vue3-easy-data-table 来了
简介
vue3-easy-data-table是使用 Vue.js 3.x 制作的可定制且易于使用的数据表组件。vue3-easy-data-table提供了许多基本功能,例如多选、单字段排序、搜索。此外,它还提供了许多高度可定制的功能,您可以在本文中查看这些功能。
[
两种模式
vue3-easy-data-table可用于客户端或服务器端模式。客户端模式适用于所有数据已加载的情况。换句话说,您的初始调用是从服务器请求所有页面。在服务器端模式中,每次导航到新页面时都需要从服务器请求有限的数据。
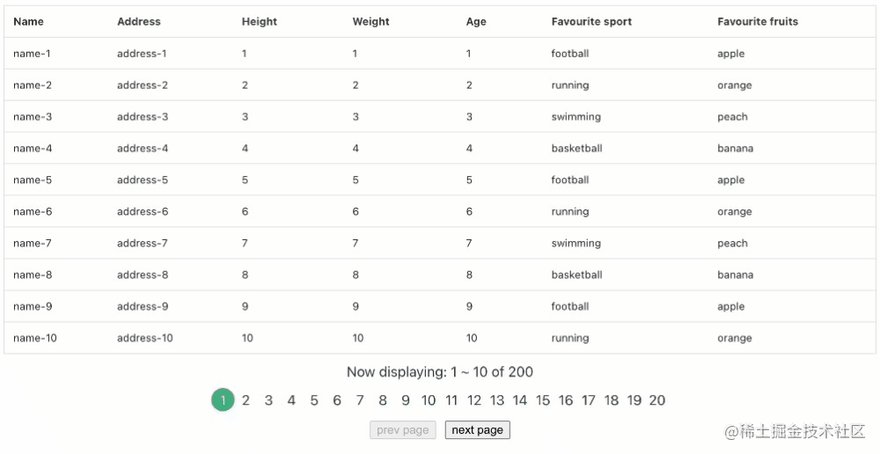
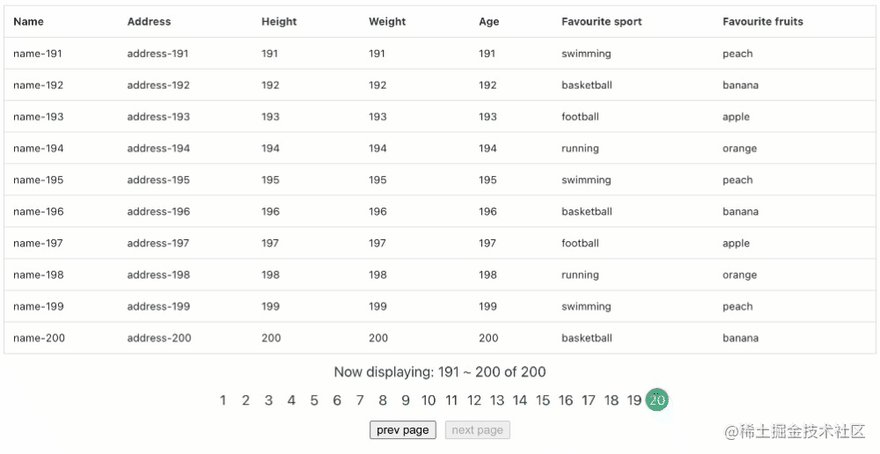
客户端模式
[
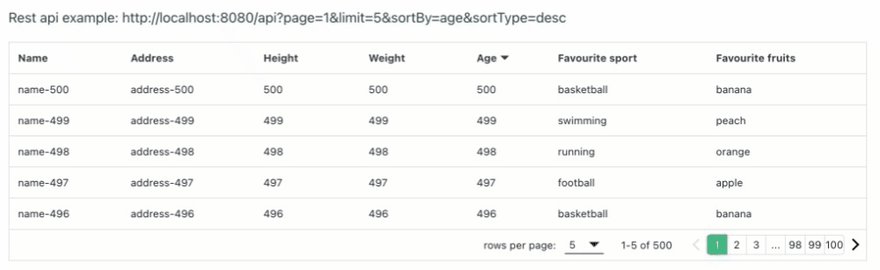
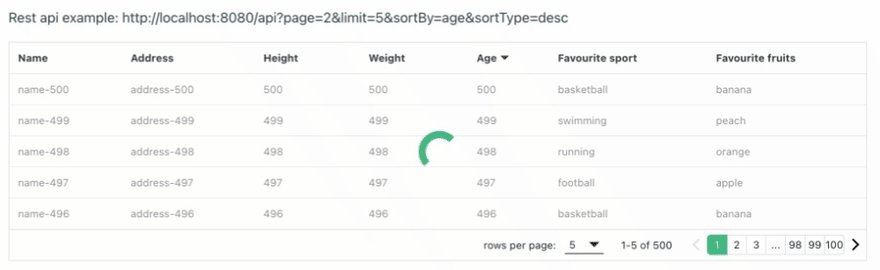
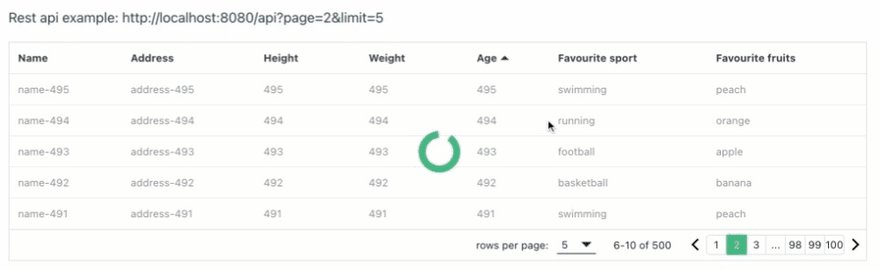
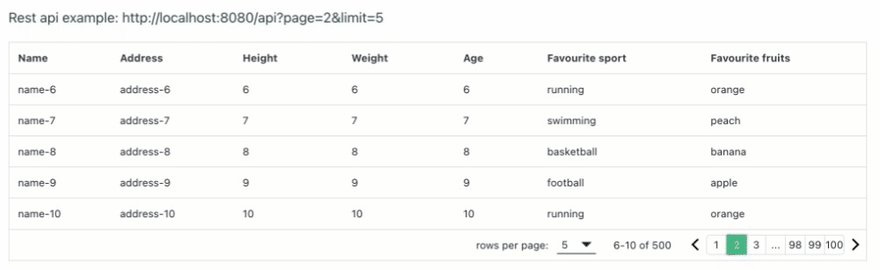
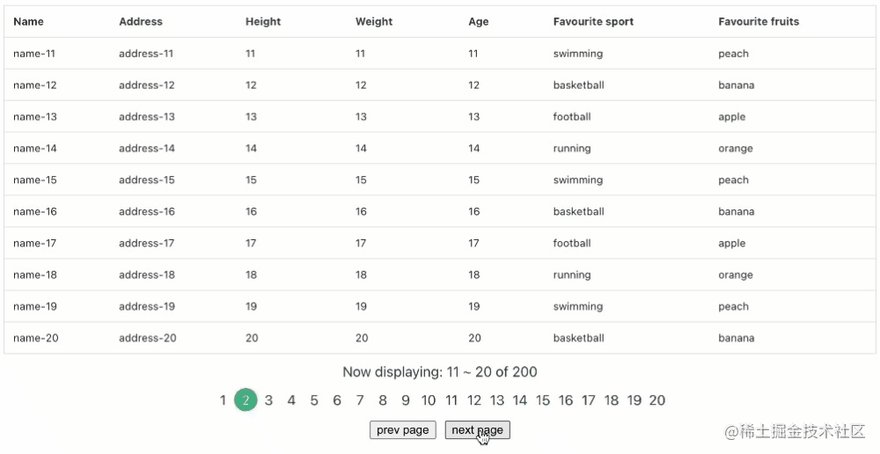
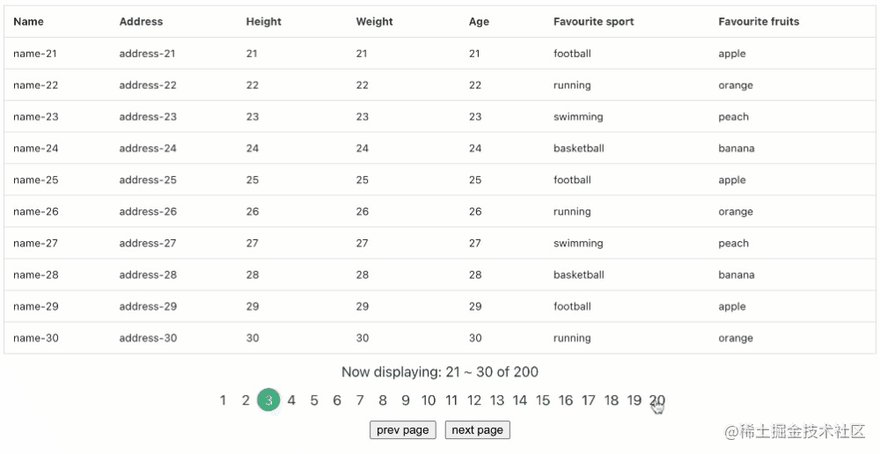
服务器端模式
[

根据上面的例子,我们可以看到在服务器端模式,一旦你导航到一个新的页面,就会发送一个新的请求并显示加载动画。
高度可定制
颜色定制
通过使用vue3-easy-data-table提供的颜色相关道具。可以自定义表格各种元素的背景颜色、字体颜色、边框颜色。
物品槽
通过使用 Vue.js 的slots功能,您可以只自定义某些列,如下所示:
<EasyDataTable :headers="headers" :items="items">
<template #team="{ teamName, teamUrl }">
<a :href="teamUrl">{{ teamName }}</a>
</template>
</EasyDataTable>
进入全屏模式 退出全屏模式
装载槽
同样,通过使用 Vue.js 的slot特性,您可以自定义加载效果如下:
<EasyDataTable :headers="headers" :items="items">
<template #loading>
<img src="https://i.pinimg.com/originals/94/fd/2b/94fd2bf50097ade743220761f41693d5.gif" style="width: 100px;height: 80px;"/>
</template>
</EasyDataTable>
进入全屏模式 退出全屏模式
[
页脚自定义
vue3-easy-data-table公开了一些与页脚相关的变量和函数通过它们您可以在vue3-easy-data-table之外自定义自己的页脚:
注意:不要忘记使用hide-footer属性隐藏vue3-easy-data-table的原生页脚。
[
固定柱
您只需在标题项中将fixed属性设置为true即可将特定列固定到左侧。点击这里查看如何使用。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--0QLVdd5T--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/16iwbijhgqcpsyqubeta.gif)[
](https://res.cloudinary.com/practicaldev/image/fetch/s--0QLVdd5T--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/16iwbijhgqcpsyqubeta.gif)[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--NfzIkJhU--/c_limit% 2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/9720hmevhn5aecw84cqj.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--NfzIkJhU--/c_limit% 2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/9720hmevhn5aecw84cqj.gif)
入门
安装
npm install vue3-easy-data-table
// or
yarn add vue3-easy-data-table
进入全屏模式 退出全屏模式
全球注册
import Vue3EasyDataTable from 'vue3-easy-data-table';
import 'vue3-easy-data-table/dist/style.css';
const app = createApp(App);
app.component('EasyDataTable', Vue3EasyDataTable);
进入全屏模式 退出全屏模式
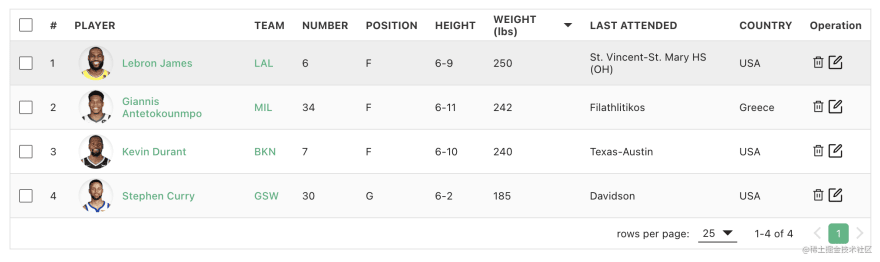
用途
<template>
<EasyDataTable
:headers="headers"
:items="items"
/>
</template>
<script lang="ts" setup>
import type { Header, Item } from "vue3-easy-data-table";
const headers: Header[] = [
{ text: "PLAYER", value: "player" },
{ text: "TEAM", value: "team"},
{ text: "NUMBER", value: "number"},
{ text: "POSITION", value: "position"},
{ text: "HEIGHT", value: "height"},
{ text: "WEIGHT (lbs)", value: "weight", sortable: true},
{ text: "LAST ATTENDED", value: "lastAttended"},
{ text: "COUNTRY", value: "country"},
];
const items: Item[] = [
{ "player": "Stephen Curry", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/201939.png", "team": "GSW", "number": 30, "position": 'G', "height": '6-2', "weight": 185, "lastAttended": "Davidson", "country": "USA"},
{ "player": "Lebron James", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/2544.png", "team": "LAL", "number": 6, "position": 'F', "height": '6-9', "weight": 250, "lastAttended": "St. Vincent-St. Mary HS (OH)", "country": "USA"},
{ "player": "Kevin Durant", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/201142.png", "team": "BKN", "number": 7, "position": 'F', "height": '6-10', "weight": 240, "lastAttended": "Texas-Austin", "country": "USA"},
{ "player": "Giannis Antetokounmpo", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/203507.png", "team": "MIL", "number": 34, "position": 'F', "height": '6-11', "weight": 242, "lastAttended": "Filathlitikos", "country": "Greece"},
];
</script>
进入全屏模式 退出全屏模式
文档
更多信息请查看这里的链接:https://hc200ok.github.io/vue3-easy-data-table-doc/
存储库链接
如果您发现任何错误或需要任何其他功能,请通过报告问题让我知道。这里是存储库链接:https://github.com/HC200ok/vue3-easy-data-table/,如果你能给我一个 Github ⭐ 来支持我,我很高兴。
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容












所有评论(0)