How can I use an icon for a label in a Vuetify select dropdown?
Answer a question I'm pretty new to Vue/Vuetify. I'm working on select option for a site I'm working on, and I want to use an icon as the label as opposed to text. I want to do something like the imag
·
Answer a question
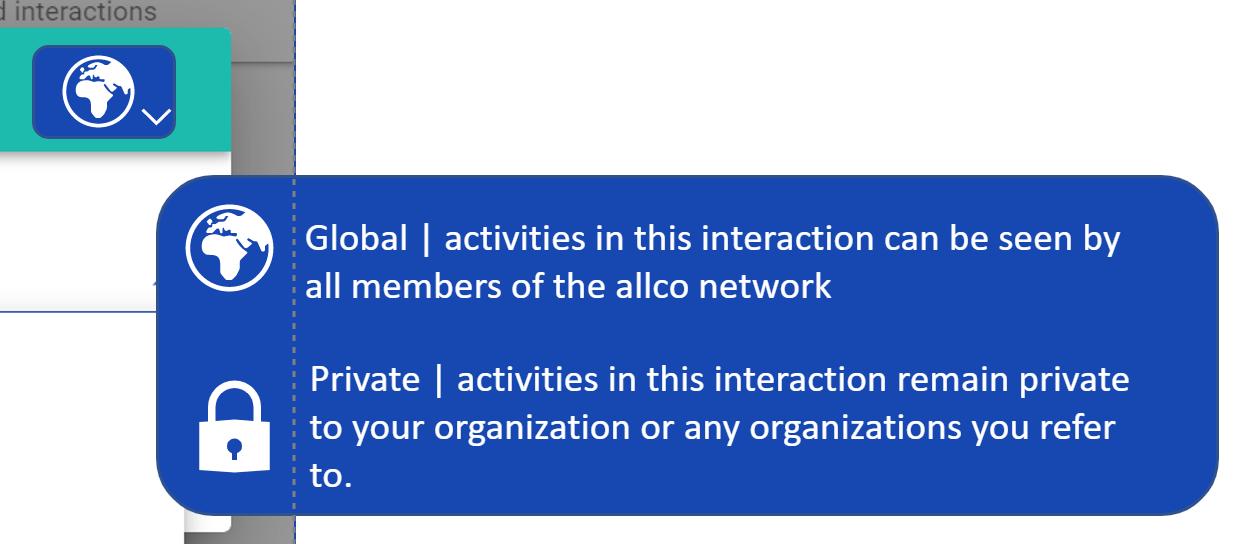
I'm pretty new to Vue/Vuetify. I'm working on select option for a site I'm working on, and I want to use an icon as the label as opposed to text. I want to do something like the image below, but I'm not sure if it's even possible. Any guidance would be appreciated.
Thanks!
HTML
<div id="app">
<v-app class="container">
<v-select
v-model="select"
:items="permissions"
label="Select"
item-text="name"
>
<template v-slot:item="slotProps" >
<i :class="['mr-2', 'mdi', slotProps.item.flag]"></i>
{{slotProps.item.name}}
</template>
</v-select>
</v-app>
</div>
VUEJS
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: {
select: null,
permissions: [
{
name: "Global",
flag: "mdi-earth"
},
{
name: "Private",
flag: "mdi-lock"
}
],
}
})

Answers
you can use vuetify selection slot for v-select and show the icon of the selected item instead of test. something like this:
<template>
<v-container fluid>
<v-select
v-model="value"
:items="items"
label="Select Item"
multiple
>
<template #selection="{ item }">
<v-icon> {{ getItemIcon(item) }} </v-icon>
</template>
</v-select>
</v-container>
</template>
and you need to write the getItemIcon method as to return the icon based on the text.
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)