
如何本地打开vue3+vite+ts项目打包的dist文件夹下index.html进行把玩
最近做一个vue3+vite3+ts的项目,配置了多入口页面,想不通过部署到服务器的方式在本地看一下打包后的效果。
问题
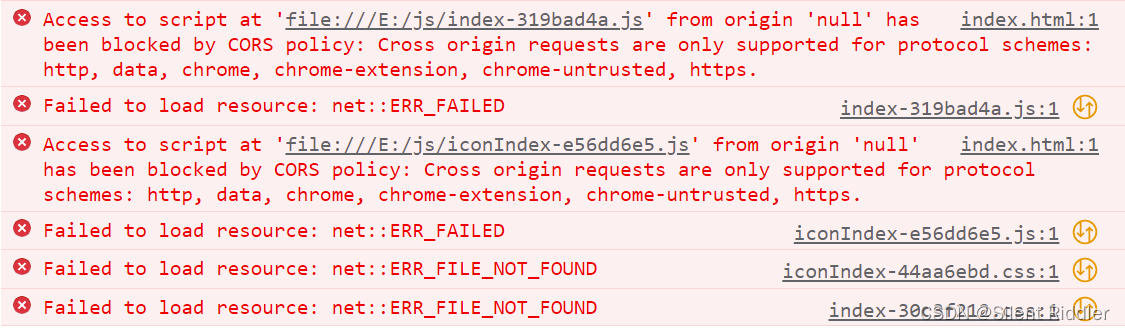
最近做一个vue3+vite3+ts的项目,配置了多入口页面,想不通过部署到服务器的方式在本地看一下打包后的效果。在本地系统直接打开dist文件下的index.html文件,在浏览器显示是白屏,打开控制台有很多报错:

问题的原因
一、资源路径
在index.html文件中,引用的相关资源文件的路径不正确会导致在加载文件资源时失败,开发过程中,index.html中静态资源引用加载的前缀默认是 “/”。
解决方案
修改vite.config.ts文件配置,静态资源基础路径base项修改为"" 或者 “./”。需要注意的是如果项目是部署到域名下的某个子目录中,base项的值就是对应子目录的目录名(base: ‘/h5/’)

二、Vite 模块化输出
Vite 利用浏览器原生 ES Modules的支持,实现开发阶段的 Dev Server,进行模块代码的按需加载。默认输出 <script type=module>就是 ES Modules 以type="module"模块化的方式,来加载和访问资源文件。而这模块化形式的JS代码,想要在浏览器中直接以文件系统的形式去访问运行不是被允许的,需要在HTTP服务器环境下才能访问。
解决方案
所以要在本地浏览项目要搭建一个Http服务,可以在dist目录下安装live-server或者http-server。
// 安装live-server 或者 http-server
npm i -g live-server / http-server
// 启动HTTP服务
// 在dist目录下打开命令行工具 (cmd) 执行命令:
live-server 或者 http-server
除了安装http服务外我们还可以手写一个简单的node服务
首先我们在dist目录下新建一个server.js文件
var express = require("express");
var app = express();
const hostname = "localhost"; // 这里填写要访问资源的机器IP地址,例如192.168.2.101
const port = 8080;
app.use(express.static("./"));
app.listen(port, hostname, () => {
console.log(`Server is running, biu biu biu`);
});
在dist目录下安装 express 依赖,npm i express,然后打开dist目录的命令行工具执行 node server 命令,在网页上输入 http://localhost:8080/index.html 就可以访问了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)