
数组filter的用法
在数组的使用中,我们通常会有数组的过滤的需求,比如值 在某个范围内的数字,用来组成一个新的数组,这就用到了数组的过滤比如:var number=[23,3,51,65,13,45,65,23,63]//此时想取出大于25的数字,返回一个新数组number.filter( item=>{return item>25}此时的filter就起到了过滤的功能在vue中应用比如说频道管理一共是2
·
在数组的使用中,我们通常会有数组的过滤的需求,比如值 在某个范围内的数字,用来组成一个新的数组,这就用到了数组的过滤
比如:
var number=[23,3,51,65,13,45,65,23,63]
//此时想取出大于25的数字,返回一个新数组
number.filter( item=>{
return item>25
}
此时的filter就起到了过滤的功能
在vue中应用

比如说频道管理一共是25个频道, 我的频道中已有部分频道,剩下的 点击添加更多频道中的内容则是 总共的频道-我的频道= 点击添加更多频道
此时用过滤器filter最合适不过
unCheckChannel代表过滤完的频道,也就是可以往我的频道中可以添加的频道,allChannelList代表所有的25个频道,userCheckChannel代表我的频道,具体接口数据不在此展示,我们只用数据来说话.
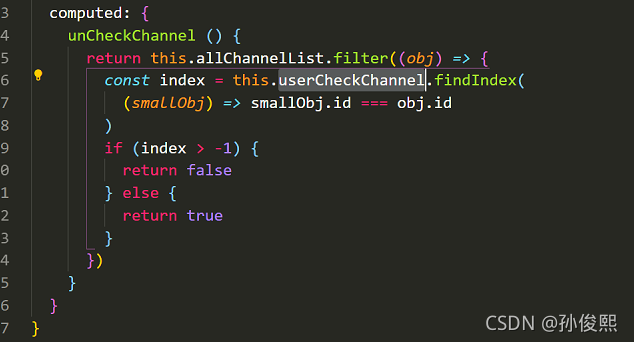
看vue中的代码:

findIndex会去寻找重复的频道,如果找到重复的会返回1,找不到重复的会返回-1,在此定义一个变量index,让他大于-1,其实就是找到了重复的,因为重复的数据是我们所不需要的,所以返回一个错误,剩下的让他返回正确.
至于computed是vue中的计算属性,在此用它最合适不过.
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)