
在vue3-vite项目中,实现动态加载本地照片
1. 动态照片的渲染,在vite中,不能直接通过:src="item.image"的方式获取到照片,2. 封装getAssetURL()函数,实现动态加载照片
·
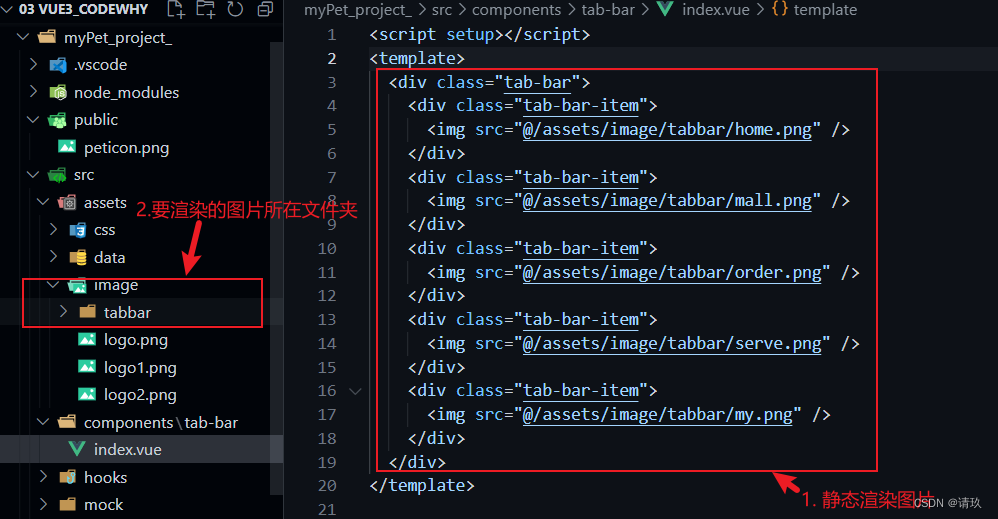
一:静态加载图片数据

加载结果如下:图片成功加载出来了。

二:代码优化 ,渲染的数据抽取为组件,将图片数据保存在本地文件中,动态加载数据。
1.抽取图片数据

2. 将tabbar的图片渲染,抽取为tabbar组件:

3. 动态照片的渲染,在vite中,不能直接通过:src="item.image"的方式获取到照片,
封装函数 getAssetURL(), 在动态加载图片时,调用函数,函数接收一个参数image(即图片的地址)。函数如下:

4.结果如下:成功实现了通过src动态绑定,获取本地图片资源。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)