
Vue项目将token添加到请求头中
1.调用后端登录接口获取token(我这里是将登陆接口封装在vuex中)2.创建request.js文件,封装axios3.在main.js中引入request.js,将其绑定到Vue原型链上
·
1.调用后端登录接口获取token(我这里是将登陆接口封装在vuex中)
//登录接口封装 token存储
Login(context, payload) {
// console.log(common.request)
return new Promise((resolve,reject)=>{
common.request({
method:'post',
url:'user/login',
data:{
account:payload.name,
password:payload.password
},
loading:true,
}).then(res=>{
setToken(res.data.data.token); //存储token
resolve(res.data.data);
}).catch(err => {
reject(err);
})
})
},2.创建request.js文件,封装axios
import axios from 'axios';
import { getToken } from '@/utils/token'
const service = axios.create({
baseURL:'/api',
timeout:5000
})
//请求拦截器
service.interceptors.request.use(function(config) {
//在发送请求前
if(getToken()){
config.headers['token'] = getToken();
}
return config;
}, function(error) {
//请求错误
return Promise.reject(error)
});
//响应拦截器
service.interceptors.response.use(function(response) {
return response;
}, function(error) {
//响应数据错误
return Promise.reject(error)
});
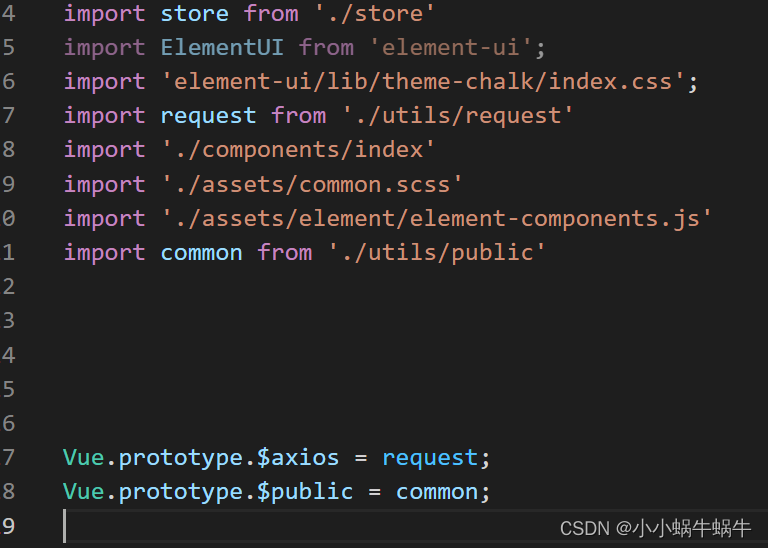
export default service; //直接返回service;3.在main.js中引入request.js,将其绑定到Vue原型链上

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)