
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
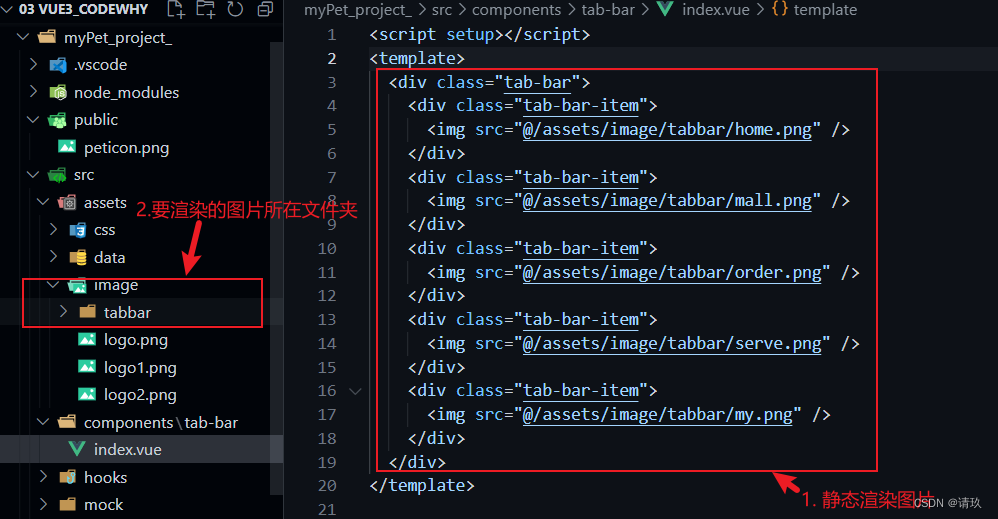
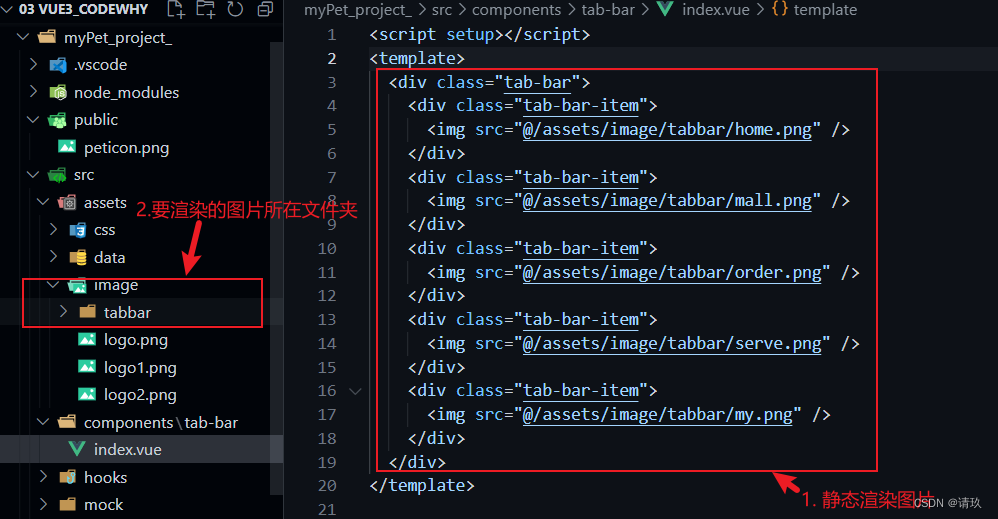
在vue3-vite项目中,实现动态加载本地照片
1. 动态照片的渲染,在vite中,不能直接通过:src="item.image"的方式获取到照片,2. 封装getAssetURL()函数,实现动态加载照片

在vue3-vite项目中,实现动态加载本地照片
1. 动态照片的渲染,在vite中,不能直接通过:src="item.image"的方式获取到照片,2. 封装getAssetURL()函数,实现动态加载照片

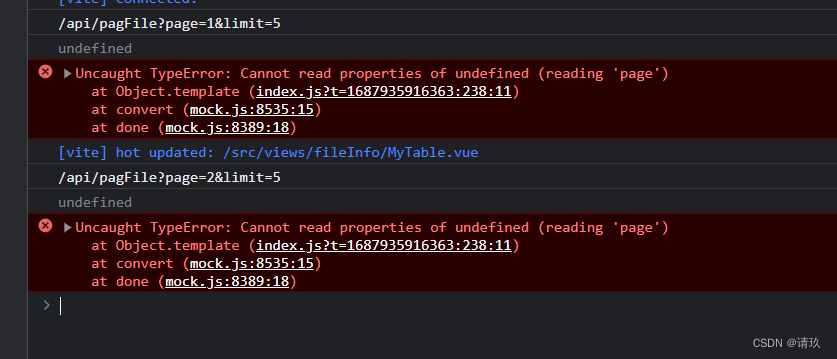
使用mock模拟get接口, 前端通过axios发起请求返回404,在mock中无法直接获取到参数。【分页请求和获取信息】
1.1 mock中的接口定义:2.1 mock:2.2 页面中发起请求。

到底了










