
Vue通用后台管理项目实战-4
Vue通用后台管理项目实战-4
·
书接上回,上回我们介绍了前端项目常常用到的vue-router的配置,本文将介绍Vue通用后台管理项目实战的UI布局设计。
1、整体UI布局搭建
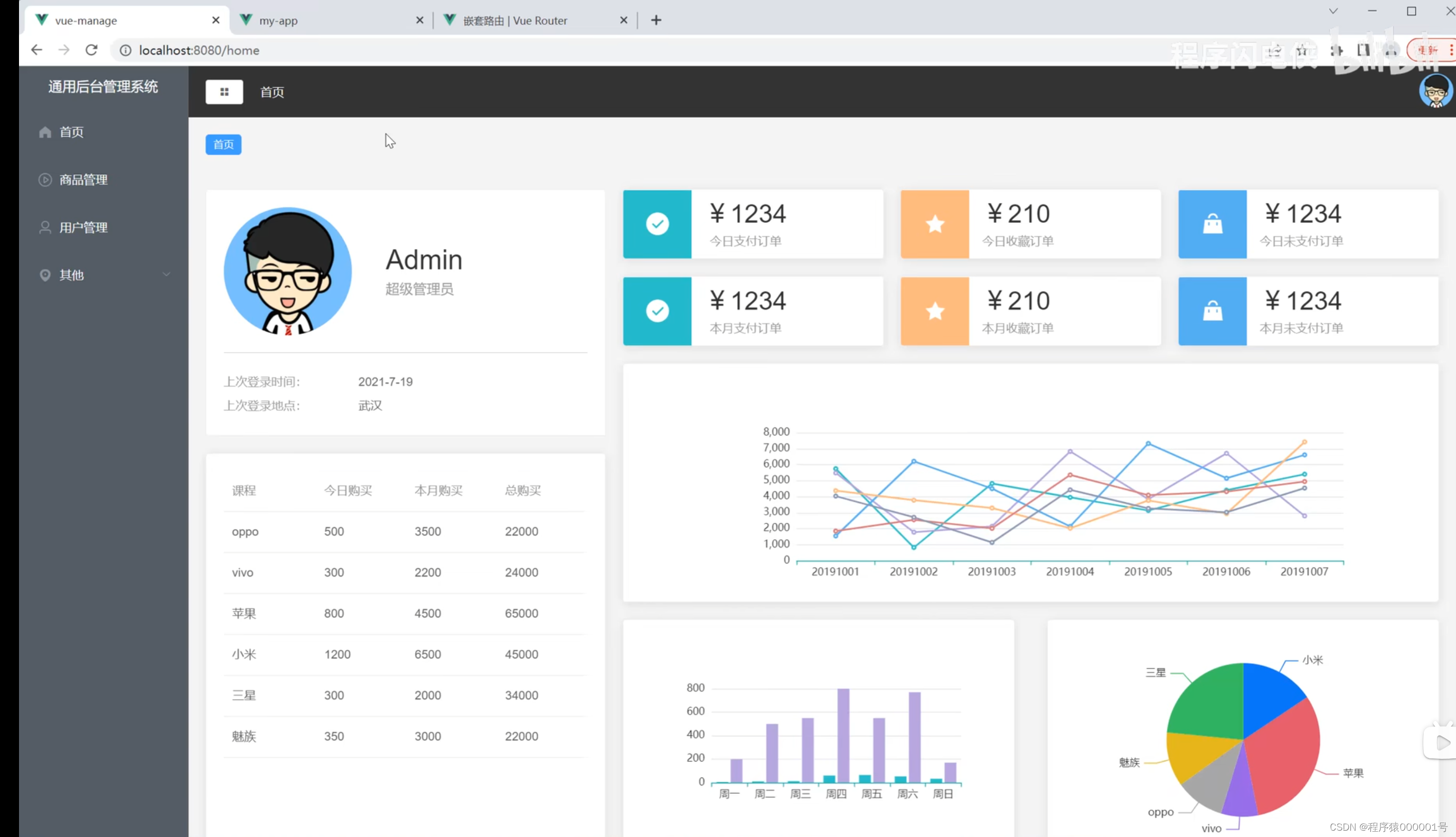
首先我们要实现的主页面整体的UI布局如下图所示:

我们是要完成这样一个页面布局,直接到element-ui官网上去找是否有这样的布局

我们发现上述布局满足我们的要求,因此直接复制对应的代码到我们的项目中:


最后效果:

2、左侧菜单栏的引入
对于上述左侧菜单栏实际上很容易发现是一个独立的模块,此时应该将其作为一个组件来编码,方便后期维护管理
首先到element-ui网站找到差不多的组件

在component文件夹创建commonAside.vue文件(一般组件文件都在在component文件夹下创建的),将复制好的代码粘贴进去

然后再Main.vue文件中导入commonAside.vue组件,然后调用:

效果:

3、一级菜单的实现
这里主要是对刚才复制的element-ui的代码进行修改,想要对这个代码进行修改,首先就要能够看懂上述代码,在element-ui网站对应位置有对上述代码中属性的介绍:

首先一般来说菜单上的标签,文字都应该是能够根据后端数据自动动态刷新的,这里我们暂时没有数据,因此这里直接自己定义一些数据menuData
代码如下所示
<template>
<el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"
:collapse="isCollapse">
<el-menu-item v-for = "item in noChildren" :key="item.name" :index="item.name">
<!-- 这里是动态的使用element-ui网站提供的图标 -->
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<span slot="title">分组一</span>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
<script>
export default {
data() {
return {
isCollapse: false,
// 自定义数据menuData
menuData: [
{
path: "/",
name: "home",
label: "首页",
icon: "s-home",
url: "Home/home"
},
{
path: "/mall",
name: "mall",
label: "商品管理",
icon: "video-play",
url: "MallManage/MallManage"
},
{
path: "/user",
name: "user",
label: "用户管理",
icon: "user",
url: "UserManage/UserManage"
},
{
label: "其他",
icon: "location",
children: [
{
path: "/page1",
name: "page1",
label: "页面1",
icon: "setting",
url: "Other/PageOne"
},
{
path: "/page2",
name: "page2",
label: "页面2",
icon: "setting",
url: "Other/PageTwo"
}],
}
],
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
},
// 计算属性 对自定义数据进行筛选
computed: {
// 没有子菜单
noChildren() {
return this.menuData.filter(item => !item.children)
},
// 有子菜单
hasChildren() { return this.menuData.filter(item => item.children) }
}
}
</script>注意上述图标是使用element-ui网站提供的图标:

想要使用上述图标,直接在组件中引用名称即可
OK 今天的内容就到这里,后面将会接着介绍二级菜单的实现,菜单样式和less引入,以及菜单点击跳转功能的实现,感谢各位看官看到这里,感兴趣的话,就点点关注,订阅一下专栏。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)