Vue 模板 - 包含免费资源的精选列表
你好编码员, 本文提供了一个精选列表,其中包含 OSS Vue Dashboard 以及由知名机构和开源爱好者免费提供的模板。所有模板均在许可许可(MIT、LGPL)下发布,并得到其供应商的积极支持。如果 Vue 是您用于 UI 开发的东西,这篇文章可能会帮助您赢得时间。 感谢阅读! - 内容由 App Generator 提供。 ✨Vue Theme Now UI— Creative-Tim 的
你好编码员,
本文提供了一个精选列表,其中包含 OSS Vue Dashboard 以及由知名机构和开源爱好者免费提供的模板。所有模板均在许可许可(MIT、LGPL)下发布,并得到其供应商的积极支持。如果 Vue 是您用于 UI 开发的东西,这篇文章可能会帮助您赢得时间。
感谢阅读! - 内容由 App Generator 提供。
-
✨Vue Theme Now UI— Creative-Tim 的现代设计
-
✨Vue Argon Design— Creative-Tim 提供的免费 Vue 模板
-
✨Vue 黑色仪表板— 用 Vue 设计的现代仪表板
-
✨Vue Star Admin— 由 BootstrapDash 制作
-
✨Vue Template Material Lite— 由 WrapPixel 提供
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--dRFxenbO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-curated-list-intro.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--dRFxenbO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-curated-list-intro.gif)
✨Vue 模板 — 黑色仪表板
如果您的下一个项目是管理仪表板并且 Vue 已经是您首选的 UI Javascript 库,这个免费产品可能会为您提供帮助。
Vue 黑色仪表板 — 产品信息
Vue Black Dashboard 是一个漂亮的 Bootstrap 4 和 Vue.js 管理仪表板,其中包含大量组件,可以组合在一起并且看起来很棒。如果您正在寻找一种工具来管理和可视化有关您的业务的数据,那么此仪表板就是您的理想之选。它结合了易于使用的颜色、宽敞的卡片、漂亮的排版和图形。
Vue Black Dashboard 具有超过 16 个独立组件,让您可以自由选择和组合。这意味着有数千种可能的组合。所有组件都可以采用颜色变化,您可以使用 SASS 文件轻松修改。从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。
-
Vue 黑色仪表板- 产品页面
-
Vue Black Dashboard PRO— 更多页面、组件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--AaHYjDAj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-black-dashboard.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AaHYjDAj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-black-dashboard.jpg)
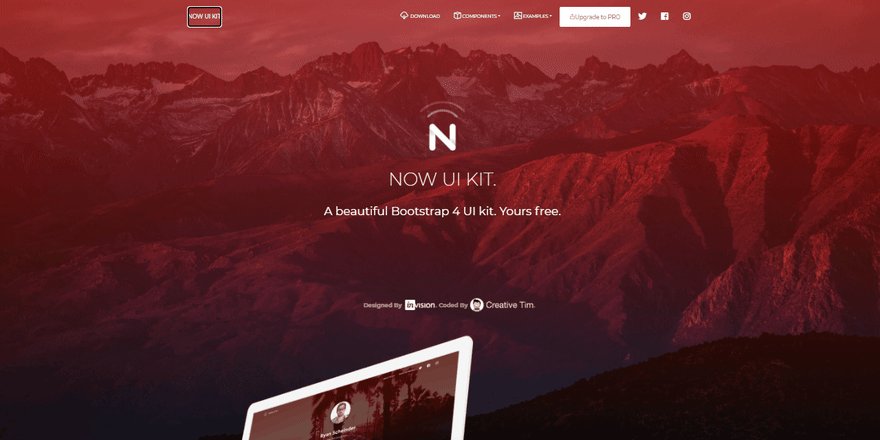
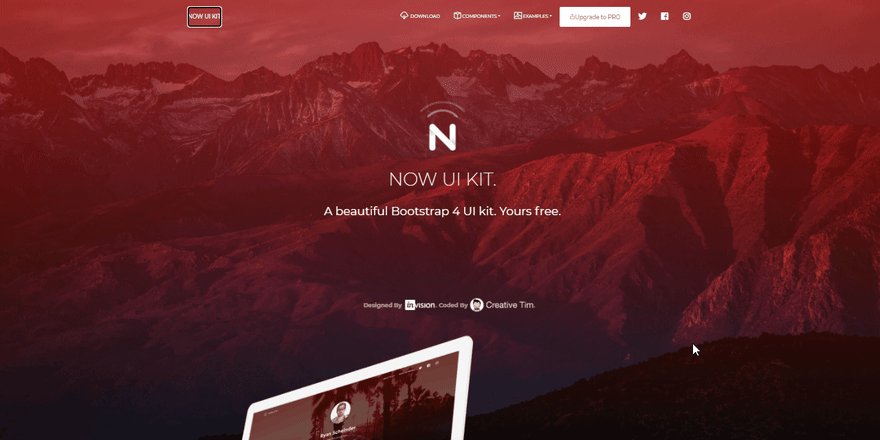
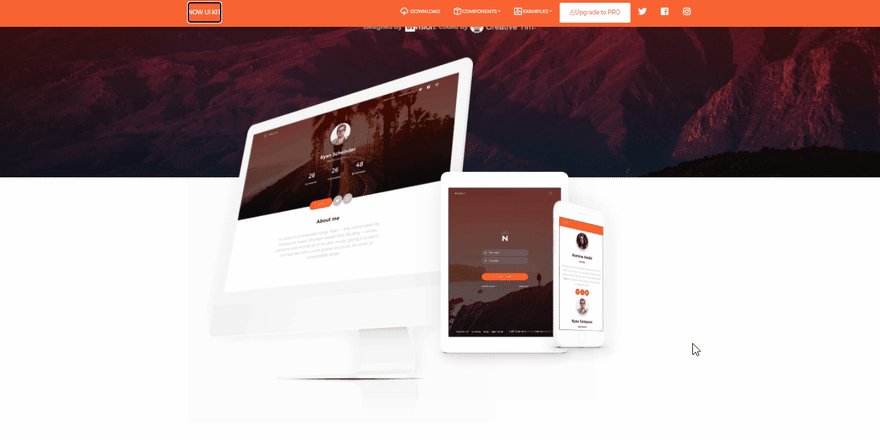
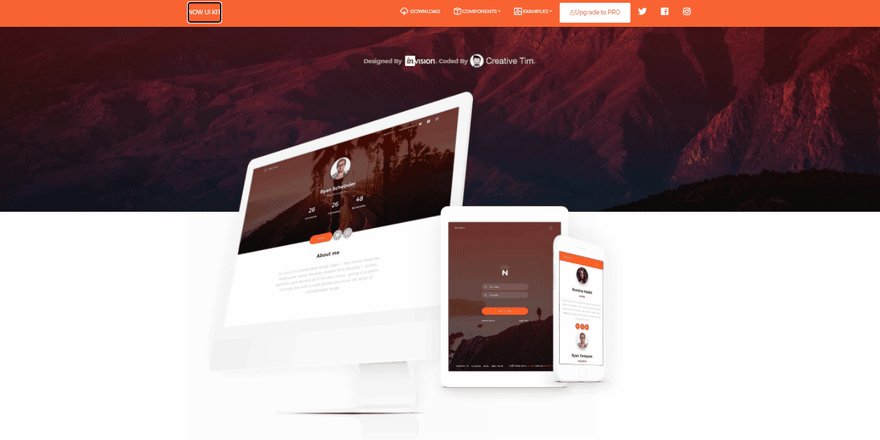
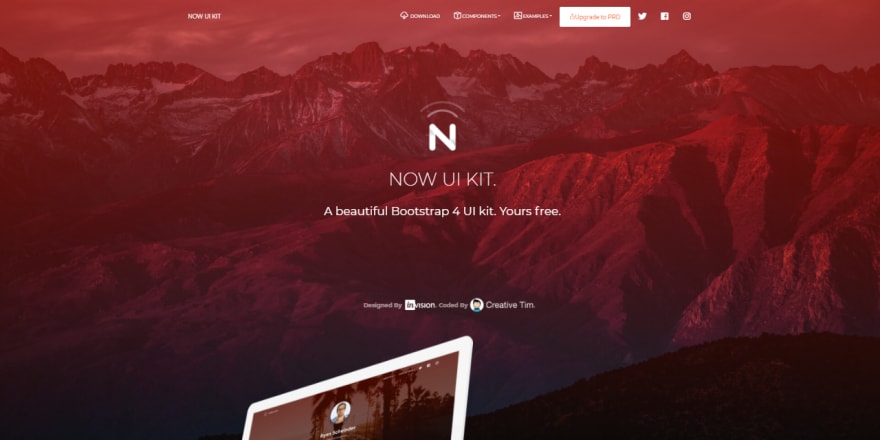
✨Vue 模板 - 现在 UI 工具包
Vue Now UI Kit 是由 Invision 和 Creative Tim 免费提供的响应式 Bootstrap 4 套件。它是一个漂亮的跨平台 UI 工具包,包含 50 多个元素和 3 个模板。
Vue Now UI Kit 是在线最受欢迎的 UI 套件之一,由 Invision 以 PSD 和 Sketch 格式提供。我们希望为全球开发人员找到一种从使用它中受益的方法。因此,我们与 Invision 合作推出了它的 HTML 版本!
现在 UI 将帮助您创建一个干净简单的网站,非常适合当今的平面设计。它是使用 12 列网格系统构建的,其组件旨在完美地组合在一起。它利用了大胆的色彩、漂亮的排版、清晰的摄影和宽敞的布置。
-
Vue Now UI 套件— 产品页面
-
Vue Now UI Kit PRO— 更多页面、组件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--1tryQ_Y7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-now-ui-kit.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1tryQ_Y7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-now-ui-kit.png)
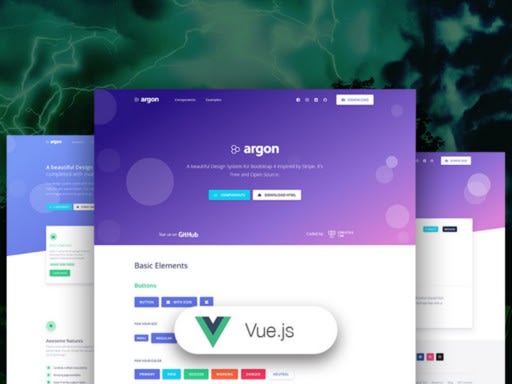
✨Vue Argon Design
这个开源的 Vue 主题由 Creative-Tim 提供,代码通过 Github 问题跟踪器和电子邮件得到积极支持。
Vue Argon 设计系统由 100 多个独立组件构建而成,让您可以自由选择和组合。所有组件都可以采用颜色变化,您可以使用 SASS 文件轻松修改。
从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。该设计系统带有预构建的示例,因此开发过程是无缝的,从我们的页面切换到真实网站非常容易。
如果您想获得灵感或只是直接向您的客户展示一些东西,您可以使用我们预先构建的示例页面开始您的开发。您将能够快速设置 Web 项目的基本结构。
-
Vue Argon Design- 产品页面
-
更多Vue 模板来自 Creative-Tim
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--2z8Z2wGV--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-argon-design.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--2z8Z2wGV--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-argon-design.jpg)
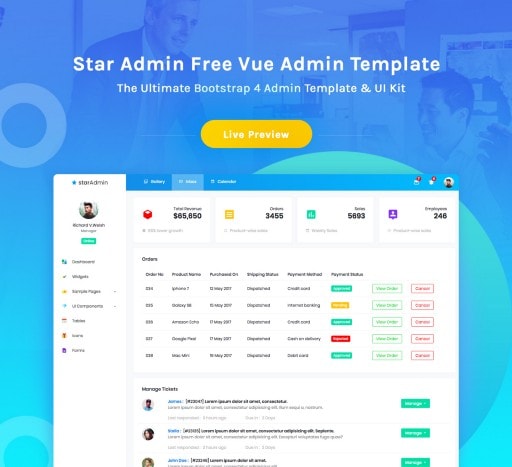
✨Vue 模板 — Star Admin
这个现代管理仪表板 Vue 主题由开源生态系统中的另一个活跃参与者 BootstrapDash 提供。
产品信息
Star Admin Vue 模板具有丰富的功能和组件,并具有大量元素、图标、按钮和其他基本组件的集合。该模板还保证了跨移动和桌面设备的良好用户体验。自定义模板以满足您的 Web 应用程序开发项目的特定要求似乎具有挑战性。这就是 Star Admin Vue 模板可以让您更轻松的地方。
-
Vue 模板 — Star Admin— 产品页面
-
Star Admin Vue PRO— 更多页面、组件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--BBr-OnYM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin -dashboards/vue-template-curated-list/master/media/vue-template-star-admin.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--BBr-OnYM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin -dashboards/vue-template-curated-list/master/media/vue-template-star-admin.jpg)
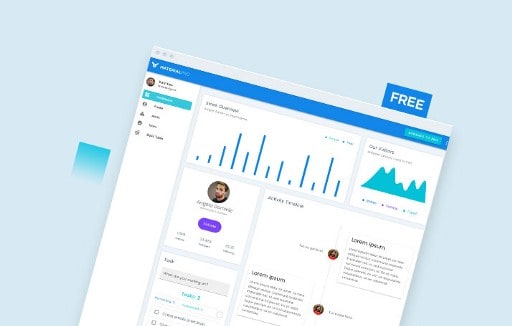
✨Vue 模板 — Material Lite
此免费产品由 WrapPixel 制作,并在 Github 上根据 MIT 许可证发布(产品页面上提供链接)。
产品信息
您可以使用我们的 MaterialPro Vuejs Admin Lite 为您的 Web 应用程序或产品创建高质量和美观的界面。它带有谷歌基于材料的设计和一些很棒的组件,这让您在创建项目时的生活变得更加轻松。它带有一些设计精美的页面模板,可帮助您轻松创建新页面。 MaterialPro Vuetify Lite 还有一个高级版本,它非常强大,并带有大量有用的功能和组件。
-
Material Lite Vuetify— 产品页面
-
Material Lite Vuetify PRO— 更多页面、组件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--cGgxc3VD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-material-lite.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--cGgxc3VD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/admin-dashboards /vue-template-curated-list/master/media/vue-template-material-lite.jpg)
感谢阅读!该页面将定期更新更多项目。
-
更多Vue 模板— 由 Creative Tim 提供(免费和商业)
-
Vue 管理模板— 由 BootstrapDash 制作
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)