如何通过 8 个步骤将 VueJs 项目迁移到 NuxtJs。
几个月前,我使用我最喜欢的堆栈构建了一个项目:VueJs + Buefy 用于前端,NodeJs + Express 用于后端。几天后,该网站开始获得一些关注,我获得了很多流量,但正如你们大多数人可能知道的那样,VueJs SPA 不是 SEO 的好选择,因此我决定用 NuxtJS 完全重建它。 由于在网上搜索,我找不到任何文档或教程,所以我将尝试逐步解释我所做的。我提前告诉你,这很简单,只需要几
几个月前,我使用我最喜欢的堆栈构建了一个项目:VueJs + Buefy 用于前端,NodeJs + Express 用于后端。几天后,该网站开始获得一些关注,我获得了很多流量,但正如你们大多数人可能知道的那样,VueJs SPA 不是 SEO 的好选择,因此我决定用 NuxtJS 完全重建它。
由于在网上搜索,我找不到任何文档或教程,所以我将尝试逐步解释我所做的。我提前告诉你,这很简单,只需要几个小时,但我假设你对 nuxt 的工作原理有所了解(如果不是你的情况,我强烈建议你阅读官方文档)
1\。创建nuxt项目
首先,使用create-nuxt-app创建 nuxt 项目。您可以在此处获取更多信息。
2\。复制您的商店
如果你没有在你的 VueJs 项目中使用 Vuex,你可以跳过这一步。如果是这样,您几乎可以将商店文件复制到 nuxt 项目中的新/store文件夹中。就我而言,我只是使用 index.js 文件。如果您将商店拆分为模块,您可以按照这些说明进行操作。
3\。复制你的组件
首先,我们必须区分什么是组件,什么是页面。我不知道您使用的是哪种目录结构,但我通常将我的 .vue 文件拆分为两个文件夹:/views和/components。这很明显,但是在 views 文件夹中,我放置了那些 vue 组件(.vue 文件)是页面,即:关于、主页、常见问题解答等。在组件中,我将那些我重用的子组件——并包含在视图中。
如果您不遵循与此类似的结构,则必须进行区分,并将组件(不是页面)复制到相应的新/components文件夹中。
4\。创建您的页面
这一次,您应该重新考虑您的页面并按照 Nuxt 指定的约定重新创建每个路由。
Nuxt.js 会根据你在
pages目录下的 Vue 文件的文件树自动生成vue-router配置。
如果您不知道如何执行此操作,我建议您阅读官方 Nuxt 文档的以下部分:Routing和Views。
5.将路由器链接更改为 nuxt-link
将所有组件和页面放在正确的位置后,您需要将所有路由器链接更改为 nuxt-link。要查看 nuxt 如何命名路由,您可以检查/.nuxt/router.js内自动生成的文件
6\。更改从服务器获取数据的方式
您应该浏览所有新页面,并重构从服务器加载数据的方式。
您可能想要获取数据并将其呈现在服务器端。 Nuxt.js 添加了一个
asyncData方法让你在初始化组件之前处理异步操作
有关asyncData的更多信息,请点击此处。
如果您还在组件中获取数据并且尝试使用asyncData,则这是行不通的,因为组件没有asyncData方法。
不过不用担心,有两种解决方案:
- 在
mounted钩子中进行 API 调用。考虑一下,通过这种方式,服务器端渲染将无法工作
2、在页面组件的asyncData或fetch方法中进行API调用,将数据作为props传递给子组件。
7\。添加你的插件
转到您的 VueJs 项目的 main.js 文件,并确定您正在使用哪些插件。然后按照此处的说明设置所有插件。
8.添加外部资源
最后,如果您在 VueJs 项目的 index.html 文件中使用了一些外部资源,例如样式表或外部 js 脚本,您可以将它们包含在nuxt.config.js的头对象中。在此处查看更多信息。
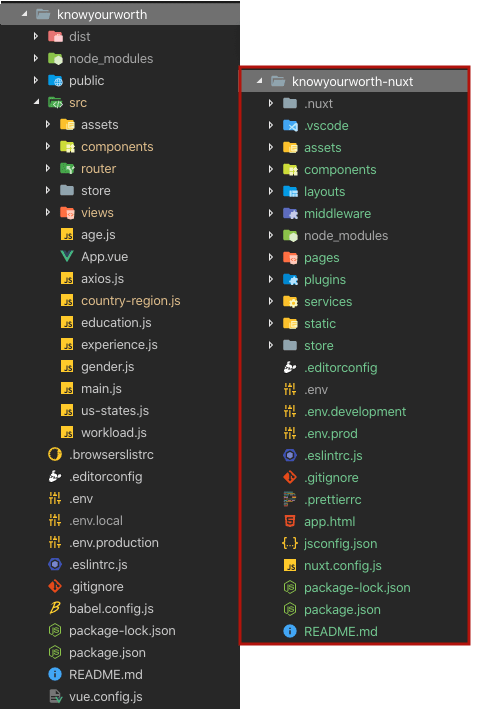
完成所有这些更改后,您可以看到我的新 NuxtJs 项目与旧 VueJs 相比(非常相似吧?)。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Fg25BNF4--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev -to-uploads.s3.amazonaws.com/i/at7lnjsjonk7bnuli9ue.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Fg25BNF4--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev -to-uploads.s3.amazonaws.com/i/at7lnjsjonk7bnuli9ue.png)
如果你想知道我用 NuxtJs 重建的项目是哪个,你可以在这里看到:KnowYourWorth
如果您有任何问题,请告诉我,或通过推特@ngranja19联系我
干杯
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)