
vue中element-ui下拉框数据改变后,页面不刷新问题
vue中element-ui下拉框数据改变后,页面不刷新问题
·
问题场景描述
页面列表点击某行数据查看详情
此时需要调用一个获取详情数据的接口,接口用时1000ms,
请求完成后对下拉框进行数据回填,
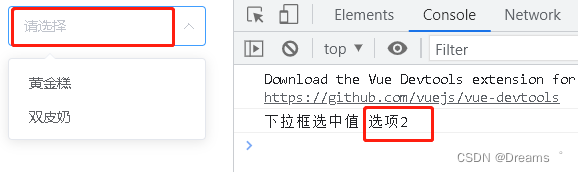
数据已经更新了,但是页面中没有进行回显

解决方法
在初始化data的时候,对下拉框绑定的字段进行默认值设置
data(){
return {
formData: {
value: ''//设置默认值
},
options: [{
value: '选项1', label: '黄金糕'
}, {
value: '选项2', label: '双皮奶'
}]
}
},
完整代码
本示例中用setTimeout代替接口请求代码,同接口一样有延迟效果
<template>
<el-select v-model="formData.value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
<script>
export default {
data(){
return {
formData: {
value: ''
},
options: [{
value: '选项1', label: '黄金糕'
}, {
value: '选项2', label: '双皮奶'
}]
}
},
created(){
setTimeout(()=>{
this.formData.value = '选项2'
console.log('下拉框选中值', this.formData.value)
}, 1000)
}
}
</script>
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)