
vue3 报错解决:找不到模块或其相应的类型声明。(Vue 3 can not find module)
4、点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)”。1、在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。2、输入 built,然后选择“Extensions:Show Built-in Extensions”。
·
vue3 报错解决:找不到模块或其相应的类型声明。(Vue 3 can not find module)
原因:
1、volar 插件没开takeover模式
去看volar插件介绍,开takeover模式
2、volar未选择tyscript最新版本
解决:
1、在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。

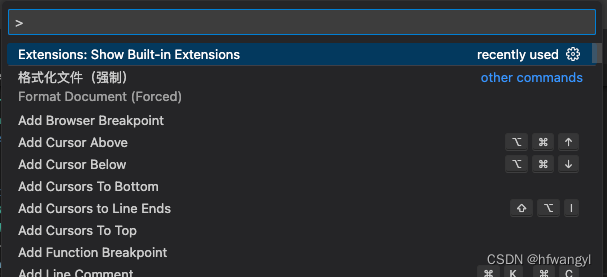
2、输入 built,然后选择“Extensions:Show Built-in Extensions”。

3、在插件搜索框内输入 typescript (不要删除 @builtin 前缀)。

4、点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)”。

5、重新加载工作空间。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。

到此结束,可以去看看你的引入还有没有报错了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)