Debbuger of Vue.js TypeScript project with WebStorm doesn't stop at break point
Answer a question I created new project with WebStorm with TypeScript setting. Then, debugger break point doesn't work. My settings Version node 12.10 vue/cli 3.11.0 Project setting Babel TypeScript R
Answer a question
I created new project with WebStorm with TypeScript setting. Then, debugger break point doesn't work.
My settings
Version
- node 12.10
- vue/cli 3.11.0
Project setting
- Babel
- TypeScript
- Router
- CSS Pre-processors
- Unit Testing
Build setting
- Class Style Syntax => Yes
- User Babel alongside Typescript => Yes
- Use historymode => No
- Css Pre proccessor: Sass/Scss dart-sass
Code
Debug point is on the console.log("started")
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import HelloWorld from './components/HelloWorld.vue';
console.log("satarted")
@Component({
components: {
HelloWorld,
},
})
export default class App extends Vue {}
</script>
<style lang="scss">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
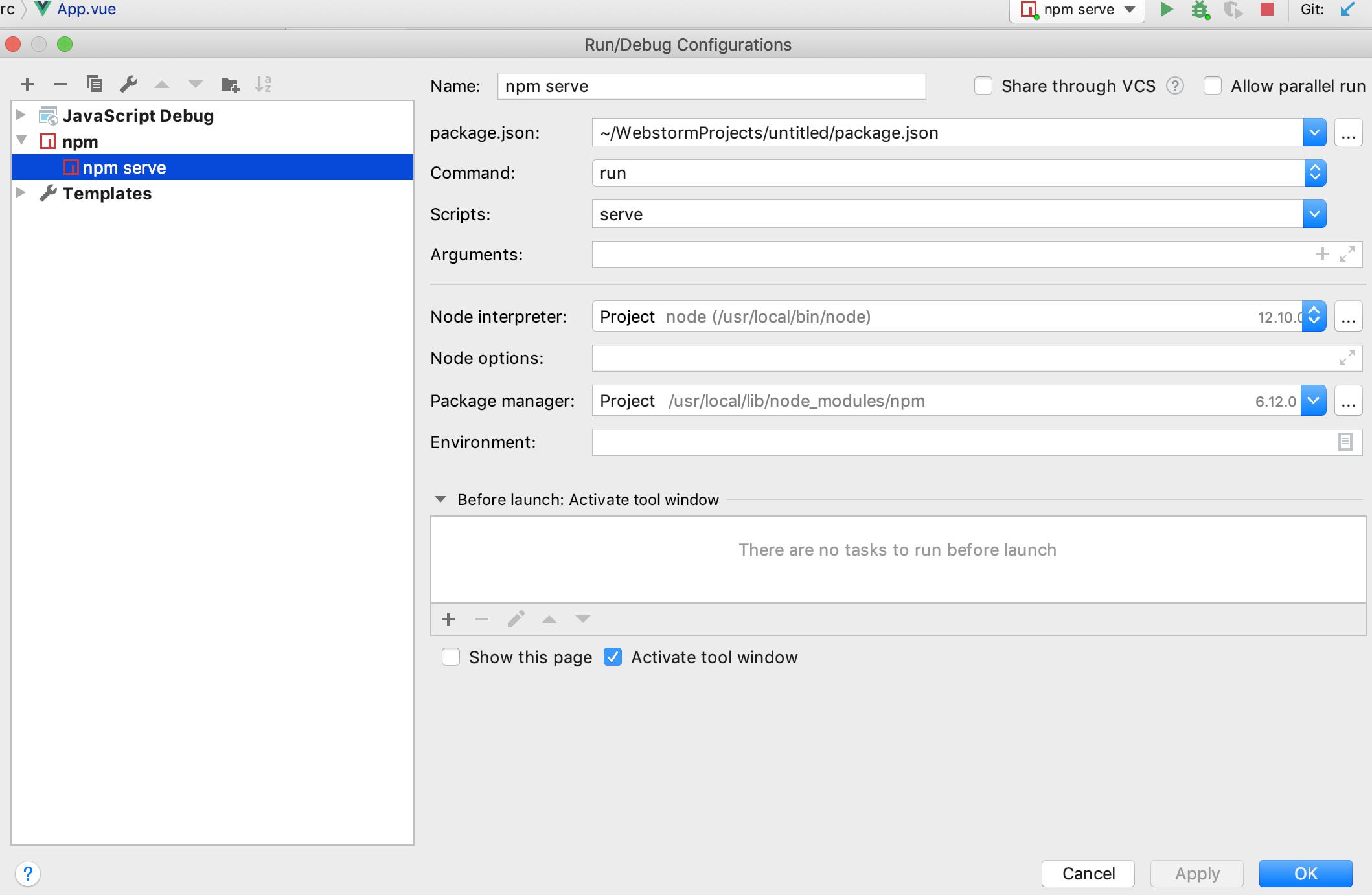
Debug setting of WebStorm:

Then I click debug button, but it not stop at break point.
package.json, tsconfig.json and other files are default setting.
Answers
You should start your application by running (not debugging) npm serve run configuration and then choose the JavaScript debug configuration and press Debug.
See https://blog.jetbrains.com/webstorm/2018/01/working-with-vue-js-in-webstorm/, Debugging the app section
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)