
【阿里巴巴矢量图标库】iconfont
阿里巴巴矢量图库(iconfont)
·
阿里巴巴矢量图标库
官网地址:
阿里巴巴矢量图标库
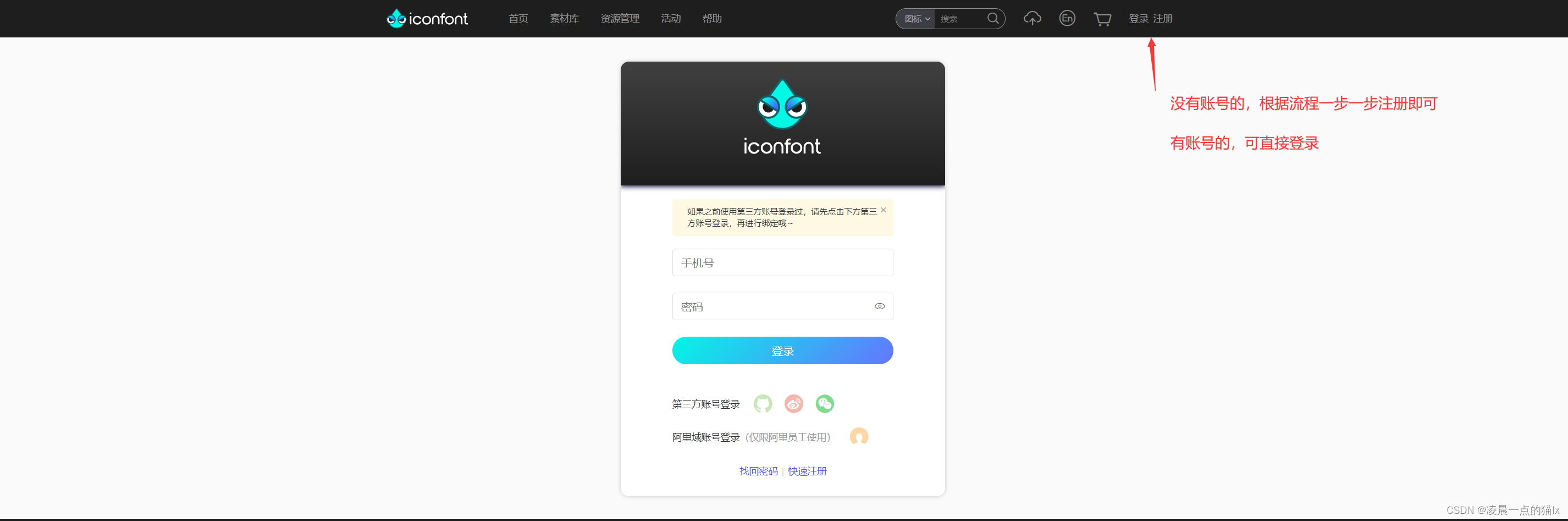
1.打开官网,先弄个账号

2.输入关键词找到符合自己需求的图标

3.添加购物车

4.添加至项目,名称自定义,方便后期查找即可,因为涉及后期更换图标的可能

使用方式
方式1(Font class)
1.下载资源


2.在项目中引入资源

//具体的路径地址需要根据实际的来
import iconfont from './assets/icon/iconfont.css'
3.组件中使用
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png"> -->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
<h3>阿里矢量图库</h3>
<div>
这是一个图标:<span class="iconfont icon-phone"></span>
</div>
</div>
</template>

4.更改图标的样式
比如你想更改图标的大小,更改图标的颜色之类的。总之把它当作字体来设置样式即可

.custom_icon{
font-size: 24px;
color:rgb(230, 173, 206)
}
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png"> -->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
<h3>阿里矢量图库</h3>
<div>
这是一个图标:<span class="iconfont icon-phone custom_icon"></span>
</div>
</div>
</template>
方式2(Unicode)
1.下载资源


.iconfont {
font-family: "iconfont" !important;
font-size: .16rem;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
2.引入资源(main.js文件里面)
import './style/icon.css'
3.组件中使用
<span class="iconfont"></span>
备注:官网中还介绍了symbol的形式,我目前没怎么用,就不写了,以上我的简单分享,希望对大家有帮助,有问题的话,欢迎评论区指正!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)