
nodejs+vue+ElementUi美食点评商城评论网站系统39949-多商家
购买订单 (自动编号、总价格、姓名、美食类型、美食名称、账号、数量、用户名、价格、手机、订单编号、购买日期、是否支付、地址、创建时间);美食信息 (自动编号、联系电话、美食名称、详细地址、美食详情、价格、美食类型、创建时间、图片、账号、数量);美食资讯 (自动编号、标题、图片、创建时间、简介、内容);
采用了Windows10操作系统平台,使用HTML+CSS+JS前端模板+node作为后台监控,使页面看上去简单便捷,普通用户可使用本机浏览器直接登录访问,界面设计美观干净,可以使用户快速适应,提升用户满意度。同时页面上的文字即页面的操作,根据文字即可操作系统,极度简单,方便。用SQL存储数据,使得存储效率更高,痕迹可查询,安全性更高







配置文件 (自动编号、配置参数值、配置参数名称);
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
采用B/S结构,使得系统更加容易维护。系统的设计与实现主要实现角色有管理员和用户,管理员在后台管理用户模块、用户表模块、收藏表模块、美食资讯模块、留言板模块、美食信息模块、美食类型模块、卖家模块、购买订单模块、美食信息评论表模块、配置文件模块。后台采用nodejs语言开发,前台页面和后台管理页面使用vue,JavaScript,HTML,CSS等技术开发,使用MySql作为数据持久化存储工具对系统的设计与实现的用户等角色权限对应的功能等进行存储。采用vscode集成IDE对系统的设计与实现统进行开发,整合系统的各个模块。 拟开发的系统的设计与实现通过测试,确保在最大负载的情况下稳定运转,各个模块工作正常,具有较高的可用性。系统整体界面简洁美观,用户使用简单,满足用户需要。在因特网发展迅猛的当今社会,系统的设计与实现必然会成为在数字信息化建设的一个重要方面。 本文阐述了开发的系统的设计与实现优势,并对所做系统的分析、设计及实现过程做了详细介绍。系统完成后真正实现了系统的设计与实现的网络化,本次的系统开发是系统的设计与实现网络化的推进,具有深远意义
美食信息评论表 (自动编号、评论内容、关联表id、回复内容、创建时间、用户名、用户id);
购买订单 (自动编号、总价格、姓名、美食类型、美食名称、账号、数量、用户名、价格、手机、订单编号、购买日期、是否支付、地址、创建时间);
卖家 (自动编号、账号、头像、密码、卖家姓名、邮箱、创建时间、性别、联系电话);
美食类型 (自动编号、创建时间、美食类型);
美食信息 (自动编号、联系电话、美食名称、详细地址、美食详情、价格、美食类型、创建时间、图片、账号、数量);
留言板 (自动编号、留言人id、留言内容、创建时间、回复内容、用户名);
美食资讯 (自动编号、标题、图片、创建时间、简介、内容);
收藏表 (自动编号、收藏图片、收藏名称、创建时间、收藏id、用户id、表名);
用户表 (自动编号、新增时间、密码、用户名、角色);
用户 (自动编号、性别、密码、姓名、用户名、手机、头像、创建时间、邮箱);
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 4
2 需求分析 5
2.1 nodejs语言 5
2.2 html5 5
2.3 vue 6
2.4 数据库介绍 6
2.5 技术开发总结 7
3 系统分析 7
3.1 系统架构选择 7
3.2 可行性分析 8
3.1.1技术可行性 8
3.1.2操作可行性 8
3.1.3法律可行性 9
3.3 系统设计业务流程 9
3.4 系统流程分析 9
3.4.1 添加信息流程 9
3.4.2 修改信息流程 10
3.4.3 删除信息流程 10
3.5 功能模块设计 12
3.6 数据库设计 12
3.6.1 数据表说明 12
3.6.2 逻辑设计 13
4 详细实现 17
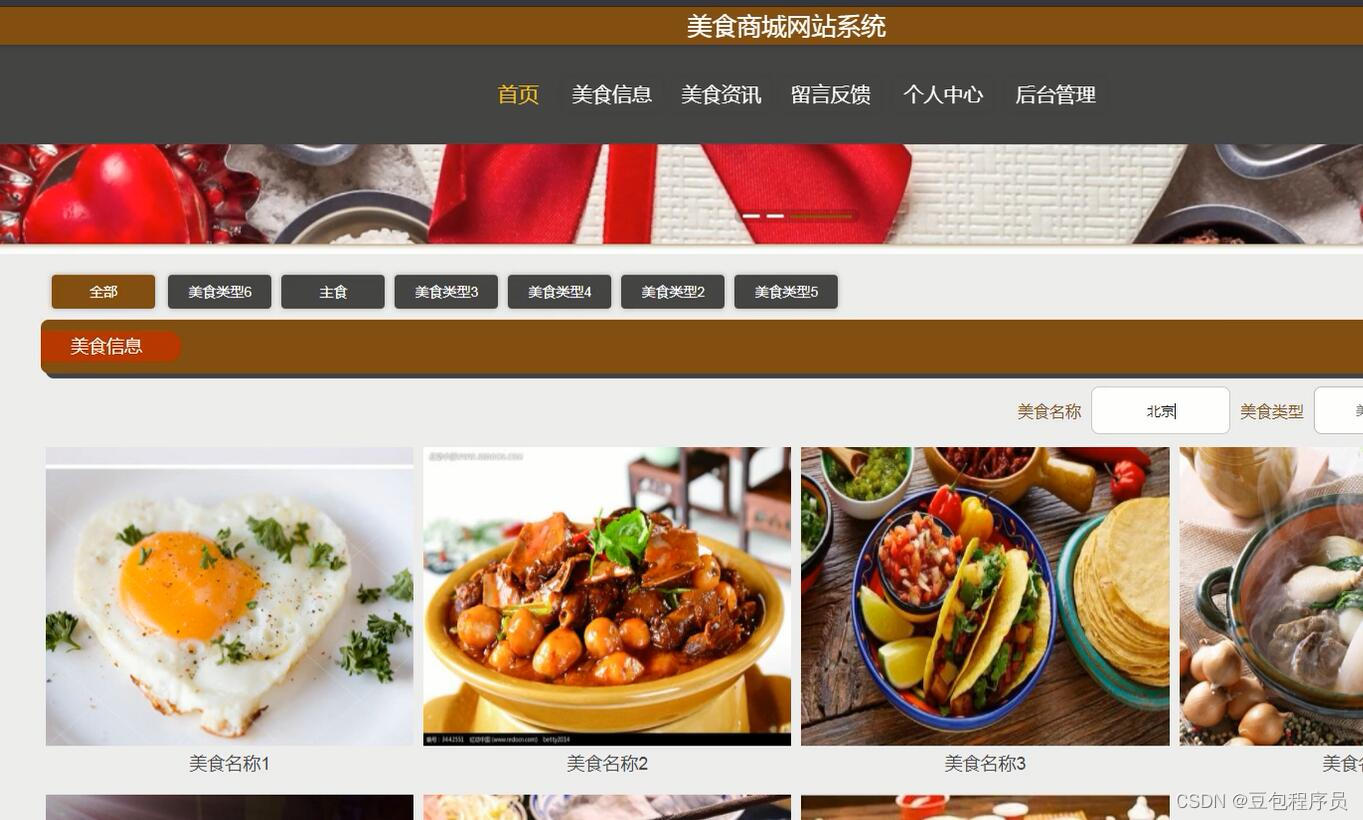
4.1 网站首页 17
4.2 系统登陆 17
4.3 美食评论模块 18
4.4 订单模块 18
4.5 卖家管理模块 19
4.6 美食信息模块 19
5 测试运行 20
5.1 测试定义 20
5.2 软件测试方式 21
5.3 软件测试内容 21
5.4 软件性能测试 22
5.5 软件测试结论 22
6 课题展望 22
总结 24
参考文献 24
致谢 26
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)