
vue2 获取数据的两种方法
一, 使用axios 多用于获取接口数据第一步npm i axios --save 下载第二步在main.js引入import axios from "axios";Vue.prototype.$axios = axios;第三步 在页面中script 标签内methods: {},里去请求数据获取数据 获取方式使用的get()方式 如果需要传递参数 小括号里可以添加参数this.$axios.g
·
一, 使用axios 多用于获取接口数据
第一步
npm i axios --save 下载
第二步在main.js引入
import axios from "axios";
Vue.prototype.$axios = axios;
第三步 在页面中script 标签内 methods: {},里去请求数据
获取数据 获取方式使用的get()方式 如果需要传递参数 小括号里可以添加参数
this.$axios.get().then(res=>{
console.log(res); //可以打印一下看看数据是否获取成功
获取成功之后在data中新建一个数组 给予赋值
})
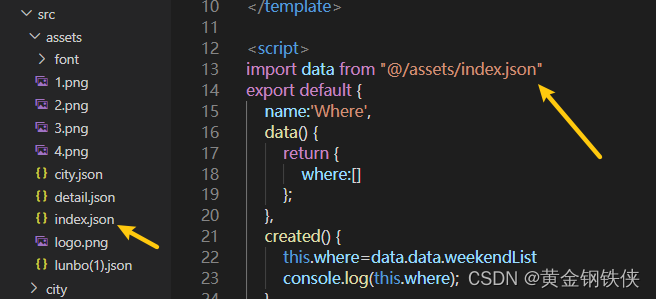
二 这个方法多用于json数据

json数据放在assets 中
哪个页面需要数据就在哪个页面引入

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)