
ProLayout 布局
第一次采用ProLayout的时候也担心会不会不够灵活,比人我需要修改折叠按钮(collapsed)的位置能不能实现,带着这种猜疑,我进入官网,我的担心立刻解除,他们竟然直接就有了类似的demo: (可以进入以下网址,查看具体示例代码)https://procomponents.ant.design/components/layout#%E8%87%AA%E5%AE%9A%E4%B9%89%E7%
ProLayout - 高级布局
Ant design pro 采用ProLayout高级布局组件,不需要自己写Layout页面。ProLayout 可以提供一个标准又不失灵活的中后台标准布局,同时提供一键切换布局形态,自动生成菜单等功能。与 PageContainer 配合使用可以自动生成面包屑,页面标题,并且提供低成本方案接入页脚工具栏。
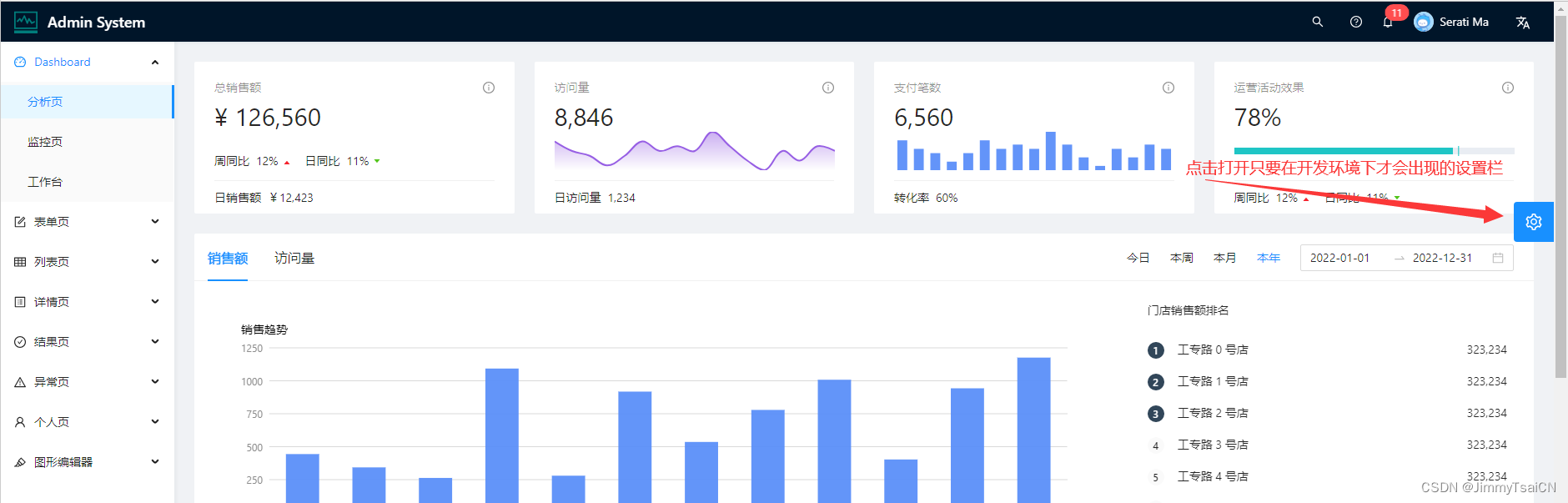
大部分布局选项可以通过config/config.ts里面的配置信息进行配置,也可以通过开发环境里面才有的配置栏进行配置


可以通过配置栏进行配置,然后拷贝配置去覆盖config/config.ts里面的内容。
自定义布局
第一次采用ProLayout的时候也担心会不会不够灵活,比如我需要修改折叠按钮(collapsed)的位置能不能实现,带着这种猜疑,我进入 ProComponents 官网,我的担心立刻解除,他们竟然直接就有了类似的demo: (可以进入以下网址,查看具体示例代码)https://procomponents.ant.design/components/layout#%E8%87%AA%E5%AE%9A%E4%B9%89%E7%9A%84-collapsed

右上角内容

Ant design pro 默认支持好多语言,右上角最靠右边就是语言却换,如果不需要,非常简单,直接删除src/locales文件夹里面对应内容就可以,删除后在VsCode终端里面ctrl+c 退出调试,然后重新运行npm run start 重新编译后就可以看到支持语言只保留我们要的。

RightContent组件
右上角的内容,除了多语言选择之外,还有网站搜索,帮助按钮,通知视图,头像菜单等内容,这里面所有内容都在src/components/RightContent组件里面,具体内容都有相关源代码,可以直接修改。比如我们不希望帮助按钮跳转到其它网站去,我们可以修改改文件53行后的代码。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)