
基于tauri和vue的开发
首先需要配置相关环境,再在终端输入命令,即可实现基于tauri+vue完成项目搭建、运行和打包,将带有.msi文件后缀的地址输入到文件地址栏,即可下载exe并进行运行。
确定环境安装完成
本文默认环境配置完成【在此仅总结需要安装的环境】:
已安装 Microsoft Visual Studio C++
已安装对应版本的Node.js【注意,为防止nodejs版本不兼容,建议提前安装nvm用于切换nodejs的版本,若先安装了nodejs则需要先卸载再安装nvm。】
已安装Rust
已安装WebView2【win11系统自带WebView2,笔者是win10系统,在运行tauri时曾出现内容不显示的现象,因此建议检测并重新安装WebView2】
创建项目
打开指定目录的终端,输入命令yarn create tauri-app 创建项目
yarn create tauri-app
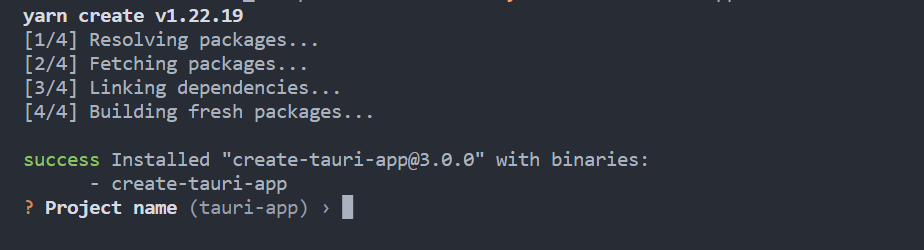
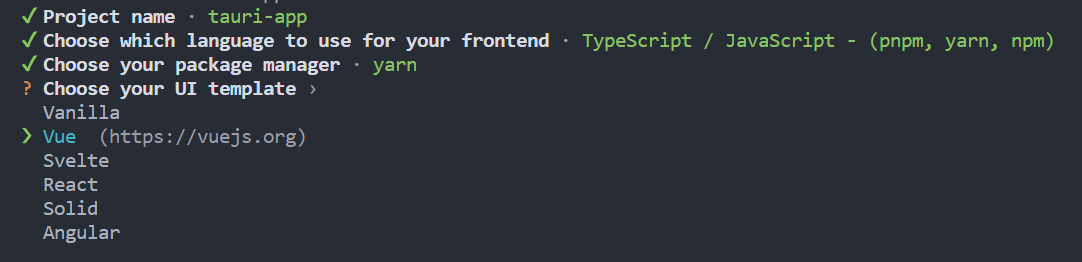
键入回车后等待出现success即可,按照以下分别输入项目名称,打包管理工具、JS框架


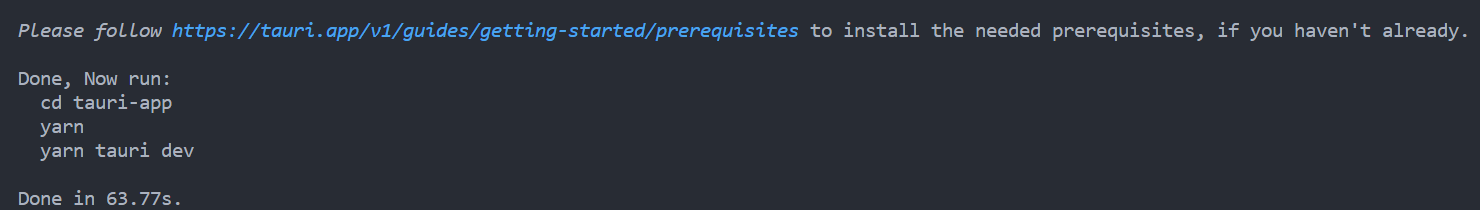
创建完成,现在仅需根据Now run中所提供的命令进入指定文件夹并运行tauri文件

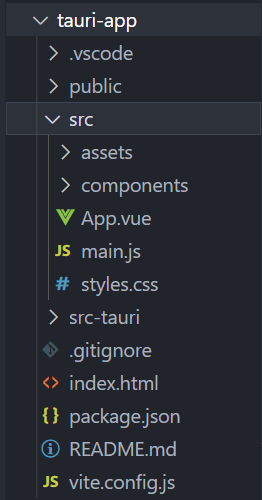
在tauri-app文件夹【即为上述创建的项目】下的src文件夹中,即可编译移入原生vue项目

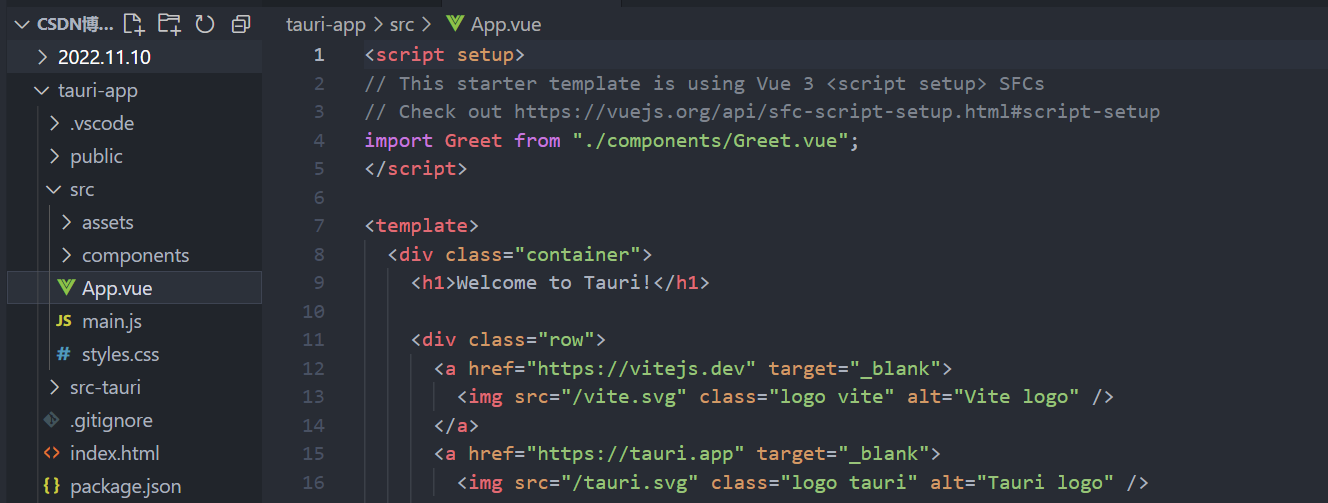
更改App.vue和component的文件

运行项目
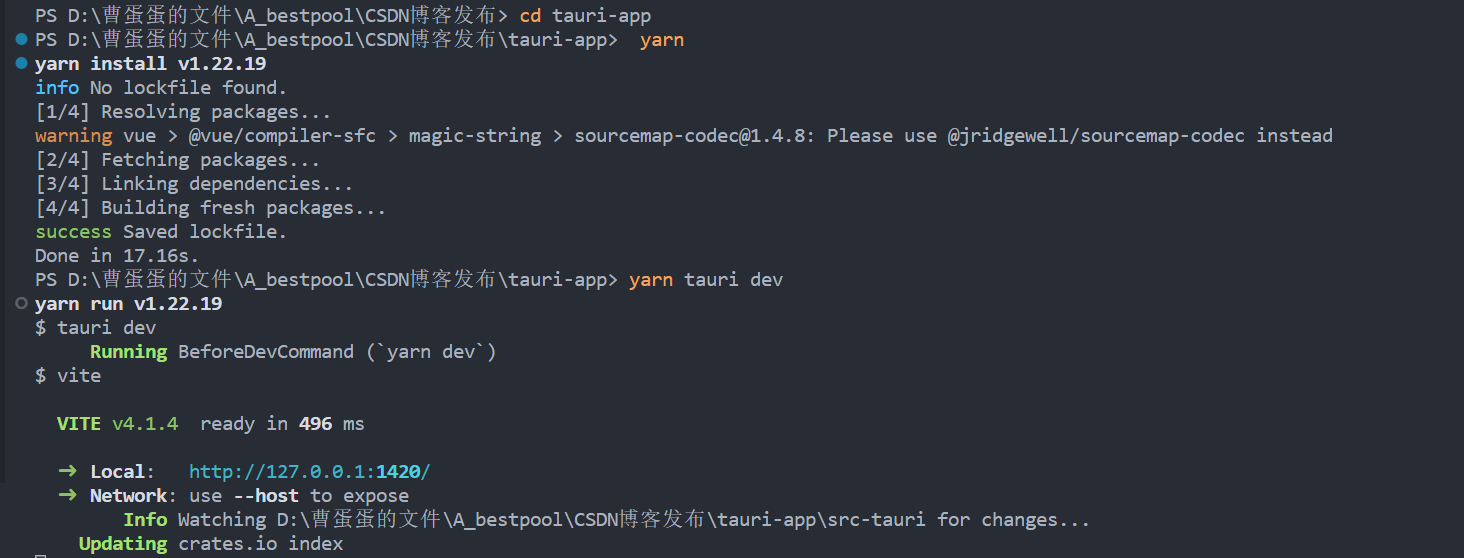
进入指定文件夹
cd tauri-app输入运行命令
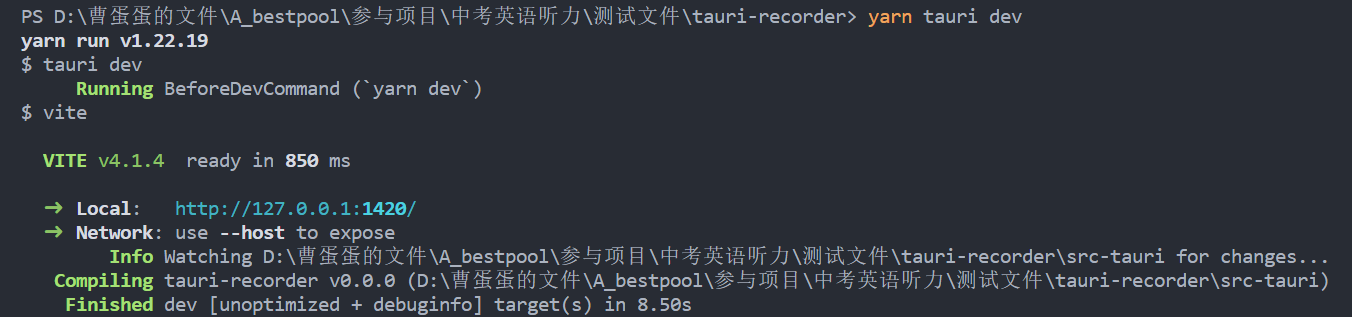
yarn tauri dev
第一次运行时编译速度较慢,请耐心等待

【以下是第二次运行时的状态】

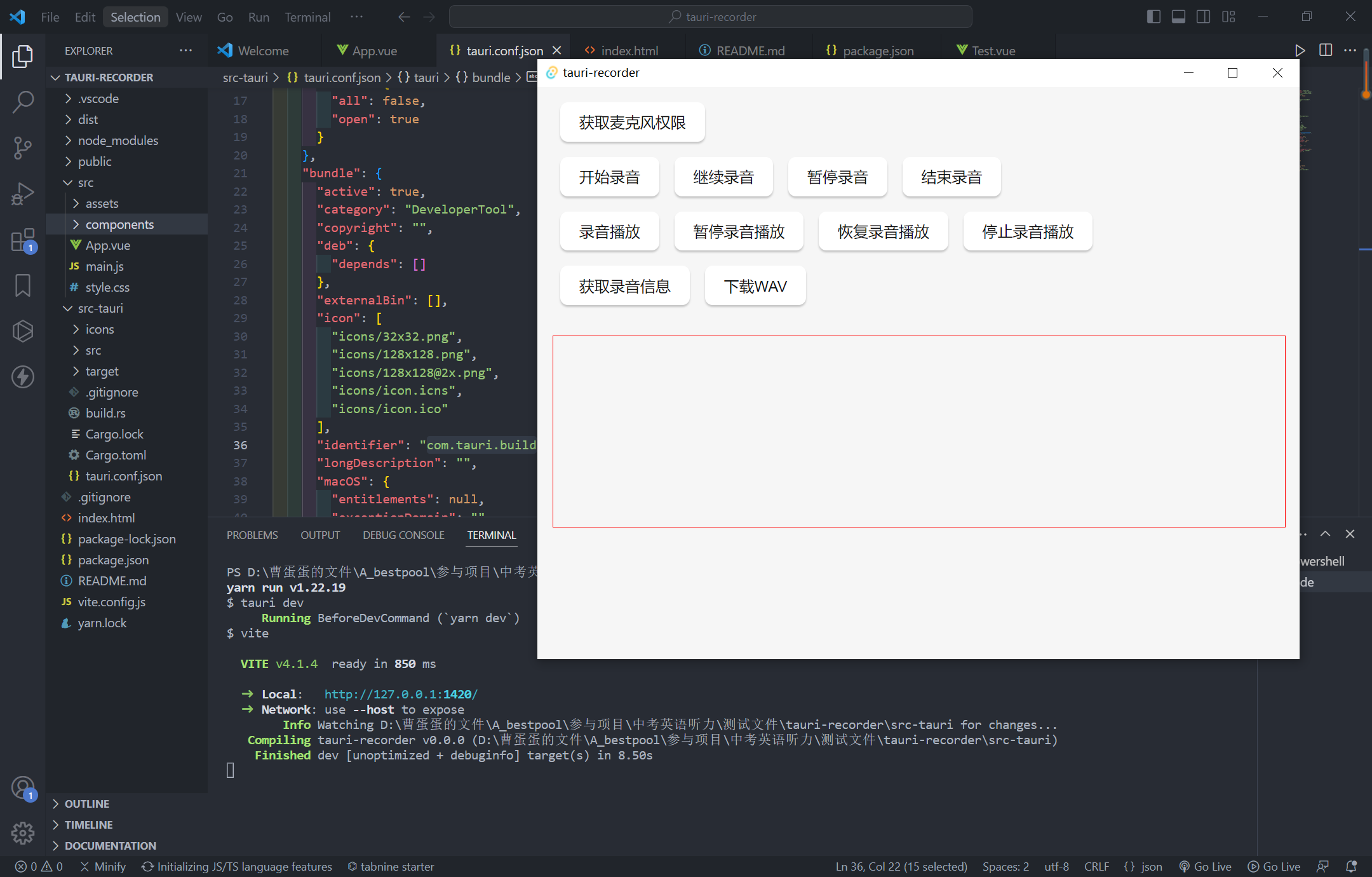
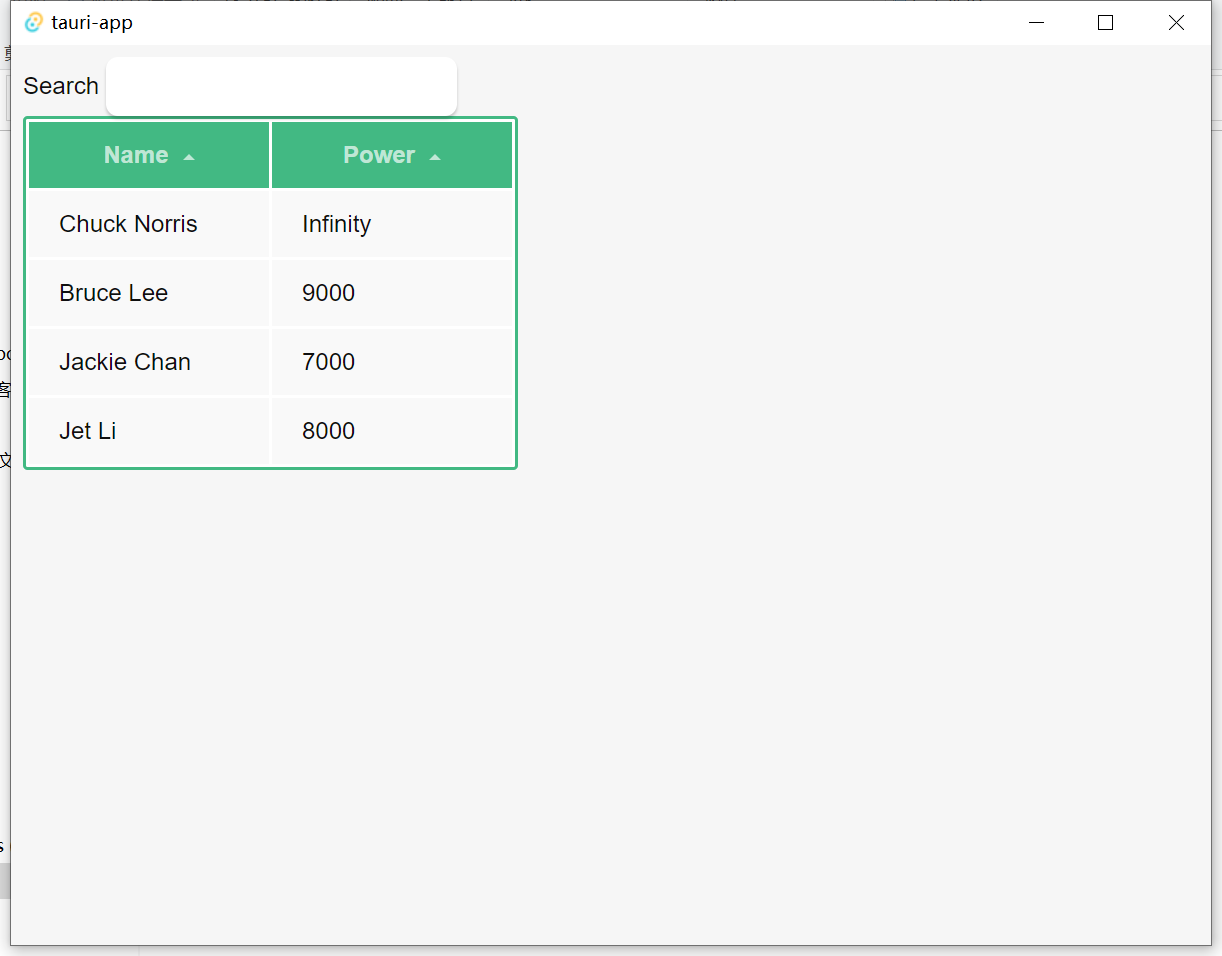
运行成功,会弹出对应窗口

打包项目
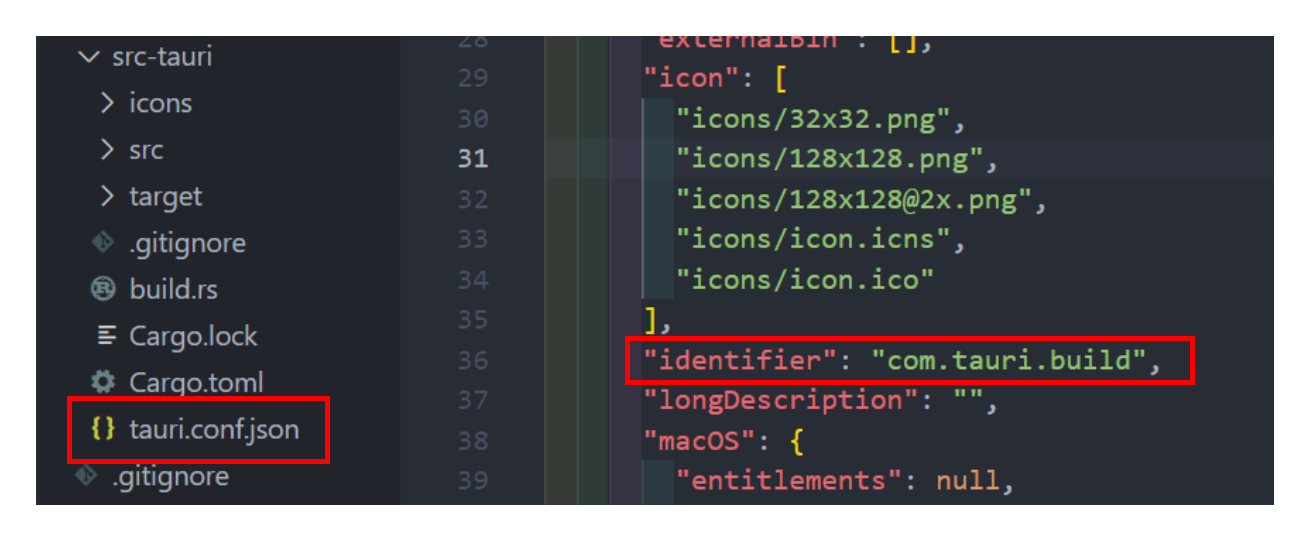
先修改src-tauri文件夹下的tauri.conf.json中的“identifier”【原先为com.tauri.dev】
修改为如下(不唯一):
com.tauri.build
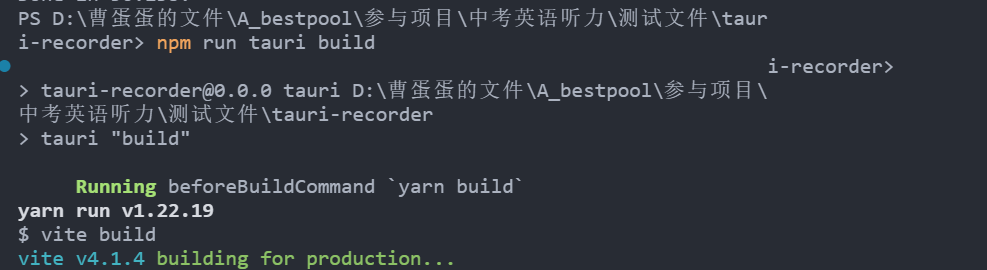
再进入指定文件夹下的终端输入如下指令:
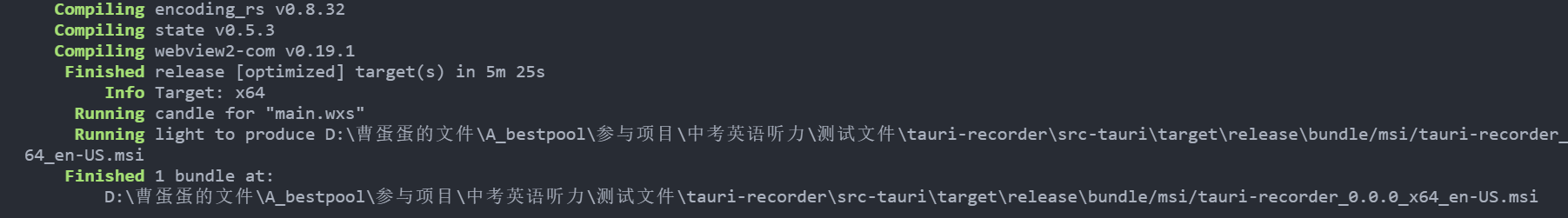
npm run tauri build等待编译【参考时间:需等待几分钟】

编译完成,如下

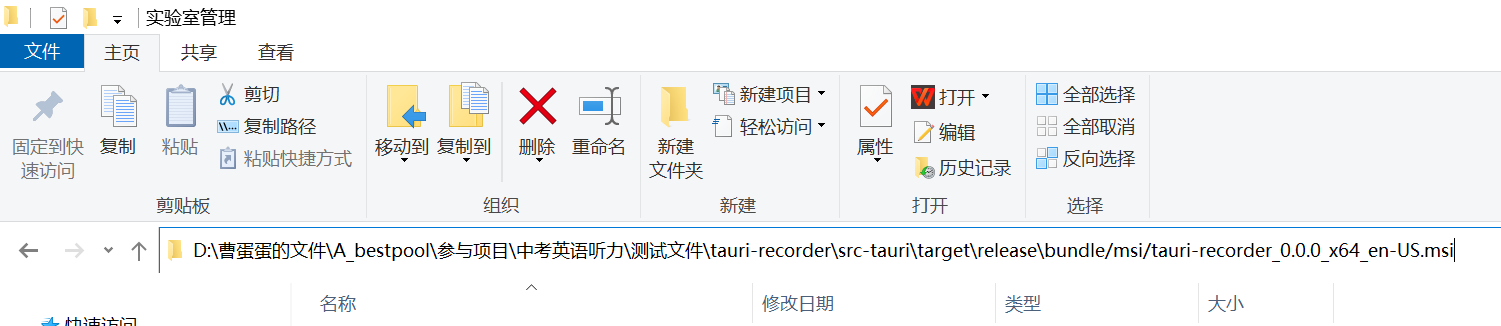
将带有.msi文件后缀的地址输入到文件地址栏,即可下载


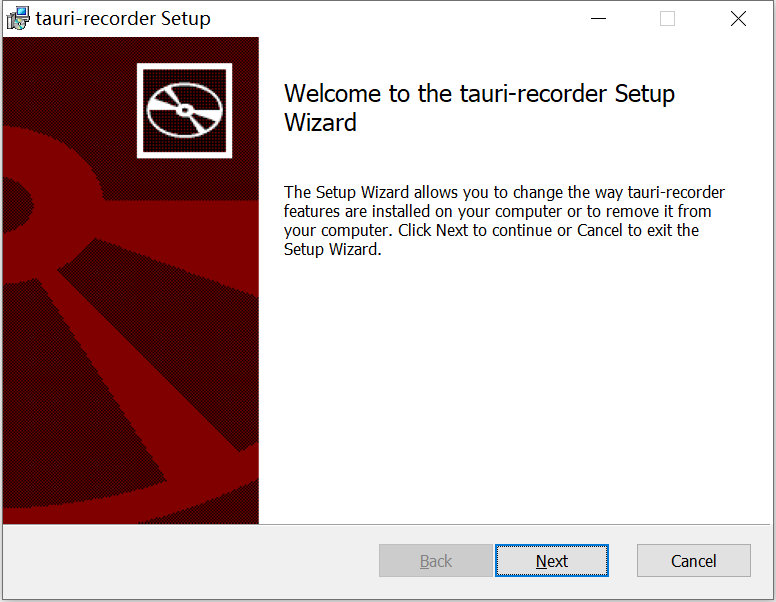
输入以上文件路径,键入回车,弹出安装exe文件安装窗口,根据提示点击next即可【如有需要可修改安装地址】

最终会在已修改的安装地址【或默认地址】生成安装包

双击打开tauri-app.exe即可离线运行文件

以上即为简单的tauri+vue例子。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)