2.座位管理
1)实时座位占用清空查询
2)编辑自习室/图书馆座位
3)创建自习室
3.学校管理(增删改查,分页)
4.管理员管理(增删)
5.个人信息(密码验证,修改密码)
(二)可行性分析
这里讲的可行性分析的任务是从技术上、经济上分析需解决的问题是否存在可行性。其目的是在尽可能短的时间内用尽可能小的代价确定问题是否有解。
1.技术可行性
技术上的可行性分析主要分析技术条件能否顺利完成开发工作,硬、软件能否满足开发者的需要等。本文转载自http://www.biyezuopin.vip/onews.asp?id=13362
本套系统采用vue、react与egg实现,代码完全开源,文档完善,便于二次开发与维护,简单培训即可使用与维护。
import React, { useState, useEffect } from 'react';
import { Route, withRouter } from 'react-router-dom';
import { TabBar, Toast } from 'antd-mobile';
import store from '@/store'
import { initStudent } from '@/reducer/student';
import Page from './pages'
import '@s/main.scss'
import { getToken } from '@u/cookie';
import { stuInfo } from '@h/student'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { library } from '@fortawesome/fontawesome-svg-core'
import { faHome, faUserAlt, faCalendar, faCalendarAlt } from '@fortawesome/free-solid-svg-icons'
library.add(faHome, faUserAlt, faCalendar, faCalendarAlt)
const Main = (props) => {
useEffect(() => {
if (!getToken() || getToken() === 'undefined') {
Toast.offline('登录信息失效,请重新登录!', 1, () => {
props.history.replace('/login')
});
}
}, [props.history.location.pathname])
useEffect(() => {
stuInfo().then(res => {
store.dispatch(initStudent(res.data.res[0]))
})
}, [])
const [route, setRoute] = useState(props.history.location.pathname)
return (
<>
<TabBar
barTintColor="white"
tintColor="#33A3F4"
unselectedTintColor="#949494"
>
<TabBar.Item
data-seed="logId"
icon={<FontAwesomeIcon icon="home" />}
key="home"
onPress={() => {
setRoute('/main/home')
props.history.replace('/main/home')
}}
// selected={route === '/main/home'}
selected={/^\/main\/home/.test(route)}
selectedIcon={<FontAwesomeIcon icon="home" />}
title="主页"
>
{
<Route
component={Page.Home}
path="/main/home"
/>
}
</TabBar.Item>
<TabBar.Item
data-seed="logId"
icon={<FontAwesomeIcon icon="calendar" />}
key="order"
onPress={() => {
setRoute('/main/order')
props.history.replace('/main/order')
}}
selected={route === '/main/order'}
selectedIcon={<FontAwesomeIcon icon="calendar-alt" />}
title="我的预约"
>
{
<Route
component={Page.Order}
path="/main/order"
/>
}
</TabBar.Item>
<TabBar.Item
data-seed="logId"
icon={<FontAwesomeIcon icon="user-alt" />}
key="user"
onPress={() => {
setRoute('/main/user')
props.history.replace('/main/user')
}}
selected={route === '/main/user'}
selectedIcon={<FontAwesomeIcon icon="user-alt" />}
title="个人信息"
>
{
<Route
component={Page.User}
path="/main/user"
/>
}
</TabBar.Item>
</TabBar>
</>
)
}
export default withRouter(Main)

























更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)