
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
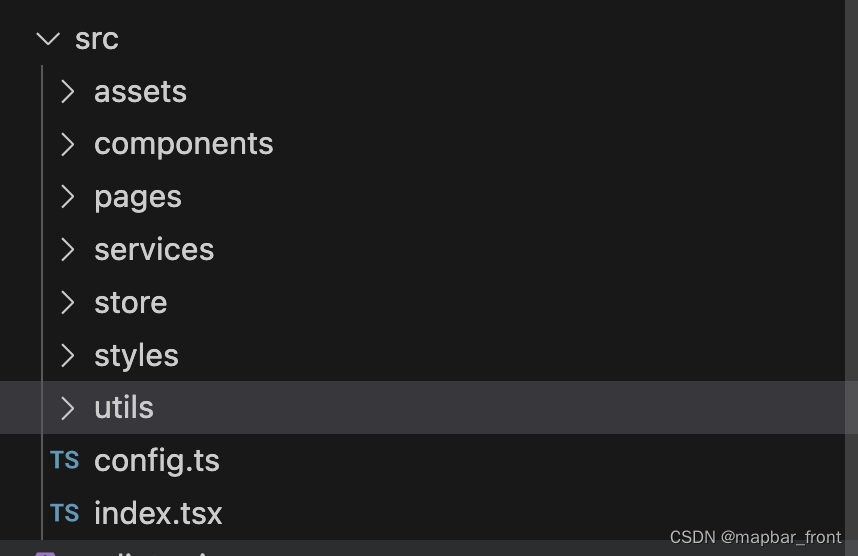
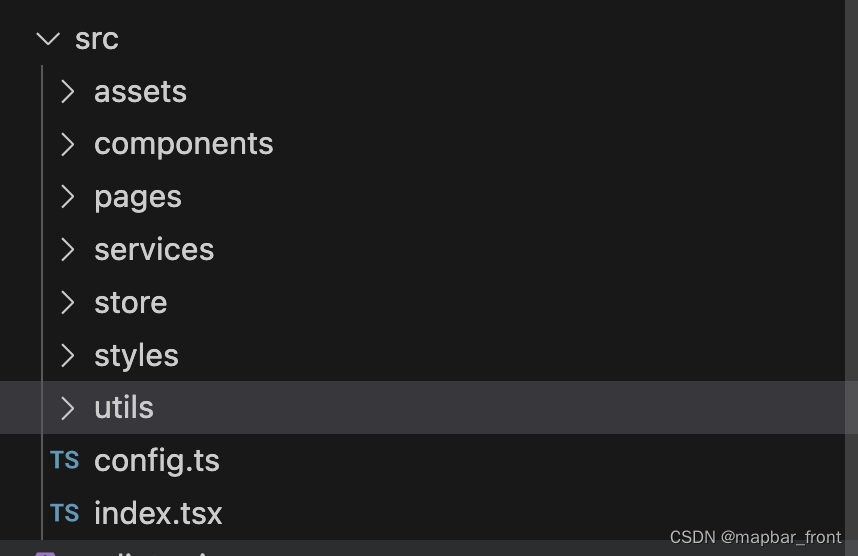
任何一个项目的搭建,都是考验一个程序员的技术功底,而 React-Native 也不例外。同时,搭建一个 React-Native 的项目工程,其实要比普通的 Web 项目更难一些,因为 React-Native 是一个新的体系,基本它的底层机制和 H5 完全不同,无论是本地存储,还是运行环境,都需要我们熟悉它。

在一个前端的工程项目中,一个必不可少的功能就是图标库的使用。相比于图片,矢量图标库,有容积小,不失真,减少资源加载等优秀特性。

React-Native项目开发,其实并不是仅仅知道前端的知识,就能把App做好,在某些场景中,我们不得不了解一部分 Ios 相关的知识,比如 Js 与 Native 交互场景,又比如Ios集成微信、支付宝等第三方功能时,我们不得不对react-native项目进行改造。想要实现这些目标,个人觉得就需要提前了解一些 Ios 的基本知识,比如 Cocoapods、比如 object-c 语法、比如X

在实际的移动端项目开发中,原生安卓和Ios自带的字体,虽然足够工整、耐看、适配大多数的场景。但是在一些特殊场合下,那些规范的字体,可能不太适合我们的app设计,而且,通常情况下,设计师的设计元素里面,本身也包含了一些第三方的特殊字体的使用,这就使得我们的项目中,有足够的能力,支持第三方的字体使用。计算机中,针对全世界的语言符号,进行了一次标准的排序,每一个专门的文字符号,都有对应的一个字符编码,我

Canvas基本使用<canvas id="tutorial" width="300" height="300"></canvas>1、canvas元素替换内容。使用文本的方式<canvas>你的浏览器不支持 canvas,请升级你的浏览器。</canvas>使用图片的方式<canvas><img src=...
任何一个项目的搭建,都是考验一个程序员的技术功底,而 React-Native 也不例外。同时,搭建一个 React-Native 的项目工程,其实要比普通的 Web 项目更难一些,因为 React-Native 是一个新的体系,基本它的底层机制和 H5 完全不同,无论是本地存储,还是运行环境,都需要我们熟悉它。

在一个前端的工程项目中,一个必不可少的功能就是图标库的使用。相比于图片,矢量图标库,有容积小,不失真,减少资源加载等优秀特性。

SVG1、SVG 是一种绘图技术,SVG 的全名叫可缩放矢量图形(Scalable Vector Graphics)。2、SVG 使用 XML 格式定义图像。3、可伸缩,不失真。简单示例:<svg xmlns="http://www.w3.org/2000/svg" version="1.1"><circle cx="100" cy="50" r="40" s...
1、Vue会代理data对象里面所有的属性!!这句话的意思就是,只有在data对象里面明确的写着的属性,Vue才会真的监听到属性的变化,当我们变化这个属性的值的时候,才会引发界面的渲染,否则,Vue无法监听到这种渲染,就不会引发界面渲染。示例demo:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>vue学习
项目需求我的项目的github地址:https://github.com/liwudi/VueProject.git1、基本的登录注册功能2、主页面的商品展示、商品分类、轮播。购物车的功能、我的订单的功能、用户中心的相关功能。相关界面的展示1、登录注册2、主界面——首页3、主界面——购物车其他界面信息可以自行在我上面提供的github地址去查看。...










