
ruoyi 若依框架,点击弹窗(模态框)外空白处 关闭/不关闭 弹窗
ruoyi 若依框架,点击弹窗外空白处关闭弹窗
·
一、老版 or 前后端不分离版
ry-ui.js文件中搜索shadeClose,文件中默认详情、新增、编辑等弹窗的shadeClose属性默认为true,表示点击弹窗外空白处关闭弹窗,修改为false则表示,点击弹窗外空白处不关闭弹窗,我这里除了详情页弹窗没有改掉,其他弹窗都改为了false点击空白处不关闭弹窗。
注意,修改完js后需要清空浏览器缓存,重新加载js文件才能生效。
我用的是safari浏览器,直接设置safari不使用缓存即可:

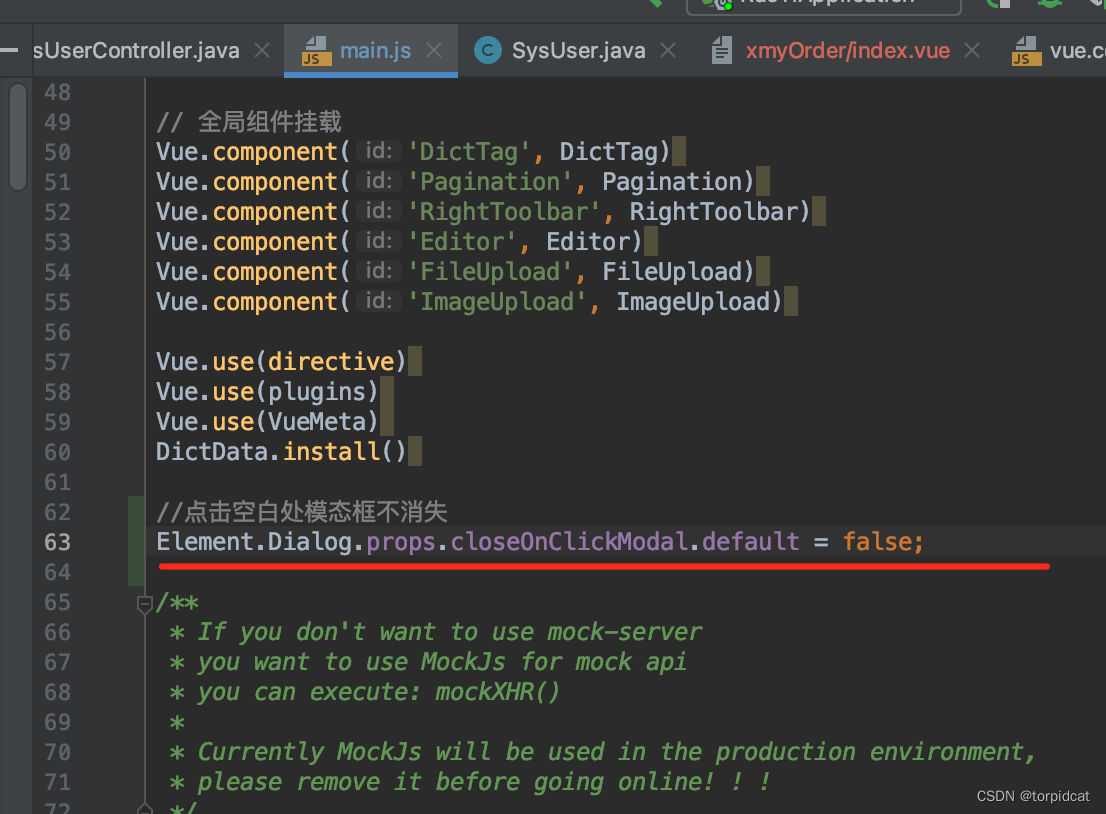
二、新版 or 前后端分离版
找到main.js文件,里面添加一行
Element.Dialog.props.closeOnClickModal.default = false;

更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容







所有评论(0)