
计算机毕业设计之基于springboot+vue的特色餐厅点餐管理系统
计算机毕业设计之基于springboot+vue的特色餐厅点餐管理系统
1 简介
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、编程领域优质创作者,博客之星、各平台优质作者、专注于Java,python等技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
计算机毕业设计之基于springboot+vue的特色餐厅点餐管理系统。
2 设计概要
21世纪是信息化时代,随着信息技术和网络技术的发展,信息化已经渗透到人们日常生活的各个方面,人们可以随时随地浏览到海量信息,但是这些大量信息千差万别,需要费事费力的筛选、甄别自己喜欢或者感兴趣的数据。对网络电影服务来说,需要用到优秀的协同过滤推荐功能去辅助整个系统。
本系统基于java技术,使用UML建模,采用springboot框架组合进行设计,Mysql数据库存储数据。
本系统的功能主要包括本系统的功能主要包括:
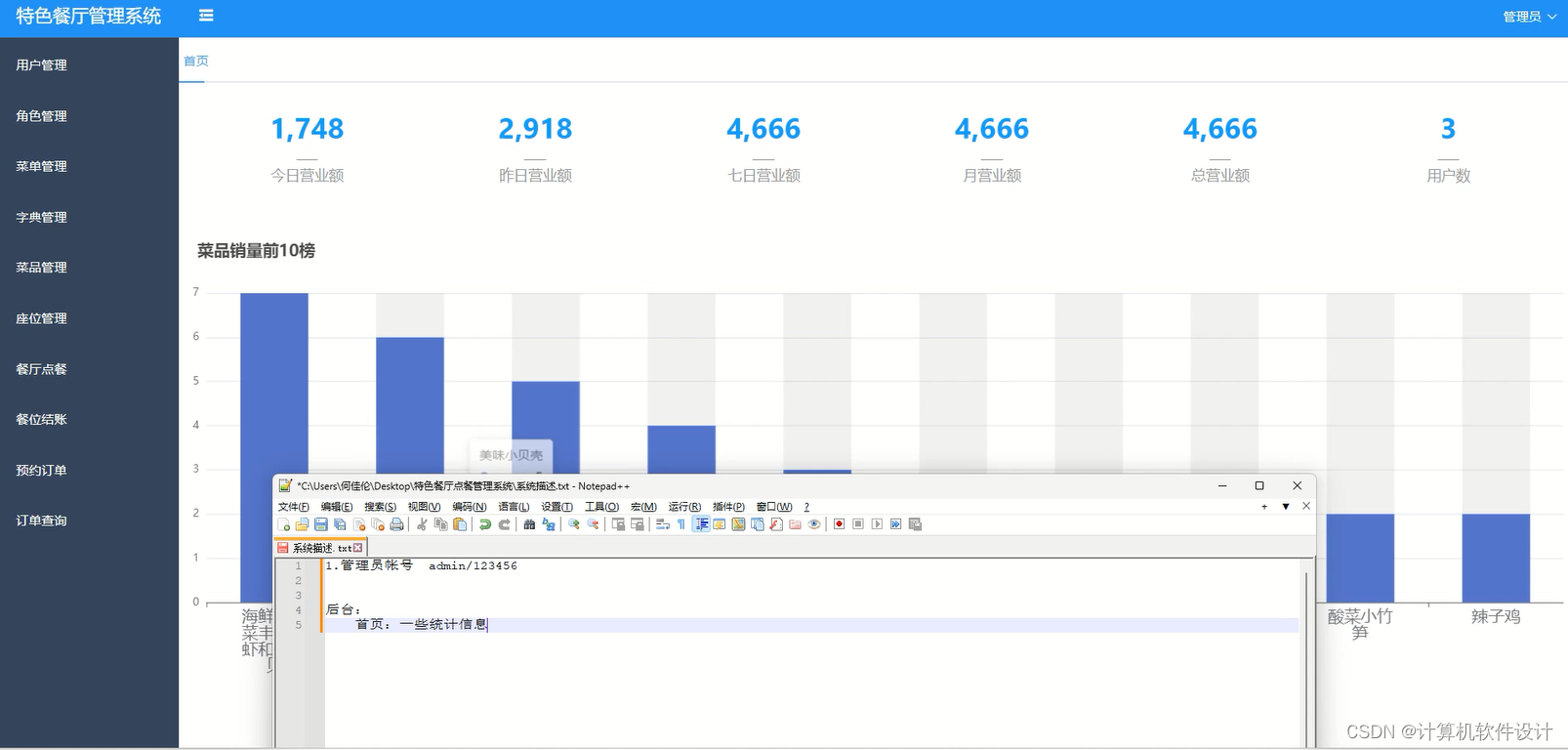
管理员帐号
后台:
管理员功能:主要是系统的定义相关功能
首页:一些统计信息
用户管理:查看系统用户,新增用户,设置角色,注册的用户全部都是普通用户,无法进入后台
角色管理:查看系统角色,分配菜单,登录刚才注册的服务员用户,可以看到他的菜单只有对应分配的菜单
菜单管理:定义系统菜单,建议不要修改
字典管理:定义系统中的一些变量和常量,如座位分类,可以分为普通的,vip包间,这些定义后,在后面的功能中都会座位可选项使用
可以修改的包含:座位分类,口味,菜系,菜品分类,可以修改他的子项值,建议不要修改编码,除非你会改
菜品管理:定义系统菜品,可以看到刚才在字典的变量出现在了这里选项里面,新增的香辣口味也有了
座位管理:定义餐厅的座位,有哪些,用于下单,可以看到刚才加的分类,可以选中了
服务员功能:主要是系统的业务相关功能
餐厅点餐:对桌位进行下单,下单成功,回到点餐页面,再次选择至尊vip包间,就是加菜了,可以看到加菜了
餐位结账,用户桌位结账功能,可以看到那些座位在用,可以看到我刚才下单的菜同时可以看到总价,结账后座位就可以在用了
预约订单:查看普通用户的预约,可以看到小红的预约订单有了,有联系方式可以到时候联系,和作为凭证
如果顾客到点后,可以点击到点下单进行下单,只有未使用的桌位可以选择下单成功,可以看到大厅01在用了
前台:
用户注册
修改个人信息:注册后可以修改,修改后刷新一下页面
首页:点菜,点击菜品查看详情,然后加入购物车
购物车:查看购物车的菜品,可以添加分数,和移除,然后预定,输入预定人数,就餐时间,和备注
我的预约:查看自己的预约,可以取消
3 系统关键技术
具体请直接咨询,以回复为准,使用Java,python,springboot,vue,mysql, mybaties, typescript, html ,css, js 等进行开发
4 开发工具
开发工具主要有:idea、jdk1.8、maven、mysql5.7、Navicat等。
5 代码展示
@RequestMapping("/strategy")
@RestController
@Scope("prototype")
public class StrategyController {
@Autowired
private StrategyService strategyService;
@Value("${web.upload-path}")
private String path;
@RequestMapping("/findPage")
public ObjDat<Strategy> findPage(Strategy strategy, @RequestParam(value="page", defaultValue="1") int page, @RequestParam(value="limit", defaultValue="10") int limit){
return strategyService.findPage(strategy,page-1,limit);
}
@RequestMapping("/edit")
public JsonResult edit(HttpServletRequest request, Strategy strategy) throws IOException {
User user=(User)request.getSession().getAttribute("user");
if(user==null){
return JsonResult.error("请登录");
}
String str=strategyService.edit(request,strategy);
if(str.equals("成功")){
return JsonResult.success("操作成功");
}else{
return JsonResult.error("操作失败");
}
}
6 系统功能描述
项目功能演示






7 最后
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)