post请求的时候一般有两种方式,一种是json字符串的方式,一种是form-data表单提交的方式
json字符串提交的方式:
var param = {
'userid':this.username,
'password':this.password
};
axios.post('/blastoise/config/config/loginPost', param).then((response) => {
if(response.data.success==true){
//登陆成功之后保存登录的用户名,方便跳转页面的时候读取
localStorage.setItem('username',this.username);
//登陆成功之后跳转页面
this.$router.push('/main')
}else{
this.$message.success(response.data.message);
}
}).catch((error) => {
//this.$message.error('请求失败');
console.log(error);
});
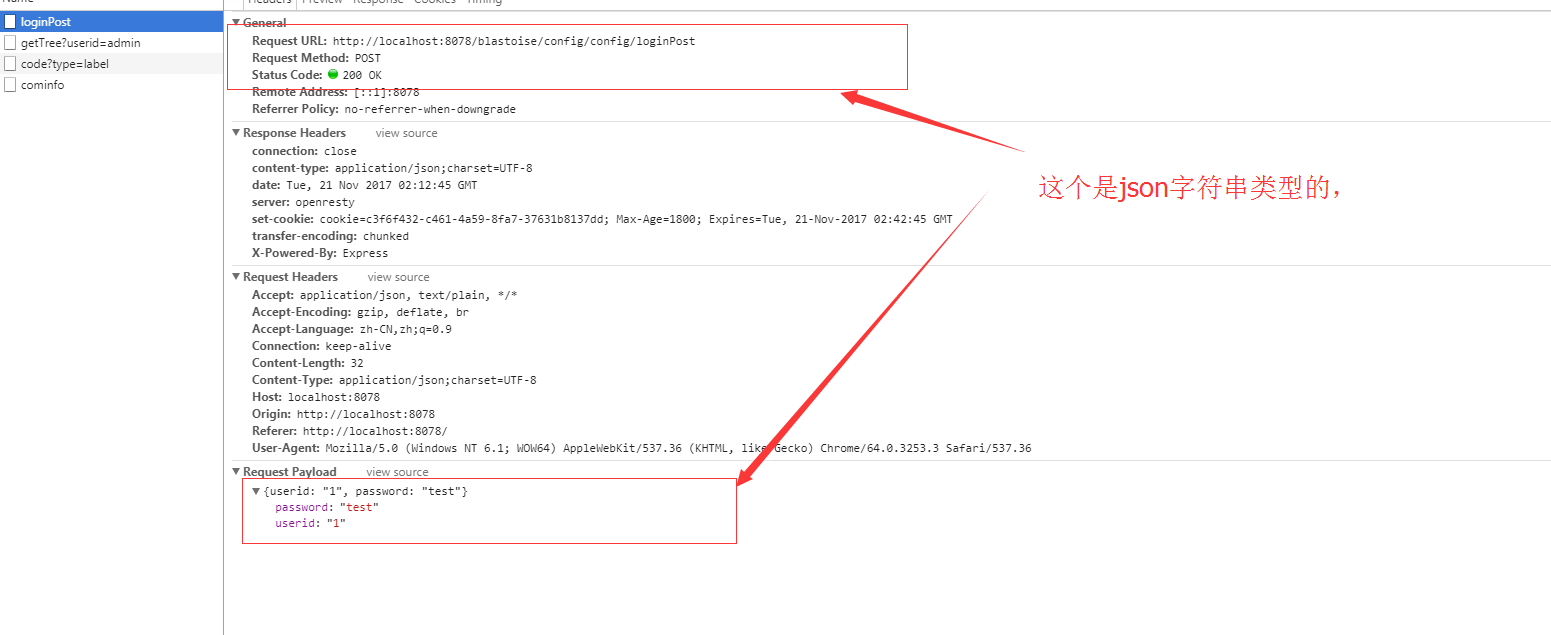
提交请求的图片例子:

另一种是form-data表单提交的方式:
<script>
import axios from 'axios';
var querystring = require('querystring');
export default {
data() {
return {
username:'', //账户
password:'', //密码
}
},
methods:{
login(){
var param = {
'userid':this.username,
'password':this.password
};
//querystring.stringify()这种是将数据转成form data的形式
param = querystring.stringify(param);
//console.log(param);
//打印的格式是form表单的格式:userid=1&password=test
axios.post('/blastoise/config/config/loginPost', param).then((response) => {
if(response.data.success==true){
//登陆成功之后保存登录的用户名可以读取
localStorage.setItem('username',this.username);
//登陆成功之后跳转页面
this.$router.push('/main')
}else{
this.$message.success(response.data.message);
}
}).catch((error) => {
//this.$message.error('请求失败');
console.log(error);
});
},
}
}
</script>
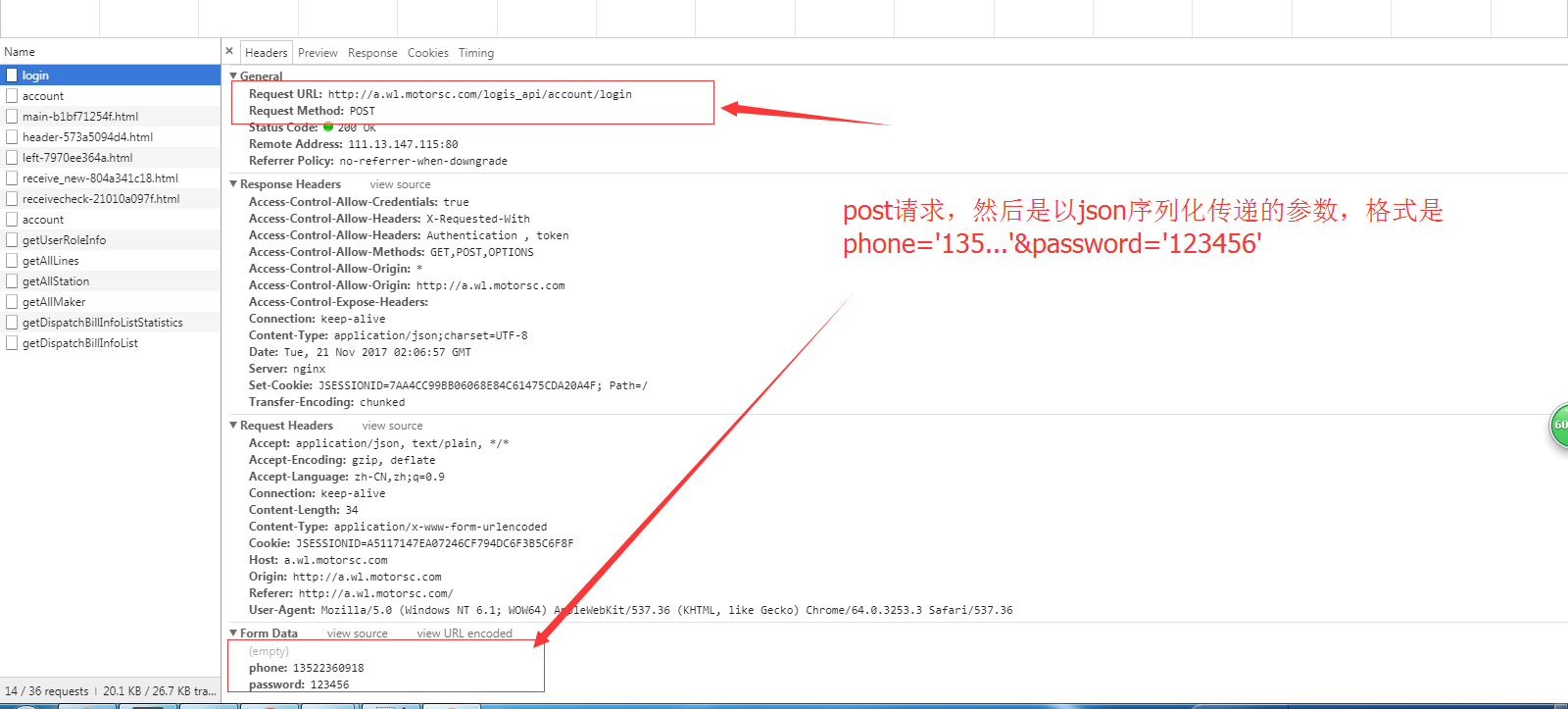
提交表单请求的接口例子:

资料参考:http://www.jb51.net/article/58358.htm
资料关键字:querystring.stringify()








 已为社区贡献893条内容
已为社区贡献893条内容

所有评论(0)