
Vue|获取表单数据
表单用于搜集不同类型的用户输入,Vue针对不同的表单输入类型,也提供了不同的的输入控制及验证。

表单用于搜集不同类型的用户输入,Vue针对不同的表单输入类型,也提供了不同的的输入控制及验证。
精彩专栏持续更新↓↓↓
微信小程序实战开发专栏
一、获取表单数据
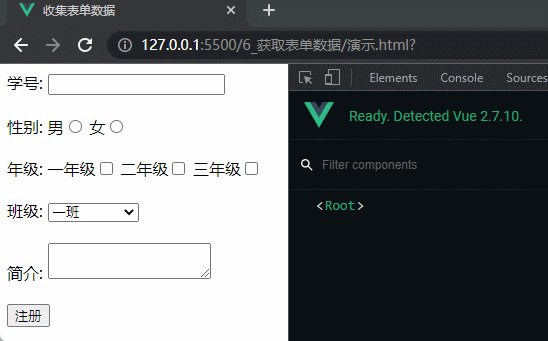
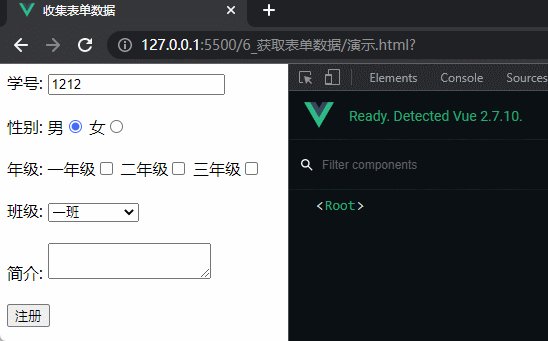
开始前的准备,在目录下创建文件夹及对应的页面如下

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>收集表单数据</title>
<script src="../js/vue.js" type="text/javascript"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
</div>
<script type="text/javascript">
//Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
// 创建vue实例
const vm = new Vue({
el:'#root',
//函数式
data:function(){
return{
info:{
name:'摔跤猫子',
}
};
}
});
</script>
</body>
</html>
1.1 input
默认类型的input框通过前面几章所介绍的v-model双向绑定即可

这里再插一个小技巧,当表单的内容为左侧标题及右侧文本框这样的布局组成时,如何实现点击标题光标自动在右侧的文本框选中呢?


只需要在左侧标题的label标签中添加一个for的同时指定一个名称,同时在需要选中光标的文本框设置相同的id值即可

<label for="number">学号:</label>
<input type="text" v-model="number" id="number" autocomplete="off" />
1.2 radio
在使用radio标签时,需要给input指定其type为radio的同时添加一样的name值,否则无法达到多选一的效果

radio标签继续使用v-model双向绑定,但是切换时data中的sex字段并没有数据,这是因为radio类型下的input没有一个入口用于输入,必须给它指定默认的value值

相同的name值以及value值配置好后,即可实现效果

性别:
男<input type="radio" v-model="sex" name="sex" value="男" />
女<input type="radio" v-model="sex" name="sex" value="女" />
1.3 checkbox
使用checkbox时是不是跟上述一样的步骤呢?毕竟用的都是input标签,只不过修改了其type值而已。
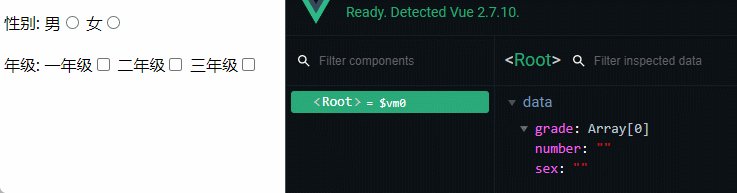
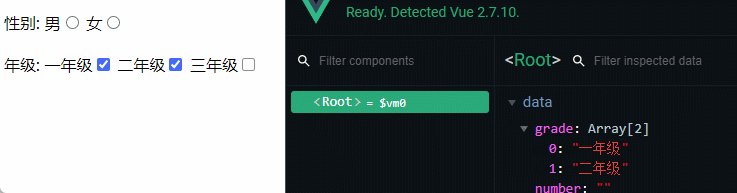
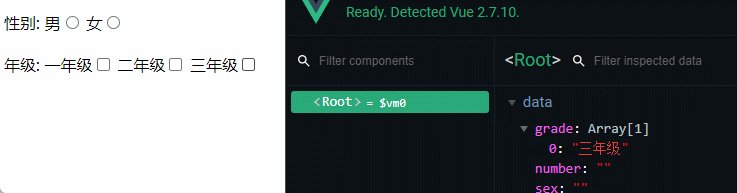
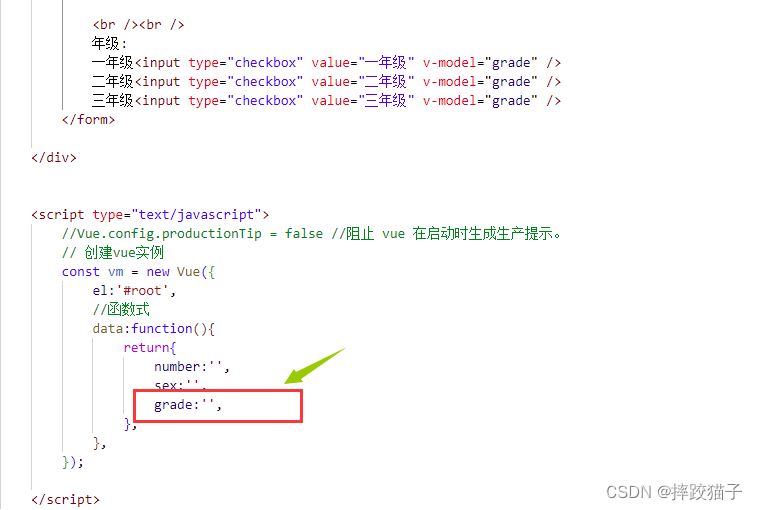
年级:
一年级<input type="checkbox" value="一年级" v-model="grade" />
二年级<input type="checkbox" value="二年级" v-model="grade" />
三年级<input type="checkbox" value="三年级" v-model="grade" />
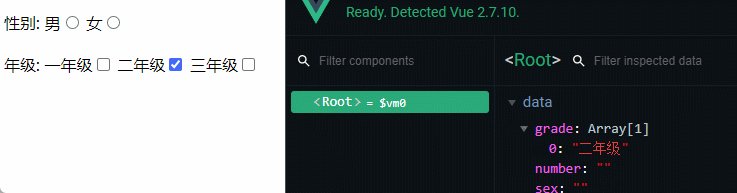
梦想是美好的,现实是残酷的,checkbox标签的表现让我们大失所望,不仅获取到的数据类型不对,而且不管是点击三个中的哪一个,他都是一起选中,一起取消,仿佛一个共同体

这是因为在data中年级字段的定义使用的字符类型,这里需要改成数组类型的字段属性,效果就达成了


1.4 select
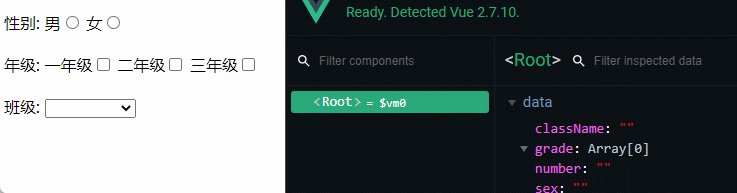
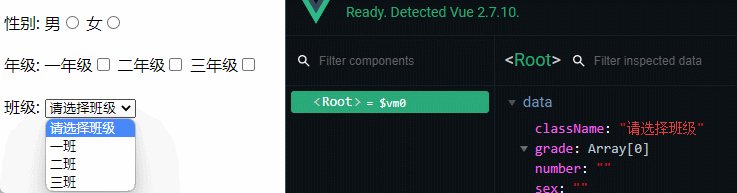
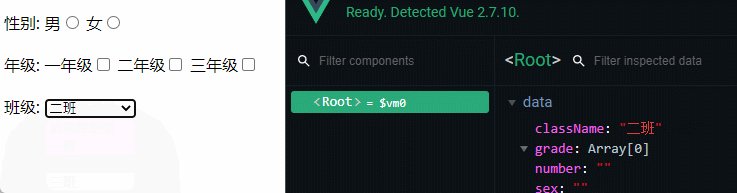
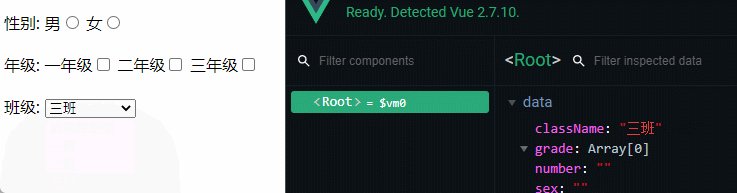
当使用select标签时,保持v-model标签即可

班级:
<select v-model="className">
<option>请选择班级</option>
<option>一班</option>
<option>二班</option>
<option>三班</option>
</select>
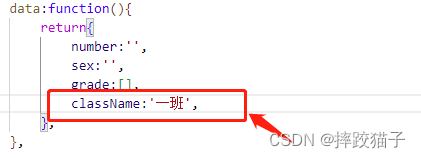
需要让其默认选中,在data中对其字段进行赋值即可

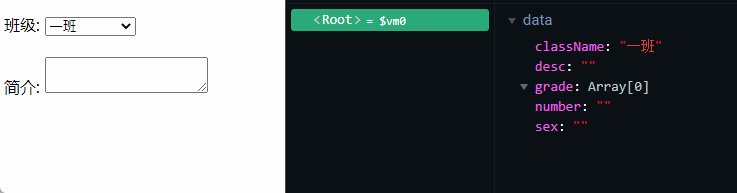
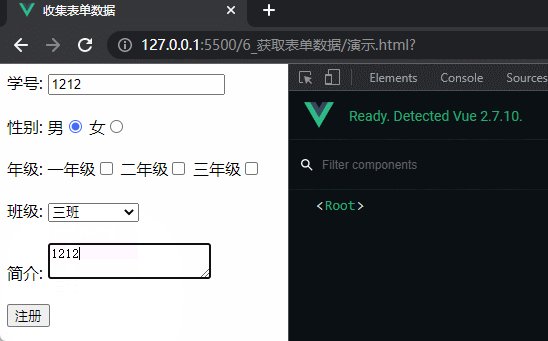
1.5 textarea
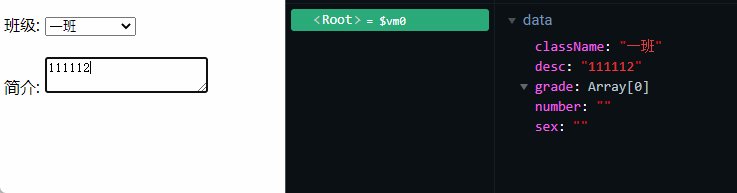
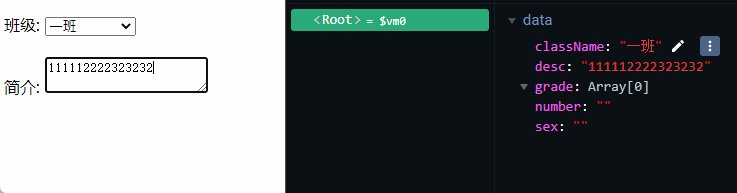
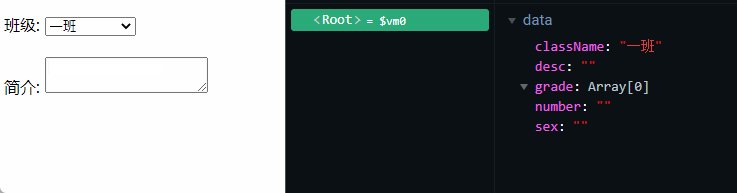
textarea文本域标签看着就没有那么多花里胡哨的把式,跟默认的input框一样即可正常获取数据

简介:
<textarea v-model="desc"></textarea>
1.6 表单提交
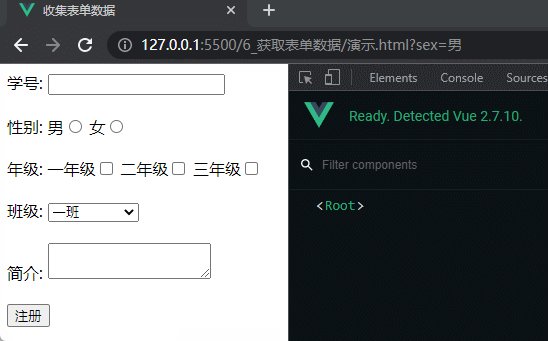
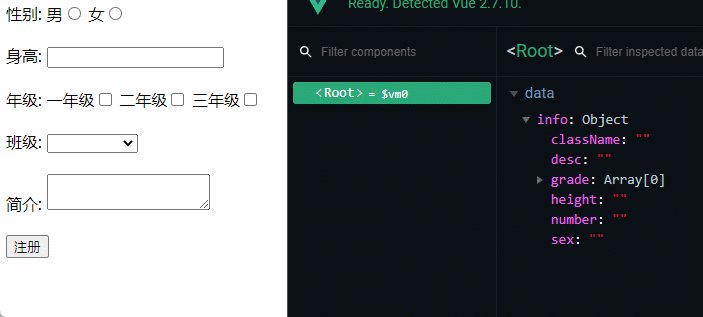
表单元素中的数据都能获取到后,如何将其在控制台进行打印输出呢?可以看到如下图,当在form表单中点击按钮时页面会刷新,这是因为提交后默认的动作就是跳转页面

如何避免页面刷新呢?这里需要给form标签绑定vue中的prevent事件并绑定对应的函数
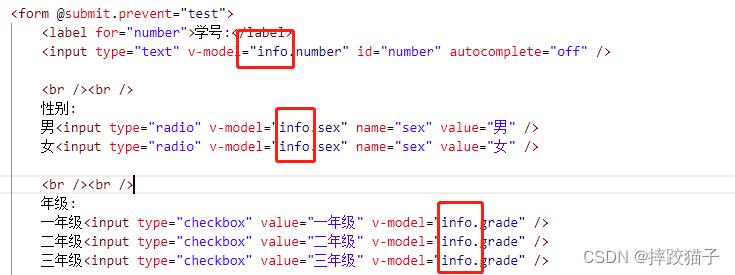
<form @submit.prevent="test">
</form>
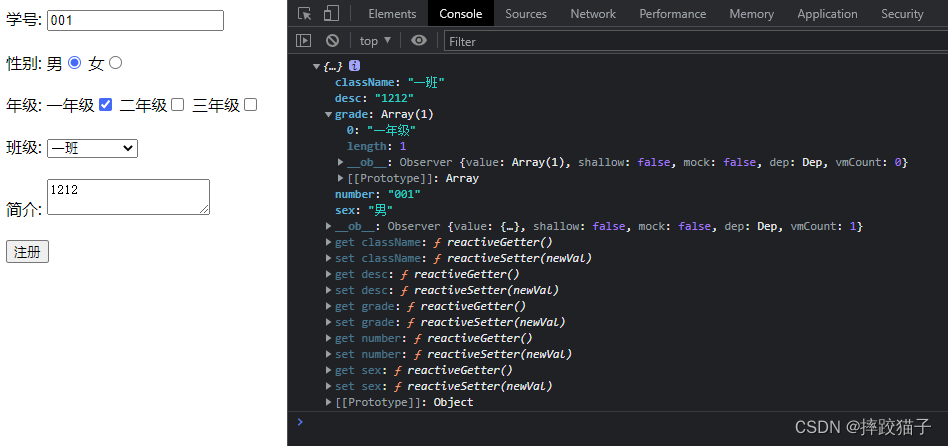
通过在函数中打印this._data的方式进行输出

但是每次取值时都这样去获取_data,是不太优雅的行为,建议用一个对象将这些字段都装进去,在取值时直接取这个对象

这样也要付出相对应的代价,就是在页面上双向绑定的地方都得给它加上对应的前缀

1.7 表单修饰符
在Vue中,修饰符处理了许多DOM事件的细节
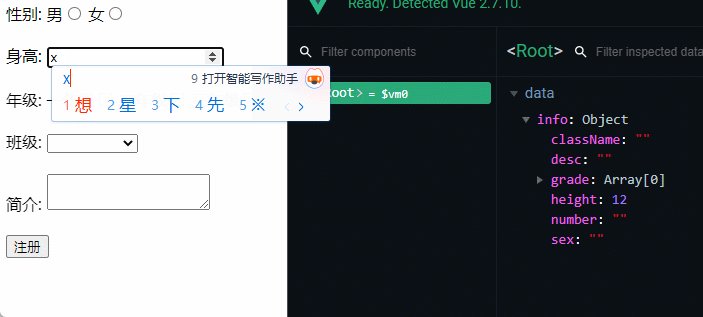
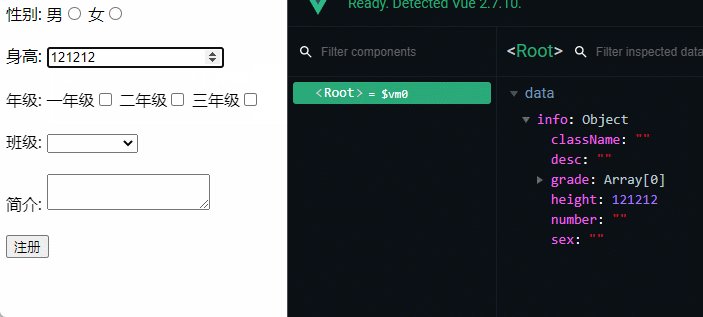
number修饰符
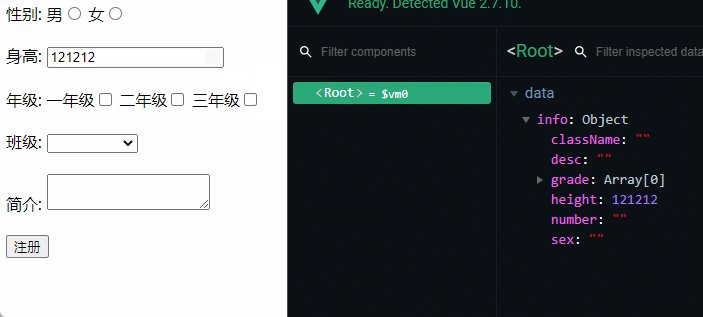
number修饰符,对类型进行转换,转为有效的数字,避免提交时的数据带上双引号导致错误

<label for="height">身高:</label>
<input type="number" id="height" v-model.number="info.height" />
lazy修饰符
添加lazy修饰符,在失去焦点的一瞬间再获取数据,不是实时获取。少量数据时效果不明显,如果是富文本且需要修改的内容是大量的那效果是很显著的

<textarea v-model.lazy="info.desc"></textarea>
trim修饰符
trim顾名思义同时也很常见,去除首尾空格,字符中间的空格无法去除

<input type="text" v-model.trim="info.number" id="number" autocomplete="off" />
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)