
vite配置unplugin-auto-import之后eslint依旧报错解决方案
为了不去一次一次引入vue的相关api所以尝试使用unplugin-auto-import/vite。最后效果如下:(记住配置完成之后关掉绿色部分,下次配置再打开)最后文件需要引入到eslint的配置文件中。就是解决eslint的配置项目。
·
为了不去一次一次引入vue的相关api所以尝试使用unplugin-auto-import/vite

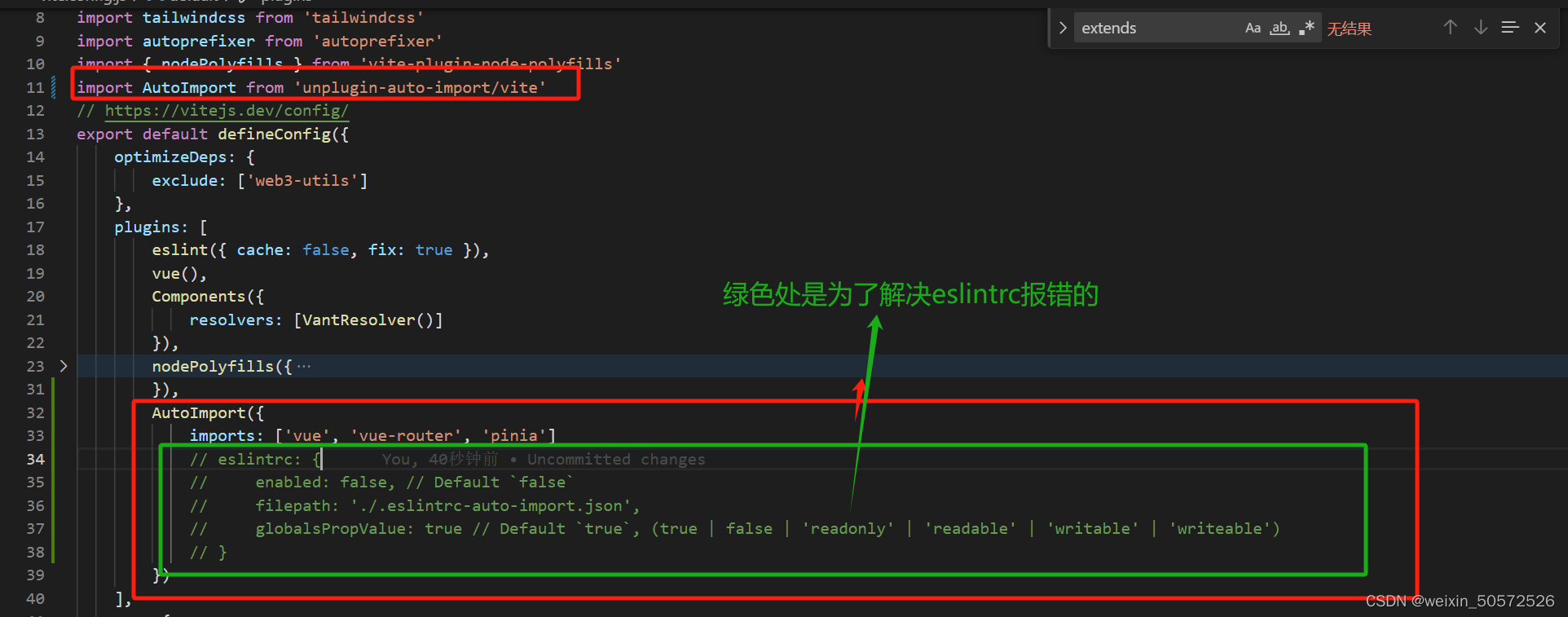
eslintrc就是解决eslint的配置项目。当enabled=true的时候,会根据filepath生成一个eslint的配置文件。最后文件需要引入到eslint的配置文件中

最后效果如下:(记住配置完成之后关掉绿色部分,下次配置再打开)

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)