
vuex中使用token时$store 一直undefined的问题
报错:Cannot read properties of undefined(reading '$store') at eval错误代码展示:分析原因:首先在main.js中对$store进行打印,观察是否真的将store注册到Vue实例中打印结果:打印出来后,控制台能对$store进行打印,说明store是存在于vue中的,所以排除vuex安装错误和store没有注册到实例例中的错误。再观察方法

报错:Cannot read properties of undefined(reading '$store') at eval
先直接说解决方法,后面再一一分析。
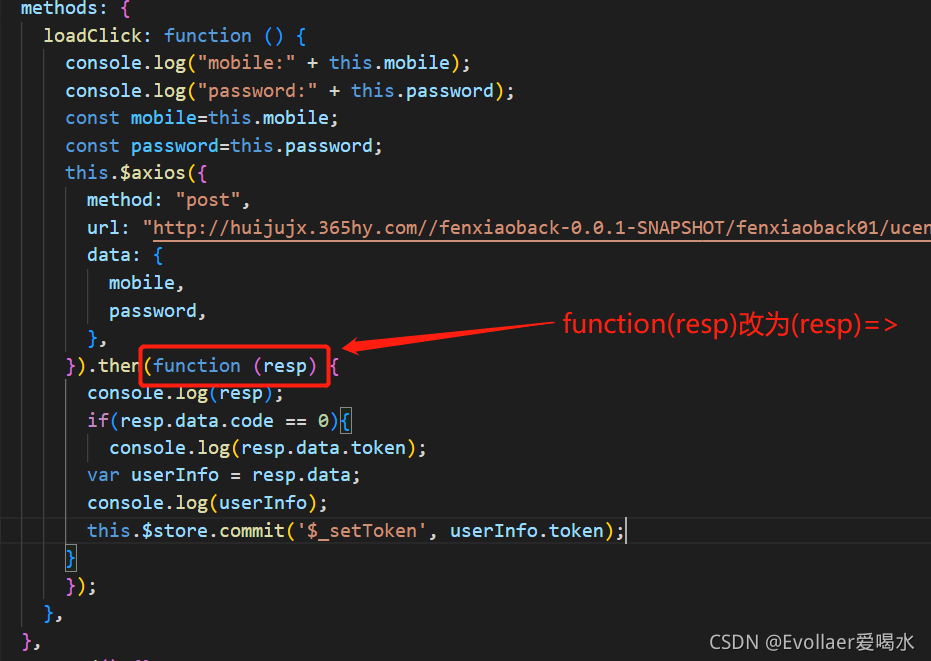
解决方法:将then()中的普通函数换成箭头函数,即可解决错误,该错误产生的原因其实是this的指向问题。
错误代码展示:

分析原因:
首先在main.js中对$store进行打印,观察是否真的将store注册到Vue实例中

打印结果:

控制台能对$store进行打印,说明store是存在于vue中的,所以排除vuex安装错误和store没有注册到实例例中的错误。
再观察方法中如何调用store——直接使用this.$store,那么会不会是因为这里的this并不指向vue呢,经过上网查证,我在vue文档中得到了这么一句话:
All lifecycle hooks are called with their 'this' context pointing to the Vue instance invoking it.
就是说,在Vue所有的生命周期钩子方法(如created,mounted, updated以及destroyed)里使用this,this指向调用它的Vue实例,即(new Vue)。
因为在then()中使用了普通函数,而普通函数中的this不指向vue,自然无法找到vue.$store,
将普通函数换成箭头函数之后,箭头函数没有自己的this, 它的this是继承而来,所以箭头函数内的this指向new Vue,也就是我定义的myVue,就可以使用this.$store了。
解决方法示例:

如果这篇文章对你有帮助的话,可以点个赞鼓励一下作者哦~~谢谢~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)