在vue中封装echarts
echarts是什么echarts是一个绘制图表的js库。它的底层是使用canvas实现的。比如下面的这类图表,就是使用echarts实现的。echarts在web网页中的使用和其他的js库一样,echarts在网页中使用的时候,需要使用script引入它的js库。<script src="echarts.min.js"></scrip
echarts是什么
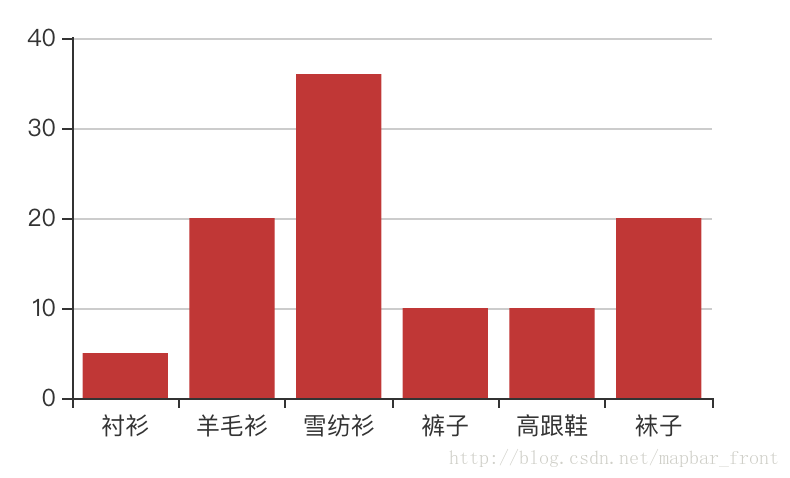
echarts是一个绘制图表的js库。它的底层是使用canvas实现的。比如下面的这类图表,就是使用echarts实现的。
echarts在web网页中的使用
和其他的js库一样,echarts在网页中使用的时候,需要使用script引入它的js库。
<script src="echarts.min.js"></script>echarts在绘图的时候,需要有一个具有宽高的DOM容器。(通常是div)
<div id="main" style="width: 600px;height:400px;">
</div>容器配置好之后,需要用js来绘图了。其核心就是echarts的实例化对象。
var obj = echarts.init(document.getElementById('main'))
//指定配置数据options。
var options = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
// 使用刚指定的配置项和数据显示图表。
obj.setOption(options);这样就形成了一个echarts的柱状图。
echarts如何集成到vue项目中
一般而言,在vue项目中,我们一般使用的是vue-cli的脚手架。如果要使用echarts,我们应该在node环境下下载对应的echarts包。
打开命令行窗口:
npm install echarts --saveecharts包的依赖下载好以后。在对应的vue组件中import。示例如下:
import * as echarts from 'echarts';
export default {
data: function () {
return {
options:{
//可以取上面的options中的数据
}
}
},
mounted: function(){
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(this.options);
}
}这里需要注意的是,我们要在mounted生命周期函数中实例化echarts对象。因为我们要确保dom元素已经挂载到页面中。
使用封装组件的方式进行使用echarts
上面的使用方式,个人觉得很low,因为你每次在使用echarts的时候,都必须要重复的引入。这样很不方便。
vue作为一个组件化开发的框架,我们可以使用组件的方式进行集成。每次我们引入组件,进行使用,这样就方便的多。
下面是一个我自己对echarts进行的一个简单的vue组件的集成。
Echarts.vue文件中:
<template>
<div :id="id" :class="className">
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
props: ['options','id','className'],
data: function () {
return {
}
},
mounted: function(){
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(this.options);
}
}
</script>
<style rel="stylesheet/scss" scoped>
</style>在使用的时候,我们这样使用:
//js
import Echarts from '../../../components/Echarts/Echarts.vue';
//html
<Echarts id="main" :options='options' class="echarts"></Echarts>这样,你就集成了一个自己封装的组件——Echarts
自己的项目测试示例的github地址:https://github.com/liwudi/manage-platform.git
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容










所有评论(0)