VUE2.0增删改查附编辑添加model(弹框)组件共用
Vue实战篇(增删改查附编辑添加model(弹框)组件共用)前言最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue-admin/#/login自己下载下来后仔细研究了起来,发现编辑和增加写了两个弹框,我觉得这不符合vue的组件原则,于是自己把编辑和添加改成共用的因为也是纯粹的写写前端...
·
Vue实战篇(增删改查附编辑添加model(弹框)组件共用)
前言
最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue-admin/#/login
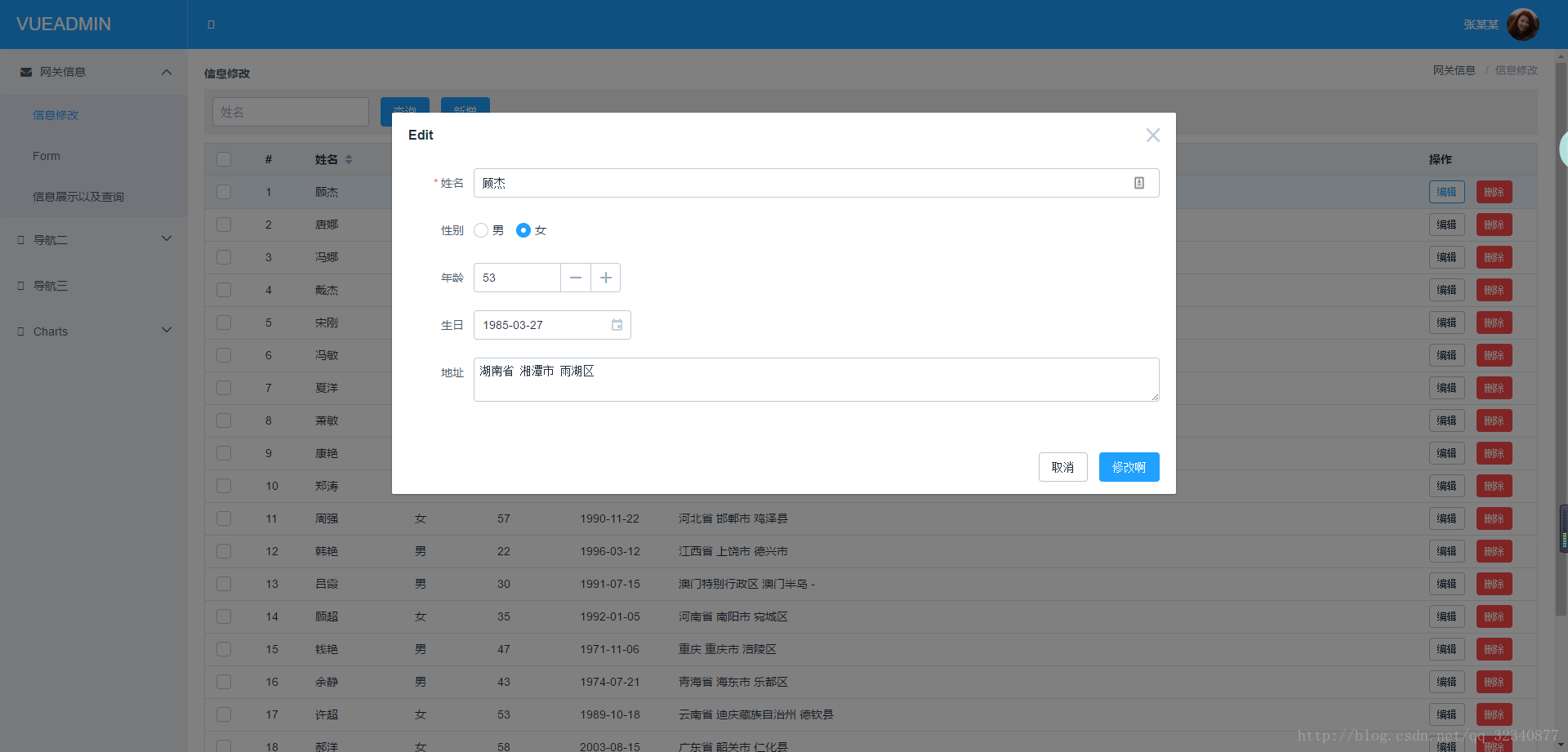
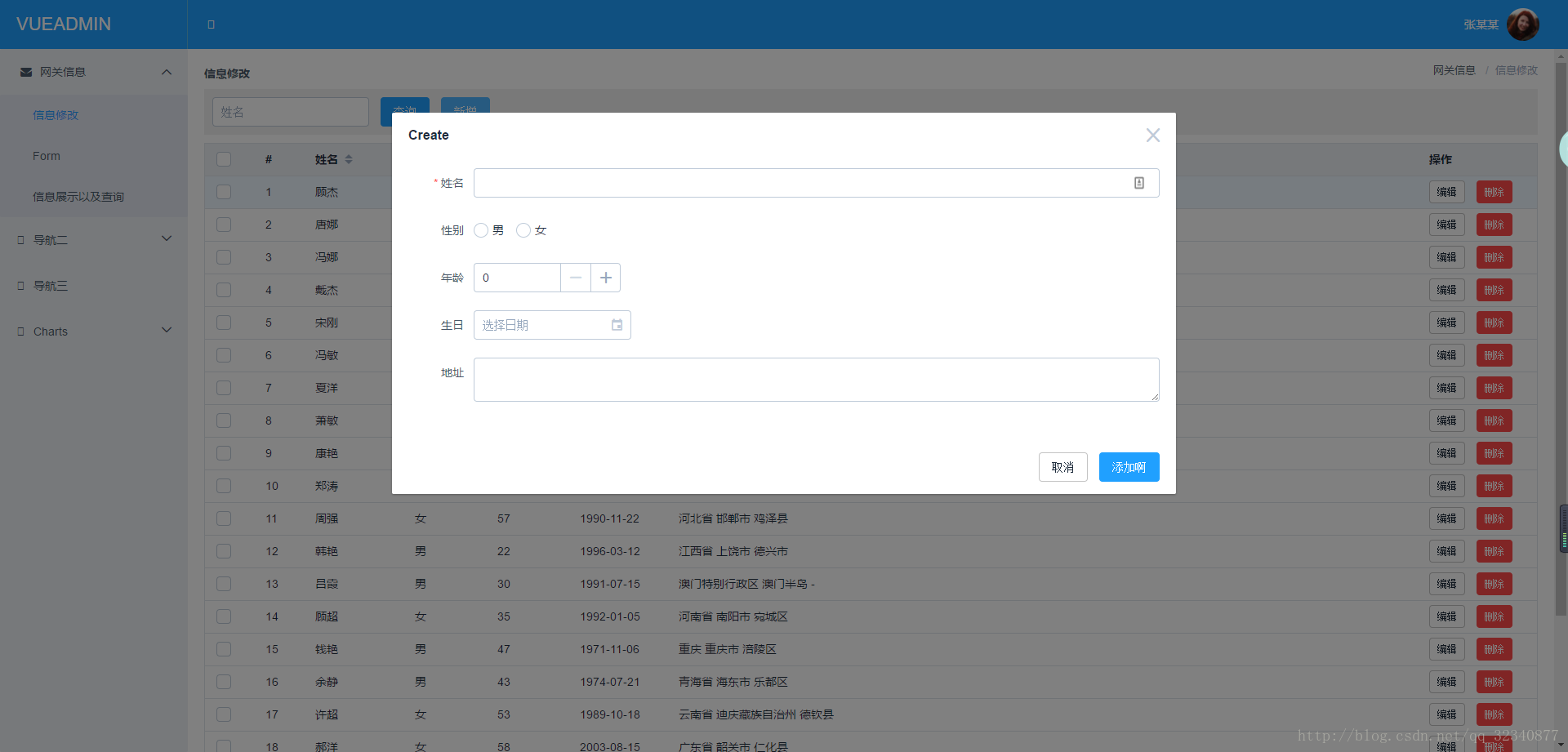
自己下载下来后仔细研究了起来,发现编辑和增加写了两个弹框,我觉得这不符合vue的组件原则,于是自己把编辑和添加改成共用的
因为也是纯粹的写写前端页面,所以数据方面用的是mock.js,真实的模拟请求。
这个项目用到的
技术栈:
vue + webpack + vuex + axios
结构:
- build: webpack配置
- config: 项目配置参数
- common 共用的
- components:组件
- api :增删改查的接口
- mock:模拟数据
- src assets: 静态资源文件,存放图片啥的
- router.js: 路由表
- store: 状态管理
- utils: 常用工具类封装
- views: 视图页面
- static: 静态文件 存放 favicon.ico 等等
效果图:


一些更加详细的配置可在github上查看
在线预览地址, https://mgbq.github.io/#/login
github地址 https://github.com/mgbq/Vue-admin (记得star,fork哦)
博客地址 http://blog.csdn.net/qq_32340877/article/details/79309690
更多推荐
 已为社区贡献35条内容
已为社区贡献35条内容








所有评论(0)