
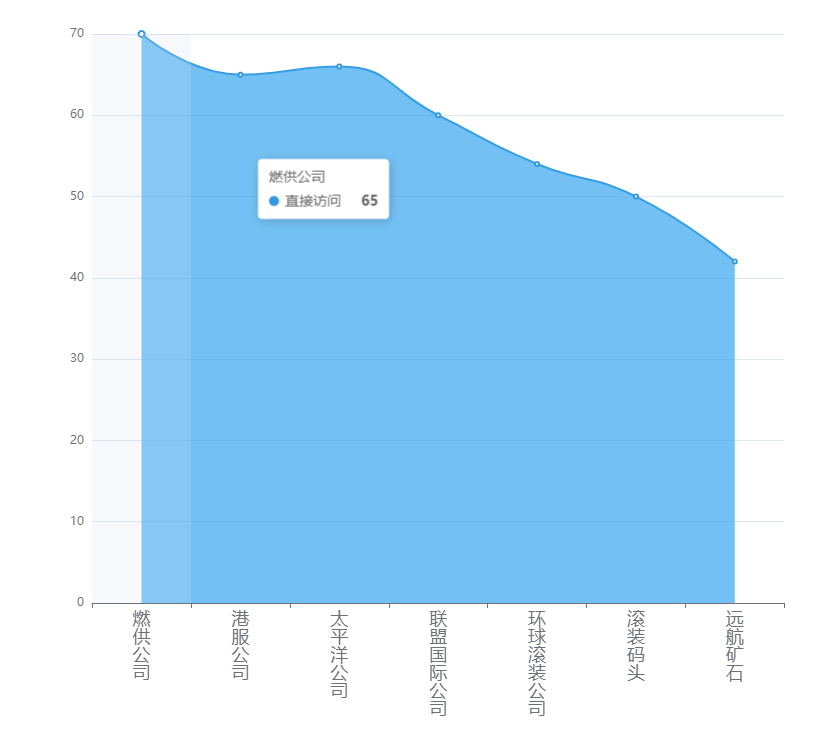
echarts折线图(柱状图)自动横向滚动(vue)
重点:dataZoom: [//滑动条{xAxisIndex: 0, //这里是从X轴的0刻度开始show: false, //是否显示滑动条,不影响使用type: "slider", // 这个 dataZoom 组件是 slider 型 dataZoom 组件startValue: 0, // 从头开始。endVa...
·
重点:
dataZoom: [
//滑动条
{
xAxisIndex: 0, //这里是从X轴的0刻度开始
show: false, //是否显示滑动条,不影响使用
type: "slider", // 这个 dataZoom 组件是 slider 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: 6, // 一次性展示6个。
},
],
思路差不多,效果出来根据自己的需求改变图表即可
1.首先准备一个盒子(必须指定宽高)
<div id="main"></div>2.在methods中定义方法用来获取dom,渲染图表数据
methods: {
getZXT() {
var myChart = this.$echarts.init(document.getElementById("main"));
var KSMC = [100, 82, 80, 70, 65, 66, 60, 54, 50, 42];
var option = {
color: ["#3398DB"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow", // 默认为直线,可选为:'line' | 'shadow'
},
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: [
{
type: "category",
data: [
"一公司",
"石化公司",
"四公司",
"燃供公司",
"港服公司",
"太平洋公司",
"联盟国际公司",
"环球滚装公司",
"滚装码头",
"远航矿石",
],
axisLabel: {
interval: 0,
fontSize:18,
formatter: function (value) {//横坐标数据竖着显示
var str = value.split("");
return str.join("\n");
},
},
},
],
dataZoom: [
//滑动条
{
xAxisIndex: 0, //这里是从X轴的0刻度开始
show: false, //是否显示滑动条,不影响使用
type: "slider", // 这个 dataZoom 组件是 slider 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: 6, // 一次性展示6个。
},
],
yAxis: [
{
type: "value",
inverse: false, //是否是反向坐标轴
},
],
series: [
{
name: "直接访问",
type: "line",
barWidth: "60%",
data: KSMC,
smooth: true,
areaStyle: {},
},
],
};
setInterval(function () {
// 每次向后滚动一个,最后一个从头开始。
// console.log(option.dataZoom[0].endValue);
// console.log("---"+KSMC.length);
if (option.dataZoom[0].endValue == KSMC.length) {
option.dataZoom[0].endValue = 6;
option.dataZoom[0].startValue = 0;
} else {
option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1;
option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1;
}
myChart.setOption(option);
}, 2000);
},
},3.在mount挂载自己定义的方法
mounted() {
this.getZXT();
},更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)