Could not find one or more icon(s) Warning with vuejs application
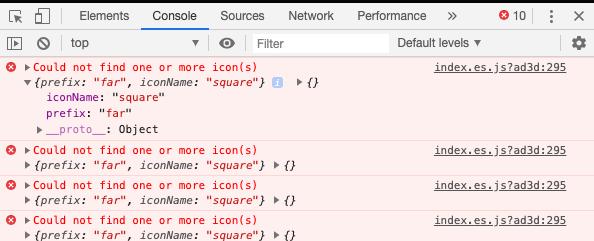
Answer a question I am unable to fix the warning: Could not find one or more icon(s) {prefix: "far", iconName: "square"} {}" (screenshot attached) The warning pops when I change the value of the 'type
Answer a question
I am unable to fix the warning:
Could not find one or more icon(s) {prefix: "far", iconName: "square"} {}" (screenshot attached) The warning pops when I change the value of the 'typeOfAreaClass' or select 'safe area' from the "areaClass"

Here is the screenshot of the menu of v-select with the 'square ' icon:

I tried installing the font awesome library. It didn't help. One thing I figured out is that the warning occurs when I add the prop "multiple" to the v-select component. If I remove that prop, there is no warning. But it kills the purpose. Does this this help you give a suggestion? My font awesome ions are working fine. Only the v-select prop 'multiple' is creating the warning.
Here is the HTML code
<v-flex xs12 md4 sm4 >
<v-select
class="myfont1 mt-3 pa-0 customDecoration text-xs-right"
@change="assignHazGroups"
:items="typeOfAreaClassItems"
v-model="typeOfAreaClassSelect"
style="max-width:170px;"
dense
></v-select>
</v-flex>
<v-flex xs12 md4 sm4 >
<v-select
class="myfont1 mt-3 pa-0 mx-0 customDecoration"
@change="safeAreaFilter"
:items="typeOfAreaClassSelect ==='American' ?areaClassAmericanItems:areaClassEuropeanItems"
v-model="areaClassSelect"
style="max-width:220px;"
dense
></v-select>
</v-flex>
<v-flex xs12 md4 sm4 class="ma-0 pa-0"
>
<v-select
class="myfont1 mt-3 pa-0 mx-0 customDecoration"
:items="typeOfAreaClassSelect =='American' ?hazGroupAmericanItems:hazGroupEuropeanItems"
v-model="hazGroupSelect"
multiple
small-chips
style="max-width:350px;"
dense
></v-select>
</v-flex>
Here are the array variables
typeOfAreaClassItems:["American","European"],
areaClassAmericanItems:[
"Safe Area",
"Class I, Div 1/Class I, Div 2",
"Class I, Div 1",
"Class I, Div 2",
],
areaClassEuropeanItems:[
"Safe Area",
"Zone-1/Zone-2",
"Zone-1",
"Zone-2"
],
hazGroupAmericanItems:[
"Group A",
"Group B",
"Group C",
"Group D",
"NA"
],
hazGroupEuropeanItems:[
"IIC",
"IIB+H2",
"IIB",
"IIA",
"NA"
],
eleCertItems:[
"CSA",
"UL",
"ATEX",
"FM",
"PESO",
"JIS (Japan)",
"GOST (Russia)"
],
//computed variables
typeOfAreaClassSelect:{
get () {
return this.$store.getters.typeOfAreaClassSelect
},
set (value) {
this.$store.dispatch('setTypeOfAreaClassSelect',{data:value})
}
},
areaClassSelect:{
get () {
return this.$store.getters.areaClassSelect
},
set (value) {
this.$store.dispatch('setAreaClassSelect',{data:value})
}
},
hazGroupSelect:{
get () {
return this.$store.getters.hazGroupSelect
},
set (value) {
this.$store.dispatch('setHazGroupSelect',{data:value})
}
},
eleCertSelect:{
get () {
return this.$store.getters.eleCertSelect
},
set (value) {
this.$store.dispatch('setEleCertSelect',{data:value})
}
},
And here are the functions
assignHazGroups(){
if(this.typeOfAreaClassSelect === "American"){
this.areaClassSelect = "Class I, Div 2"
this.hazGroupSelect = [
"Group A",
"Group B"
]
}
else{
this.areaClassSelect = "Zone-2"
this.hazGroupSelect = [
"IIB",
"IIA"
]
}
},
safeAreaFilter(){
if(this.areaClassSelect === "Safe Area"){
this.hazGroupSelect = ["NA"]
}
else{
if(this.typeOfAreaClassSelect === "American"){
this.hazGroupSelect = [
"Group A",
"Group B"
]
}
else{
this.hazGroupSelect = [
"IIB",
"IIA"
]
}
}
},
It appears when I invoke the @change event and call a function. Need to get rid of this warning. The code is all running fine.
Answers
The problem
Vuetify's v-simple-checkbox component uses the icon checkboxOff according to the documentation.
The error that is raised is saying that the icon far fa-square cannot be found in Font Awesome. That is because in version 5 the icon is fas fa-square from the documentation.
Font Awesomes' FaSvg library assumes that all of the icons are prepended with
faswhich is why the iconfar fa-squarecannot be found.
The solution
The fix is to overwrite the checkboxOff icon with the correct value.
setup/vuetify.js
// All of the import and setup
import Vue from 'vue';
import Vuetify from 'vuetify/lib';
import {library} from "@fortawesome/fontawesome-svg-core";
import {FontAwesomeIcon} from "@fortawesome/vue-fontawesome";
import {fas} from "@fortawesome/free-solid-svg-icons"
Vue.component('font-awesome-icon', FontAwesomeIcon)
library.add(fas)
Vue.use(Vuetify);
// The configuration
export default new Vuetify({
icons: {
iconfont: "faSvg",
values: {
// The important part!!
checkboxOff: {
component: FontAwesomeIcon,
props: {
icon: ['fa', 'square'],
}
}
}
},
});
main.js
import App from './App.vue';
import vuetify from './setup/vuetify';
export default new Vue({
vuetify,
render: h => h(App),
}).$mount('#app')
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)