
Vue纯前端导出简单的Excel表格功能(vue-json-excel)。
插件:使用vue-json-excel插件实现Vue纯前端导出简单的Excel表格功能。
·
插件:使用vue-json-excel插件实现Vue纯前端导出简单的Excel表格功能。
使用方法
- 安装依赖
npm install vue-json-excel
- 引入组件
a. 全局引入
import Vue from 'vue'
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)
b. 局部引入
import JsonExcel from "vue-json-excel";
export default {
name: 'name',
components: {
DownloadExcel: JsonExcel
},
data () {}
}
- 在模版中使用
<download-excel
class="export-btn"
:data="tableData"
:fields="jsonFields"
type="xls"
header="患者列表"
name="患者列表.xls"
>
导出
</download-excel>
参数说明
name=“患者列表”. ------------------导出Excel文件的文件名
header="列表" ------------------ 这是个excel的头部
:fields = “jsonFields” ------------------Excel中表头的名称(里面的属性是excel表每一列的title,用多个词组组成的属性名(中间有空格的)要加双引号; 指定接口的json内某些数据下载,若不指定,默认导出全部数据中心全部字段)
:data = “tableData”. -------------------导出的数据
type="xls" -------------------导出Excel的文件类型,默认为xls
4.Excel表格表头的设置
export default{
data(){
return{
jsonFields: { //导出Excel表格的表头设置
'序号': 'type',
'姓名': 'userName',
'年龄': 'age',
'手机号': 'phone',
'注册时间': 'createTime',
},
}
}
}
5.Excel表格中的数据
export default{
data(){
return{
tableData:[
{"userName":"张三","age":18,"gender":"phone":15612345612,"createTime":"2019-10-22"},
{"userName":"李四","age":17,"gender":"phone":15612345613,"createTime":"2019-10-23"},
{"userName":"王五","age":19,"gender":"phone":15612345615,"createTime":"2019-10-25"},
{"userName":"赵六","age":18,"gender":"phone":15612345618,"createTime":"2019-10-15"},
]
}
}
}
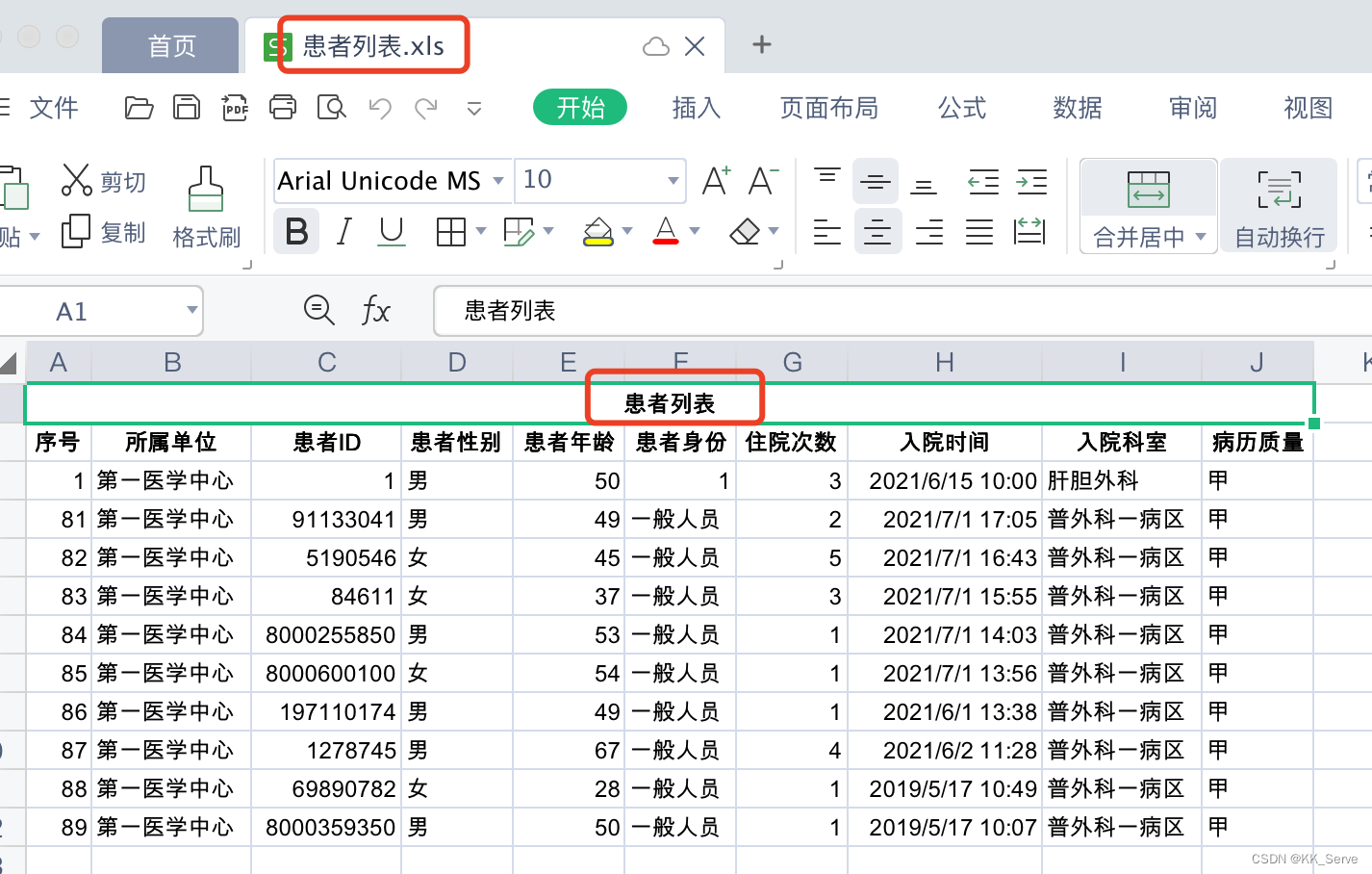
- 导出Excel

注:似乎无法导出多级表头
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)