Vuetify:如何将 v-navigation-drawer 放在 v-app-bar 下面
问题:Vuetify:如何将 v-navigation-drawer 放在 v-app-bar 下面 https://vuetifyjs.com/en/components/application/#application-components的文档提到 v-navigation-drawer 可以配置为出现在 v-app-bar 下方(而不是旁边),但它们似乎没有解释如何实际做到这一点。 这是我
·
问题:Vuetify:如何将 v-navigation-drawer 放在 v-app-bar 下面
https://vuetifyjs.com/en/components/application/#application-components的文档提到 v-navigation-drawer 可以配置为出现在 v-app-bar 下方(而不是旁边),但它们似乎没有解释如何实际做到这一点。
这是我正在寻找的布局(v-app-bar 跨越窗口的整个宽度,v-navigation-drawer 位于 v-app-bar 下方):

如何将 v-navigation-bar 配置为这样呈现?
我当前的代码如下所示:
<v-app>
<v-system-bar app height="30" color="primary">The system bar</v-system-bar>
<v-app-bar app color="secondary" dense dark>
The application bar
</v-app-bar>
<v-navigation-drawer app>
<p>Navigation drawer</p>
</v-navigation-drawer>
<v-main>
<v-container>
<router-view></router-view>
</v-container>
</v-main>
<v-footer app>The footer</v-footer>
<v-bottom-navigation app color="secondary">The bottom navigation</v-bottom-navigation>
</v-app>
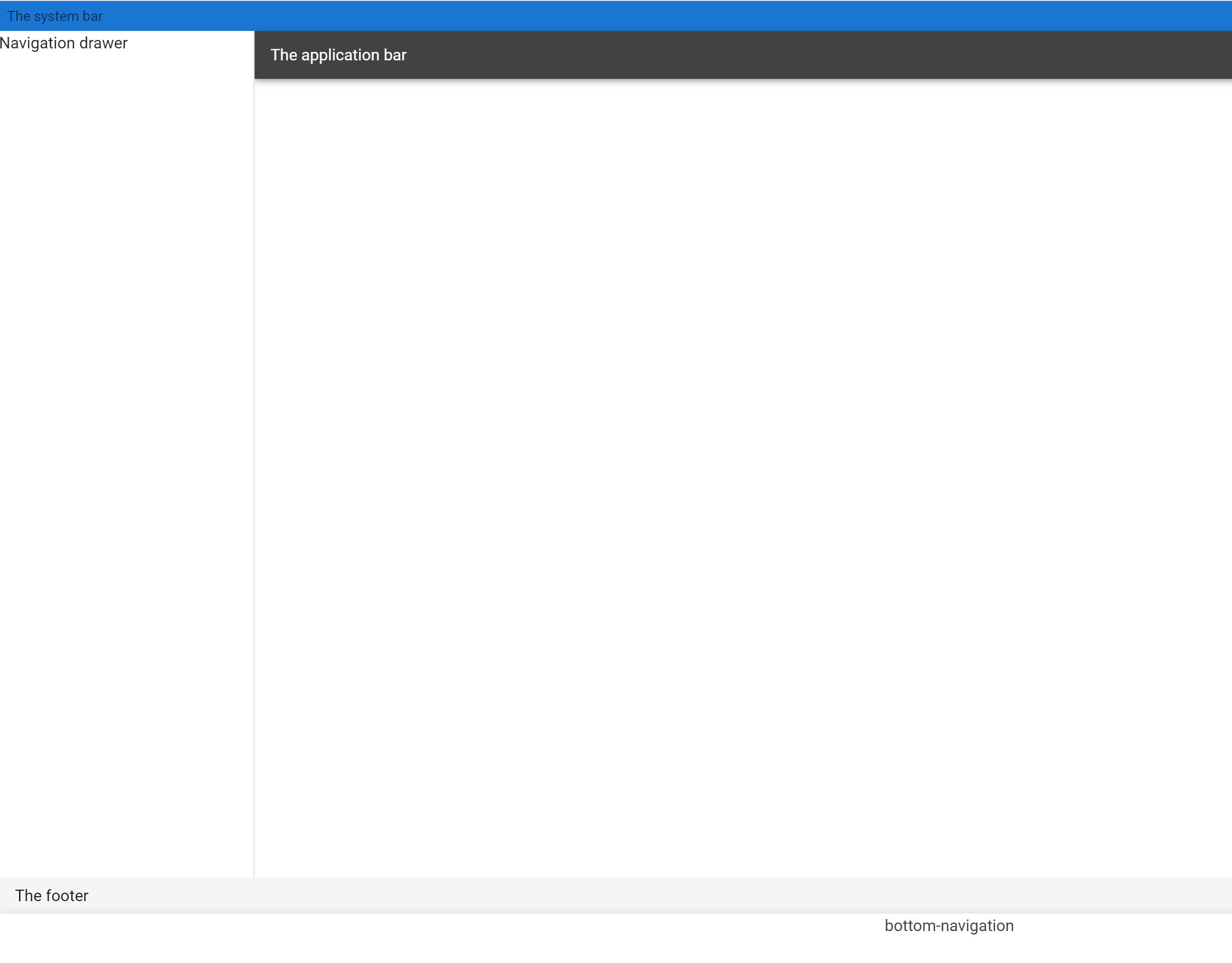
它像这样呈现(注意导航抽屉在旁边,而不是在应用程序栏下方)

解答
您需要将clipped-left道具添加到您的v-app-bar和clipped道具到您的v-navigation-drawer。
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)