使用 Vue.js 3.x 制作的易于使用的数据表组件。
[](https://res.cloudinary.com/practicaldev/image/fetch/s--BkGC_oiX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/vwxbo8nxiudw6sxneiyz.p
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--BkGC_oiX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/vwxbo8nxiudw6sxneiyz.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--BkGC_oiX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/vwxbo8nxiudw6sxneiyz.png)
简介
vue3-easy-data-table 是一个使用 Vue.js 3.x 制作的简单易用的数据表组件。
网站
https://hc200ok.github.io/vue3-easy-data-table-doc/
为什么
我最近在为我的公司项目做Vue2到Vue3的迁移,在Vue2版本中,我们使用的是Vuetify2的数据表组件。但是对于新的 Vue3 版本,Vuetify3 Beta 似乎还没有准备好生产环境,而且 Vuetify3 中的数据表组件还在开发中,所以我参考数据的 API 和 UI 制作了 vue3-easy-data-table Vuetify2 中的表组件。如果你也在等待 Vuetify3 的数据表组件发布,那么先试试这个组件怎么样?
存储库链接
https://github.com/HC200ok/vue3-easy-data-table
特点
1.按钮分页
2.密集
3.物品槽
4.多选
5.单字段排序
6.搜索
7.服务器端分页排序
8.主题色
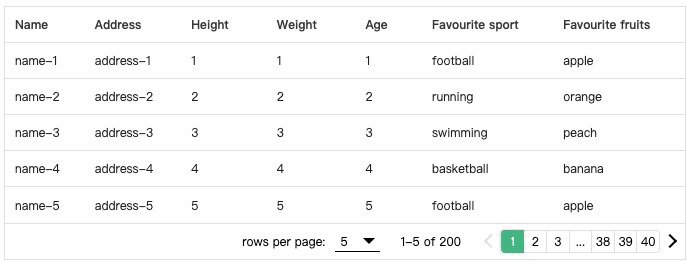
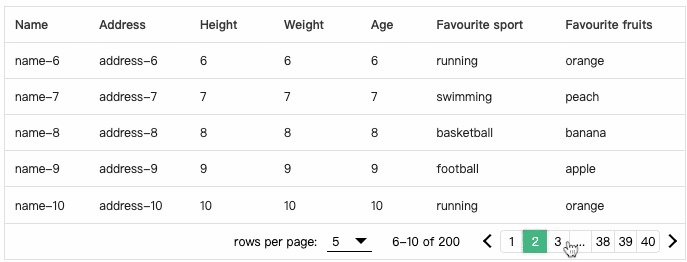
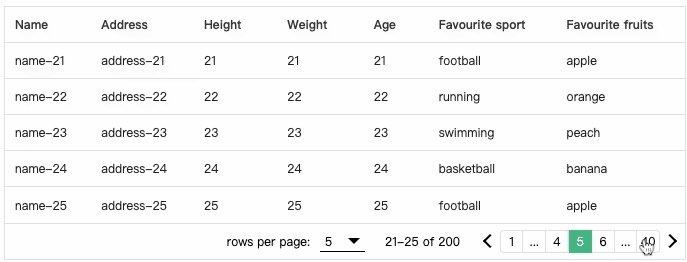
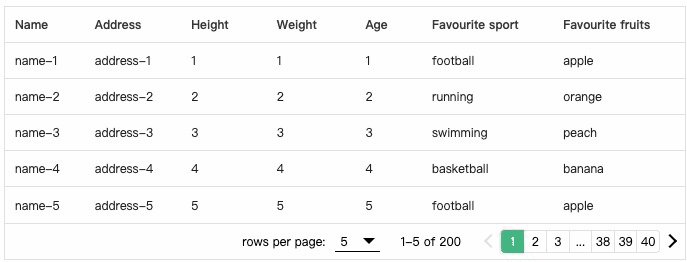
按钮分页
七个可见的页面按钮会自动生成,以帮助您更轻松地导航。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--dqIkAyya--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/buttons-pagination.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--dqIkAyya--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/buttons-pagination.gif)
在线预览

密集
提供另一种密集样式。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--xnHfPmnF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/dense.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--xnHfPmnF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/dense.png)
在线预览
物品槽
仅自定义某些列。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--gdJ3IJFN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/item-slot.png)
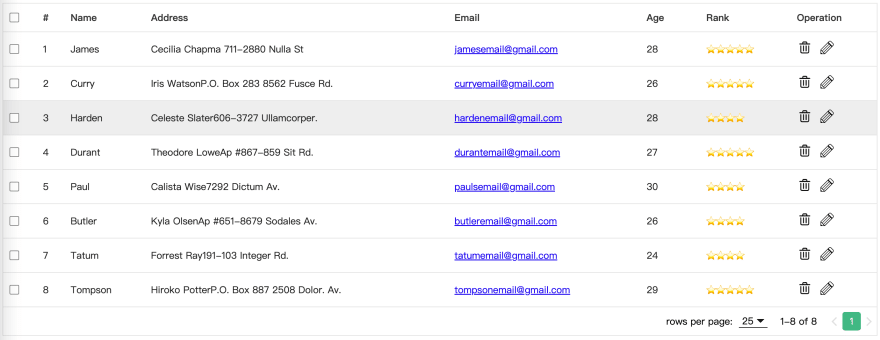
](https://res.cloudinary.com/practicaldev/image/fetch/s--gdJ3IJFN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/item-slot.png)
在线预览

多选
通过切换复选框收集特定项目的数据。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--75s80nOz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/multiple-selecting.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--75s80nOz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/multiple-selecting.png)
在线预览

单字段排序
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--AGaU9ZML--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/single-sorting.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AGaU9ZML--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/single-sorting.gif)
在线预览

搜索
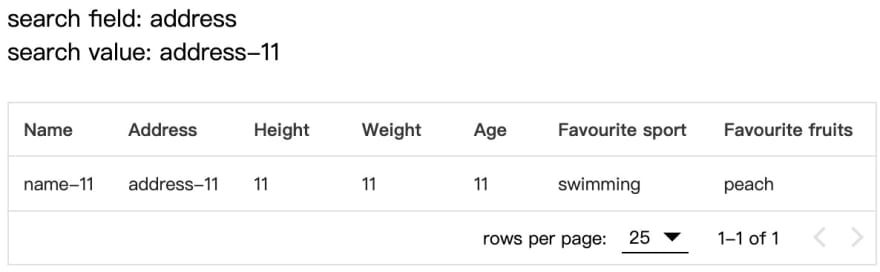
在特定字段或所有字段中搜索信息。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--sQ51wjoU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/searching.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--sQ51wjoU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/searching.png)

服务器端分页排序
从服务器加载已经分页和排序的数据。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--GrTuzygT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/server-side-paginate-and-sort.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GrTuzygT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/server-side-paginate-and-sort.png)
在线预览

主题色
自定义复选框的颜色、行选择器的活动选项、加载栏和按钮分页的活动按钮。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--aNCx8ACK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/theme-color.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--aNCx8ACK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/HC200ok/ vue3-easy-data-table/raw/main/images/theme-color.png)

文档
有关更多信息,请查看此处的文档:https://github.com/HC200ok/vue3-easy-data-table/blob/main/README.md
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)