
【Vue,2024年最新被逼无奈开始狂啃底层技术
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。前端面试题汇总JavaScript前端资料汇总一个人可以走的很快,但一群人才能走的更远。
-
可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面,然后将这个对象放在顶层的 Vue 实例中,让其他组件可以使用;如果我们自己封装实现这样的功能也可以,但是缺少了 “响应式”。
-
如果需要在多个组件间(例如兄弟组件)共享状态,使用 Vuex 就可以了。
有什么状态是需要我们在多个组件间共享的呢?
-
比如用户的登录状态、用户名称、头像、地理位置信息等等
-
比如商品的收藏、购物车中的物品等等
===========================================================================

-
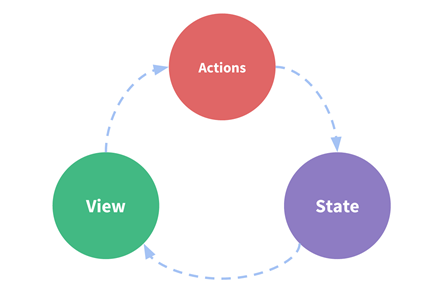
State:状态,姑且可以当做就是 data 中的属性
-
View:视图层,可以针对 State 的变化,显示不同的信息
-
Actions:这里的 Actions 主要是用户的各种操作,点击、输入等等,会导致状态的改变
代码示例:

-
counter 需要某种方式被记录下来,也就是 State
-
counter 目前的值需要被显示在界面中,也就是 View
-
界面发生某些操作时(如用户点击,或是用户的 input)需要去更新状态,也就是 Actions
==========================================================================
Vue 已经实现了单界面的状态管理,但是如果是多个界面呢?
-
多个界面都依赖同一个状态:一个状态改了,多个界面需要进行更新
-
不同界面的 Actions 想修改同一个状态
Vuex 背后的思想:
-
将共享的状态抽取出来,统一进行管理
-
之后每个视图,需要按照规定好的某种方法,进行访问和修改操作
Vuex 状态管理图例:

============================================================================
在 store/index.js 中管理状态:
import { createStore } from “vuex”;
export default createStore({
state: {
counter: 0
},
mutations: {
increment(state) {
state.counter++;
},
decrement(state) {
state.counter–;
}
},
actions: {},
modules: {},
getters: {},
});
在 main.js 中将 store 挂载到 Vue 实例中
在其他 Vue 组件中,通过 this.$store 获取到 store 对象
-
通过
this.$store.state来访问状态 -
通过
this.$store.commit('xxx')来执行 mutations 中的方法,从而修改状态
为了使 Vuex 可以更明确的追踪状态的变化,不要直接改变
store.state.count的值,通过 mutations 中的方法来修改 state 中的状态。
==============================================================================
如果状态信息是保存到多个 store 对象中的,那么之后的管理和维护等等都会变得特别困难,所以 Vuex 使用了单一状态树来管理应用层级的全部状态、
单一状态树能够让我们以最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。
==========================================================================
我们需要从 store 中获取一些 state 变异后的状态,比如下面的 store 中:

获取学生年龄大于20的个数:
- 在组件中使用 computed

- 使用 Vuex 的 getters:

如果我们已经有了一个获取所有年龄大于 20 岁学生列表的 getters,那么代码可以这样来写

getters 默认不能传递参数,如果想要传递参数,需要让 getters 本身返回另一个函数;
比如上面的案例中,我们希望根据 ID 获取用户的信息:

===========================================================================
Vuex 的 store 状态的更新唯一方式:提交 Mutation
Mutation 主要包括两部分:
-
字符串的事件类型 (type)
-
一个回调函数 (handler),该回调函数的第一个参数就是 state
mutation 的定义方式:

通过 mutation 更新:

在通过 mutation更 新数据的时候,有时候需要希望携带一些额外的参数
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
前端面试题汇总

JavaScript

前端资料汇总

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

img.cn/img_convert/7796de226b373d068d8f5bef31e668ce.png)
前端资料汇总

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-QvuU8yth-1712792743933)]
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)