如何为 Vuepress 的特定页面使用自定义布局?
问题:如何为 Vuepress 的特定页面使用自定义布局? 我正在尝试按照以下步骤使用我自己的 vuepress 自定义布局: 1.从VuePress文档中的首页样式开始,这个很好用。 2.在弹出的theme/components文件夹中将特殊布局的T4V4Home.vue从Home.vue中复制出来,并在这些<template>中添加一个<h1> This is T4V4Home !</h1>,
问题:如何为 Vuepress 的特定页面使用自定义布局?
我正在尝试按照以下步骤使用我自己的 vuepress 自定义布局:
1.从VuePress文档中的首页样式开始,这个很好用。

2.在弹出的theme/components文件夹中将特殊布局的T4V4Home.vue从Home.vue中复制出来,并在这些<template>中添加一个<h1> This is T4V4Home !</h1>,如下所示。
<template>
<main
class="home"
aria-labelledby="main-title"
>
<h1> This is T4V4Home !</h1>
<header class="hero">
3.添加layout: T4V4Home 如下步骤Custom Layout for Specific Pagesin the VuePress Document, in the Readme.md, but<h1> This is T4V4Home !</h1>doesn'n not appear, 好像是旧的“Home .vue" 仍在使用。
---
layout: T4V4Home
home: true
#heroImage: /ueda4googleplaystore.png
heroText: Hero Title
tagline: Hero subtitle
actionText: Get Started →
actionLink: /guide/
features:

- 所以,去掉home: true 如下,但标准的Page 布局意外使用如下。
---
layout: T4V4Home
#home: true
#heroImage: /ueda4googleplaystore.png
heroText: Hero Title
tagline: Hero subtitle
actionText: Get Started →
actionLink: /guide/
features:

如何激活和使用我的自定义布局 T4V4Home?谢谢你的建议!
解答
您将自定义布局组件放在哪里?
使用 VuePress1.3.0,自定义布局对我来说效果很好。
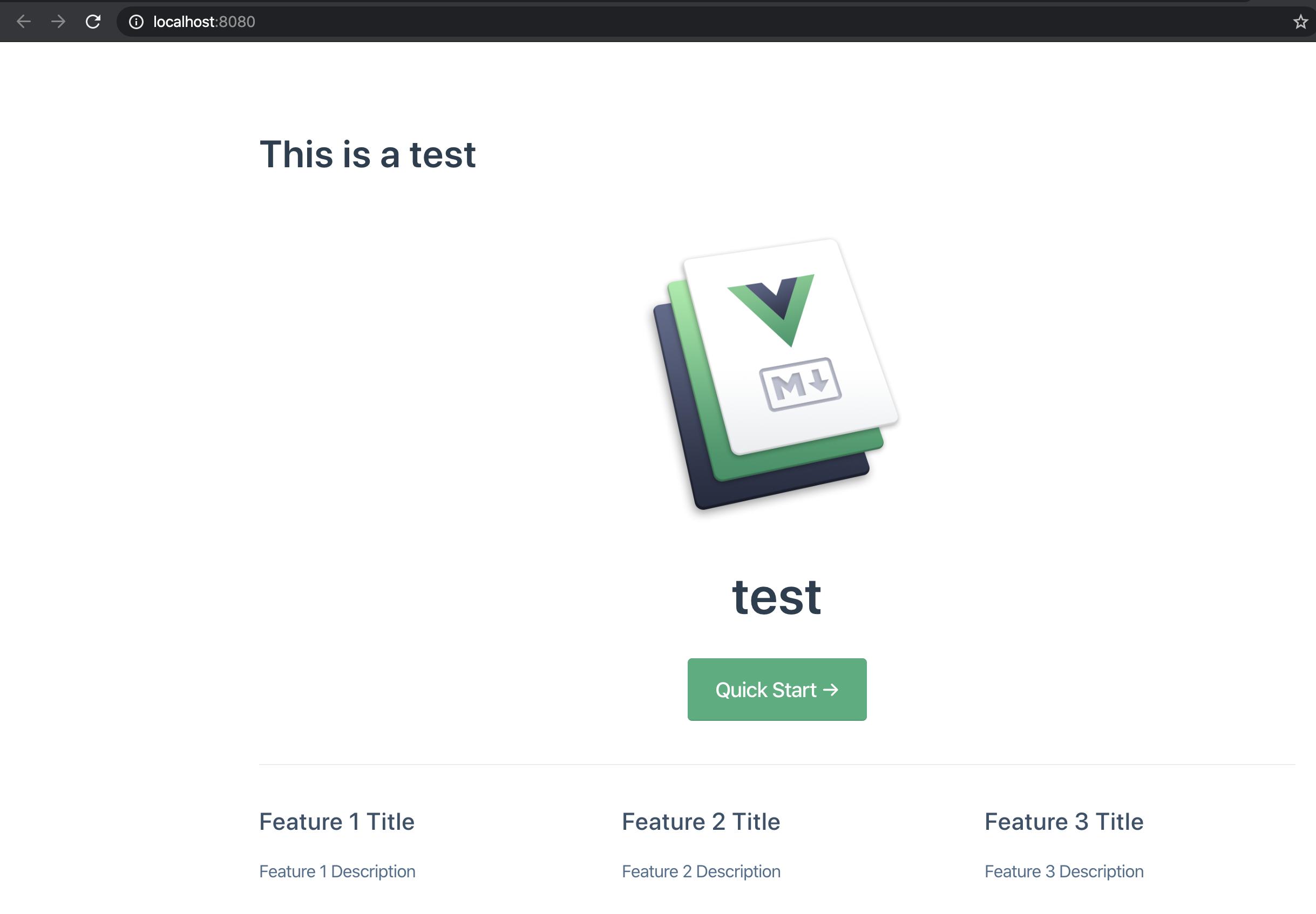
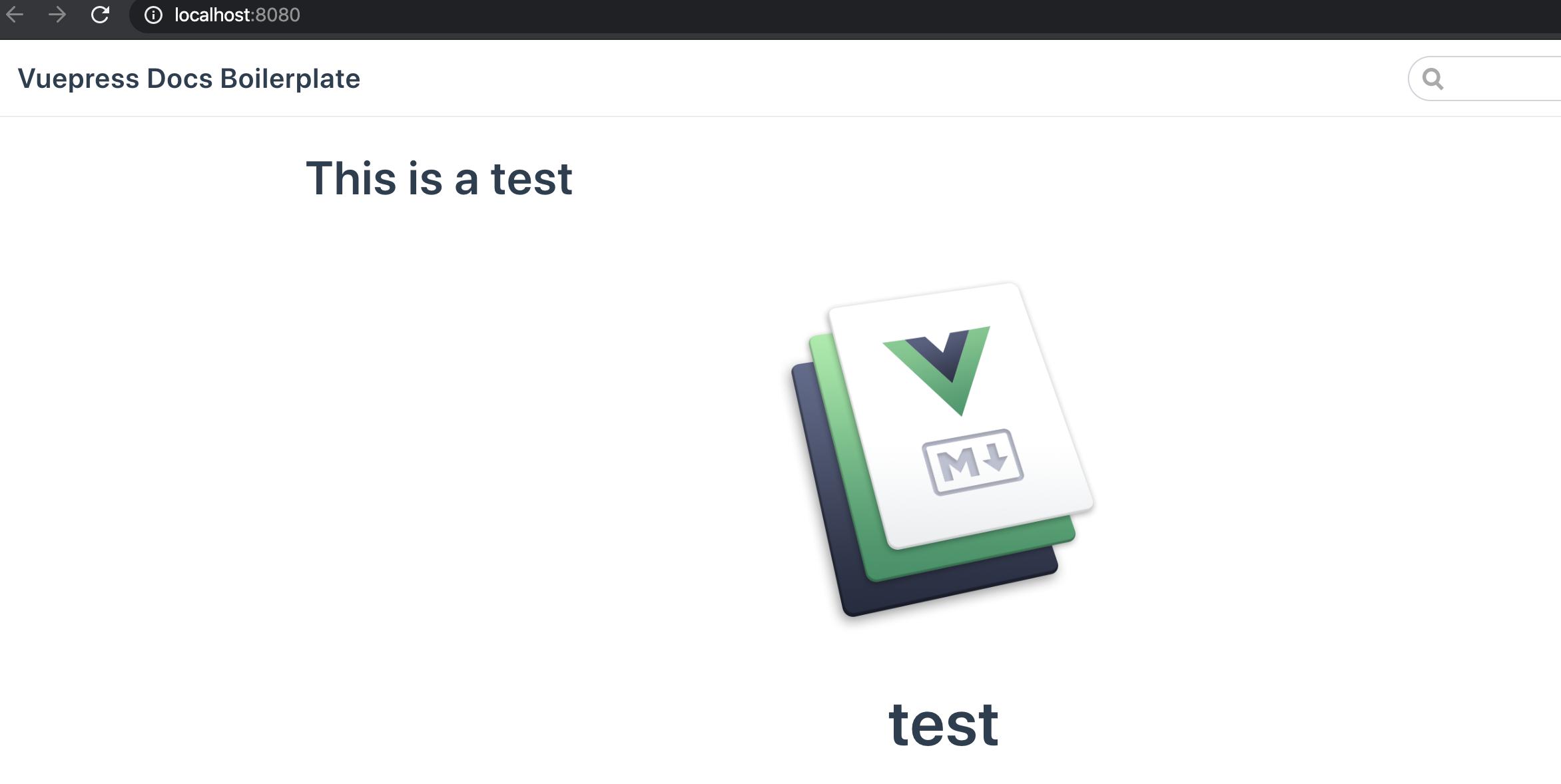
1.在.vuepress/components/SpecialLayout.vue处创建一个SpecialLayout.vue文件,将Home.vue中的所有内容复制进去。然后在其中添加一行<h1>This is a test</h1>。
- 相应地更改
README.md中的Frontmatter。
---
layout: SpecialLayout
heroImage: https://vuepress.vuejs.org/hero.png
heroText: test
tagline:
actionText: Quick Start →
actionLink: /guide/
features:
- title: Feature 1 Title
details: Feature 1 Description
- title: Feature 2 Title
details: Feature 2 Description
- title: Feature 3 Title
details: Feature 3 Description
footer: Made by with ❤️
---
我成功获得了新的主页

但是,我不确定这是否正是您要查找的内容,因为正如您在上面的屏幕截图中所见,由于自定义布局,您将丢失页面顶部的NavBar。
如果你想保留NavBar,我建议你试试Theme Inheritance。
1.将您定制的主页组件放在.vuepress/theme/components/Home.vue。是的,需要将其命名为Home.vue来替换默认主题中的那个。
2.在.vuepress/theme/index.js创建一个index.js文件,内容为
module.exports = {
extend: '@vuepress/theme-default'
}
并且不要忘记将README.md改回正常。

更多推荐
 已为社区贡献21234条内容
已为社区贡献21234条内容








所有评论(0)