
vue中纯前端实现滑动图片验证的方式
Hello,大家好呀~ 众所周知,滑动图片验证一直是各类网站登录和注册的一种校验方式,是用来防止有人恶意使用脚本批量进行操作从而设置的一种安全保护方式。 一般而言,这种滑动图片验证是可以通过后端配合完成,后端处理出一张中间有缺口的大图片和对应的拼图小图片,并记录拼图在大图片中的垂直Y轴位置,前端拿到一大一小两张图片和垂直Y轴位置后就可以将拼图定位到大图有缺口的对应的水平线上,再让用户滑动滑块到指定
Hello,大家好呀~ 众所周知,滑动图片验证一直是各类网站登录和注册的一种校验方式,是用来防止有人恶意使用脚本批量进行操作从而设置的一种安全保护方式。

一般而言,这种滑动图片验证是可以通过后端配合完成,后端处理出一张中间有缺口的大图片和对应的拼图小图片,并记录拼图在大图片中的垂直Y轴位置,前端拿到一大一小两张图片和垂直Y轴位置后就可以将拼图定位到大图有缺口的对应的水平线上,再让用户滑动滑块到指定位置,待用户松开滑块时就记录此时的水平位置并发给后端校验(当然还配合一些其他校验,比如说验证图片是否过期等等),关于如何控制滑块滑动的思路也可以看一看我的第一篇文章。
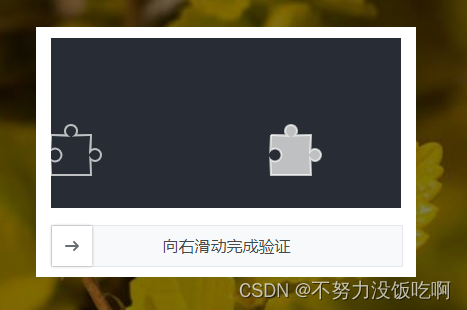
而在这里我就简单说一下单纯利用前端就实现这种校验的方式,而让一般前端实现这种抠图随机位置加校验又颇有难度,所以我们在此就利用了一个vue的组件库来实现,这个库就是vue-monoplasty-slide-verify。
首先毫无疑问第一步npm下载安装:
npm install vue-monoplasty-slide-verify之后我们需要在main.js里全局引入并use一下:
// 全局引入图片验证码组件
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);然后我们就可以全局封装一个图片验证组件,方便在登录和注册页都可以使用。(当然你也可以不封装,直接在需要的地方写就行。)调用组件库里的reset方法可以重置组件,在每次点击显示遮罩层的按钮时很有必要调用此方法让整个验证组件重置,所以我直接在mounted中将其挂载到全局事件总线中。
/* slideverify.vue */
<template>
<slide-verify
:l="40"
:r="6"
:w="350"
:h="170"
:imgs="picArray"
:show="false"
slider-text="向右滑动完成验证"
ref="slideverify"
@success="onSuccess"
></slide-verify>
</template>
<script>
export default {
name: "SliderVerify",
props: ['successFun'],
data() {
return {
//在data中引入`assets`中的图片可以通过`require`的方式来引入
picArray: [
require("@/assets/testimg.jpg"),
],
};
},
methods: {
onSuccess() {
//调用父组件传递过来的验证通过的回调函数
this.successFun();
},
onReset() {
//重置图片验证组件
this.$refs.slideverify.reset();
},
},
mounted(){
// 开启侦听一个刷新组件的方法,让登录页每次调用时都刷新一次
this.$bus.$on('resetSlideVerify',this.onReset)
}
};
</script>代码中的一些参数和回调函数代表的含义如下,有需要可以自行添加修改:

之后就可以在登录页面引入并注册一下这个组件,并在相应的地方使用,在data中设置一个变量isShowSlide控制整个遮罩层的显示隐藏,点击遮罩层也让其隐藏,并且向封装的SlideVerity组件传递一个滑动验证成功时的回调函数,子组件props声明接收,在验证成功时调用此方法,在绑定的successVerify方法中实现滑动图片校验成功时的相关逻辑。
/* login.vue */
<!-- 登录时的滑动图片验证码,覆盖整个页面 -->
<div class="mask" v-show="isShowSlide" @click.self="isShowSlide = false">
<div class="slideContainer">
<SlideVerify ref="slideblock" :successFun="successVerify"></SlideVerify>
</div>
</div>
.mask {
position: fixed;
left: 0%;
top: 0%;
width: 100%;
height: 100%;
z-index: 100;
overflow: hidden;
background-color: rgba(0, 0, 0, 0.5);
}
.mask .slideContainer {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 380px;
height: 250px;
background-color: rgb(255, 255, 255);
}最后就是在每次点击显示验证组件的按钮时都触发一下重置验证组件的事件:
// 点击验证码按钮的回调
getCode(){
this.isShowSlide = true;
// 触发方法,每次打开遮罩层都刷新组件
this.$bus.$emit('resetSlideVerify')
},终于讲完啦,不过一般这种滑动图片验证都是和后端一起配合完成的,纯前端实现的比较少,大家可以学习参考一下。
(码字好累,点赞啊靓仔~)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)