WebStorm设置创建Vue文件模板
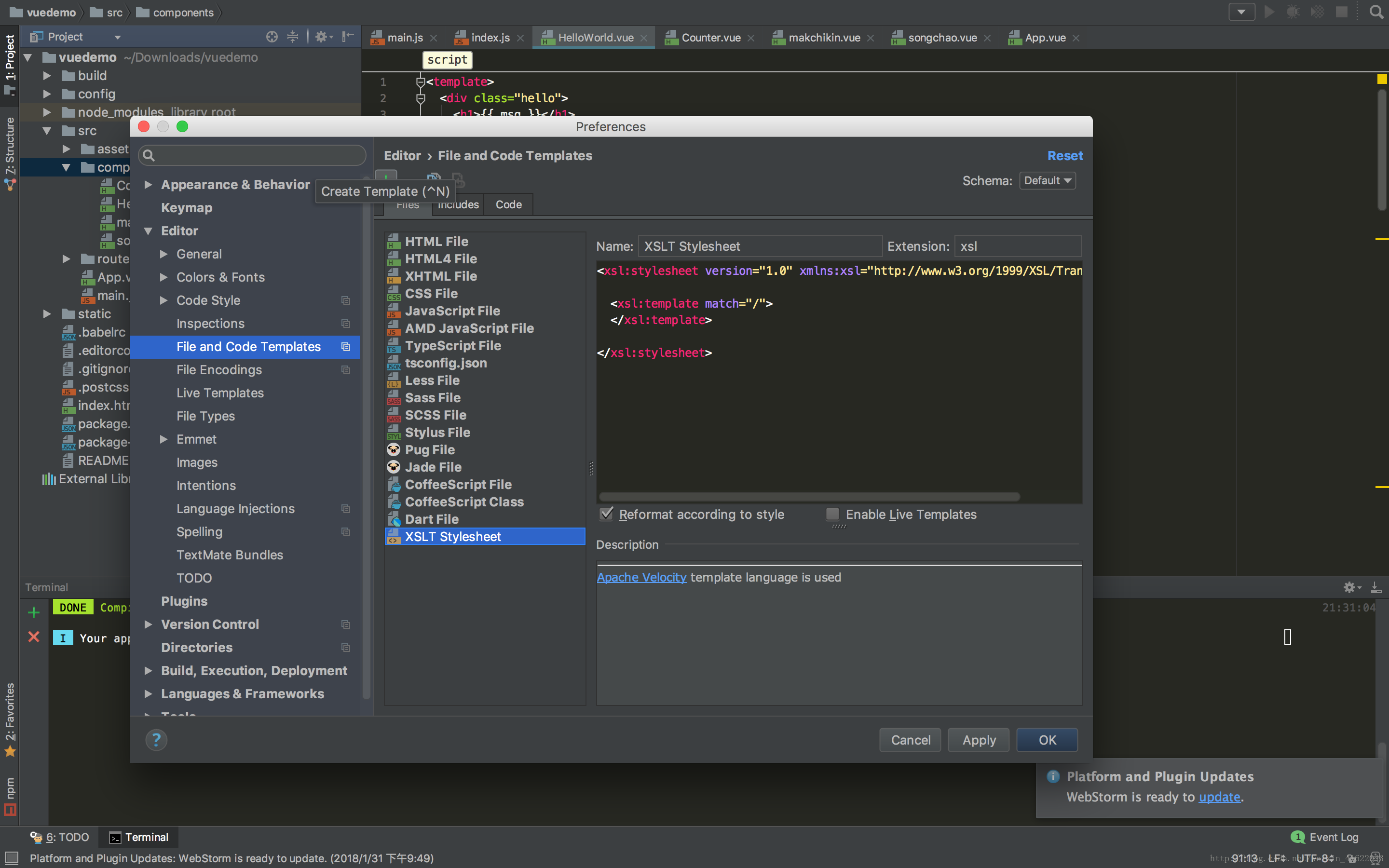
Mac :PreferencesWin:Setting点击Create Template(^N)后面的+号键 创建Vue File这里的文本框输入模板代码template>div>{{msg}}div>-->template>script>//import someComponent from './someCom
·
Mac :Preferences
Win:Setting
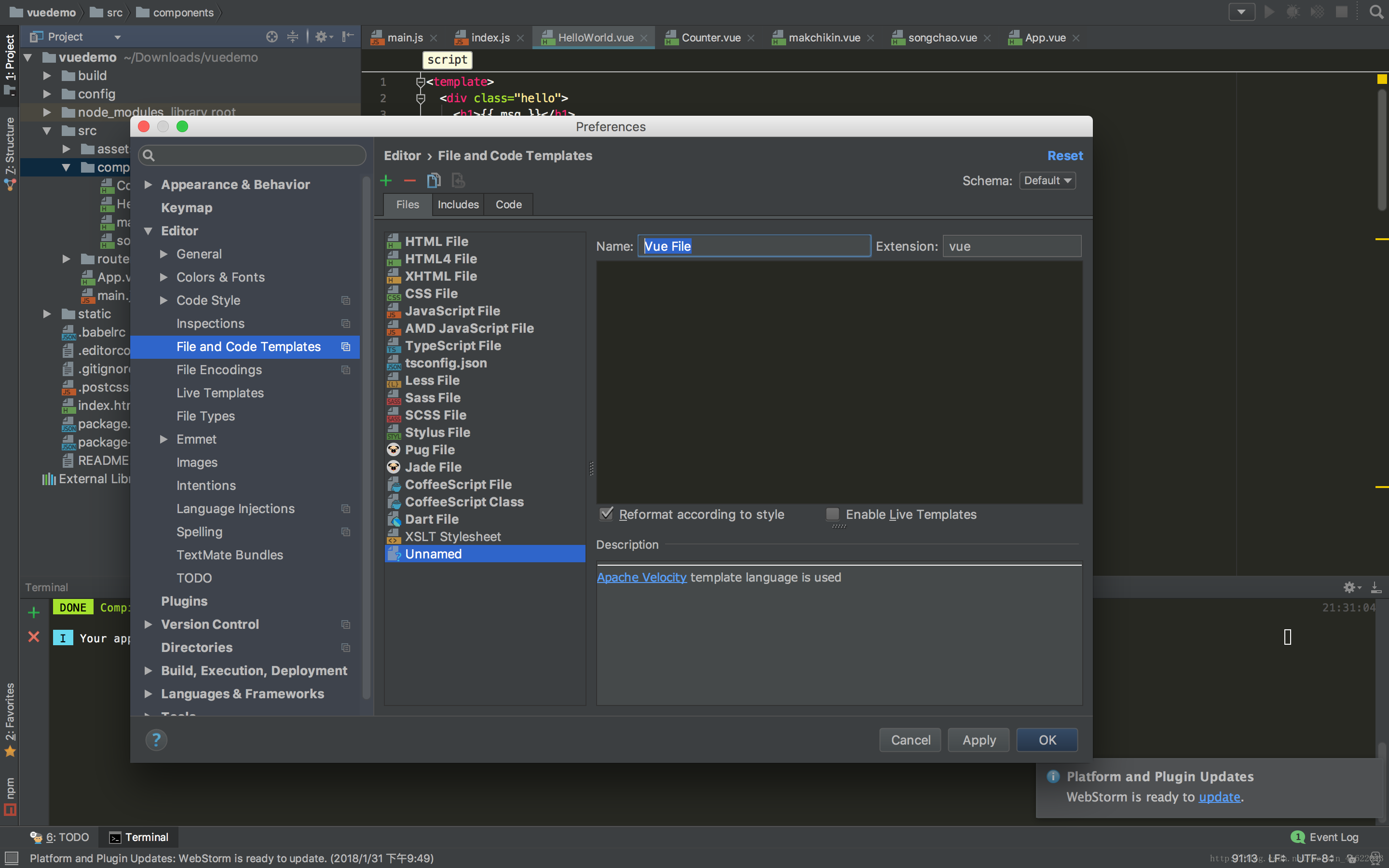
点击Create Template(^N)后面的+号键 创建Vue File
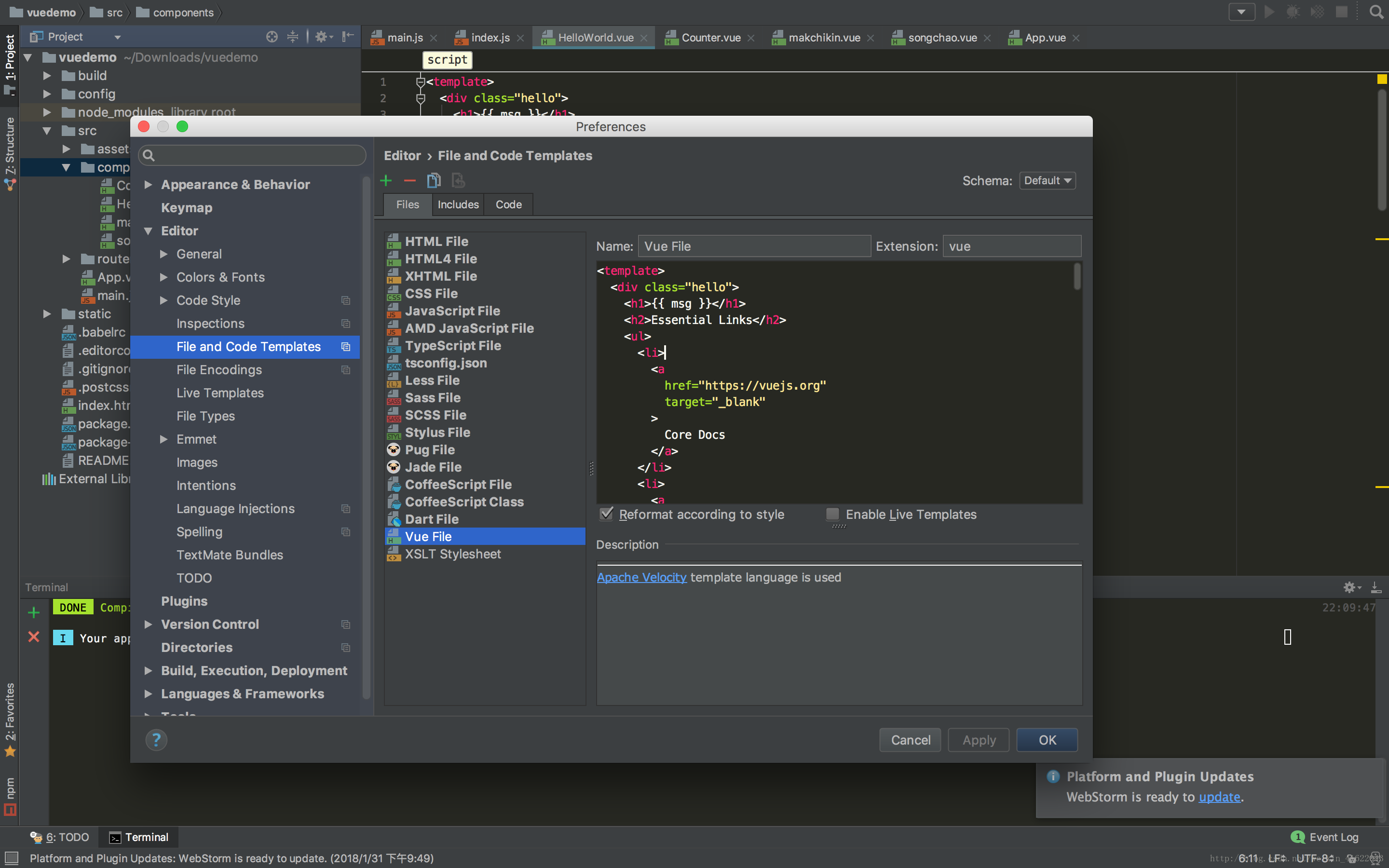
这里的文本框输入模板代码
<template> <div>{{msg}}</div> <!--<someComponent></someComponent>--> </template> <script> //import someComponent from './someComponent' export default { name: "", data(){ return{ msg:"Hello Vue.js" } }, component:{ //someComponent } } </script> <style scoped> </style>
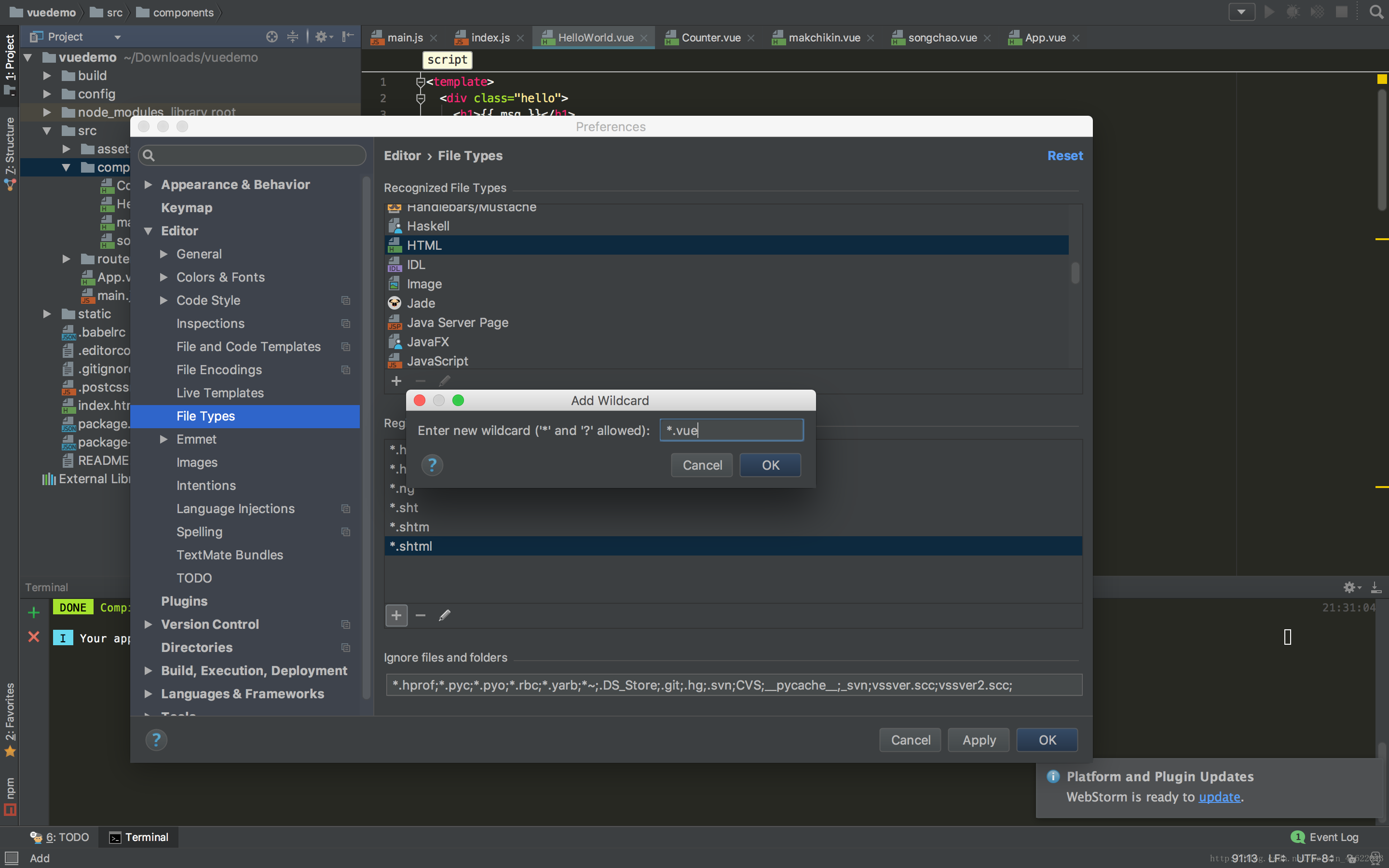
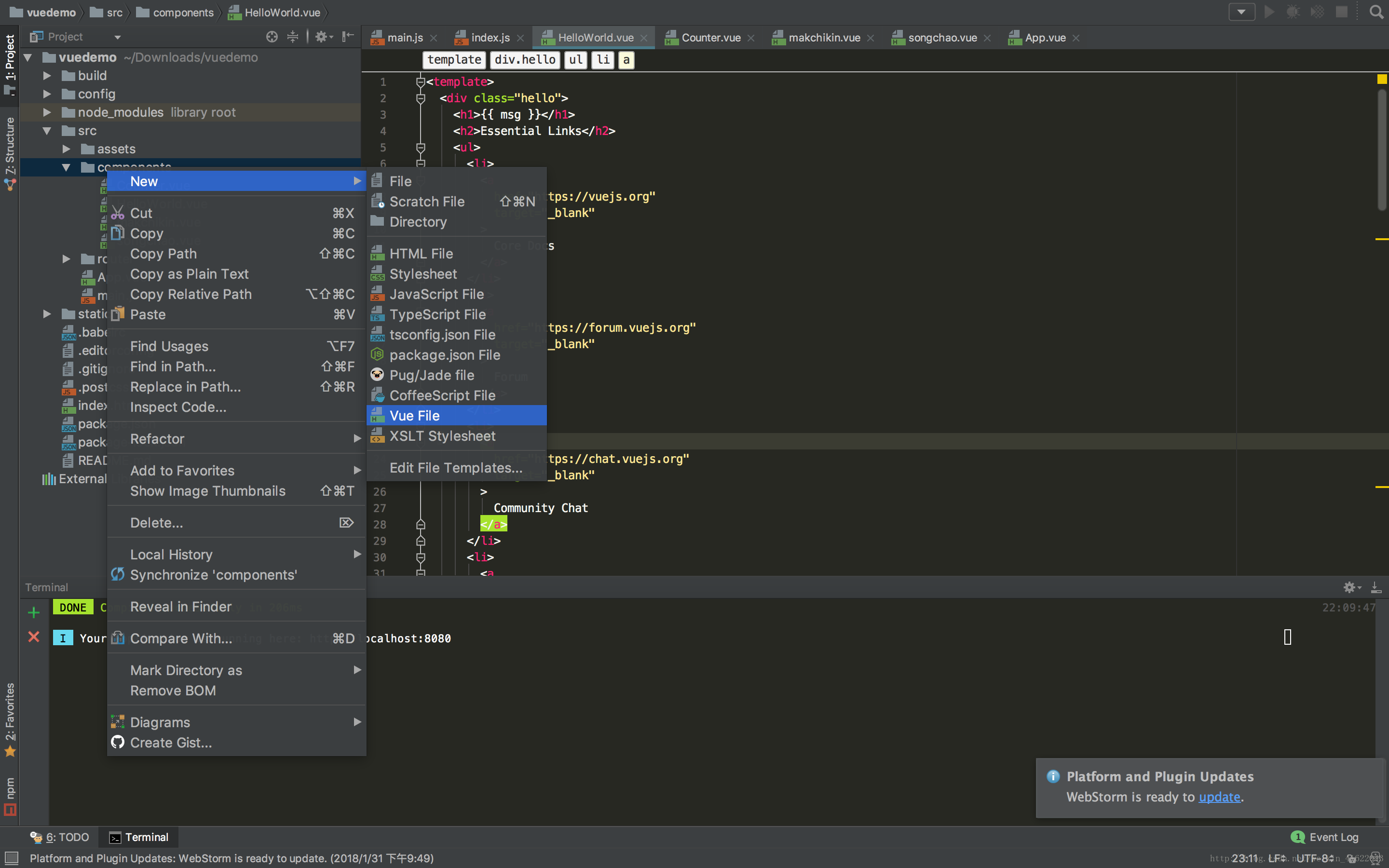
点击add加号
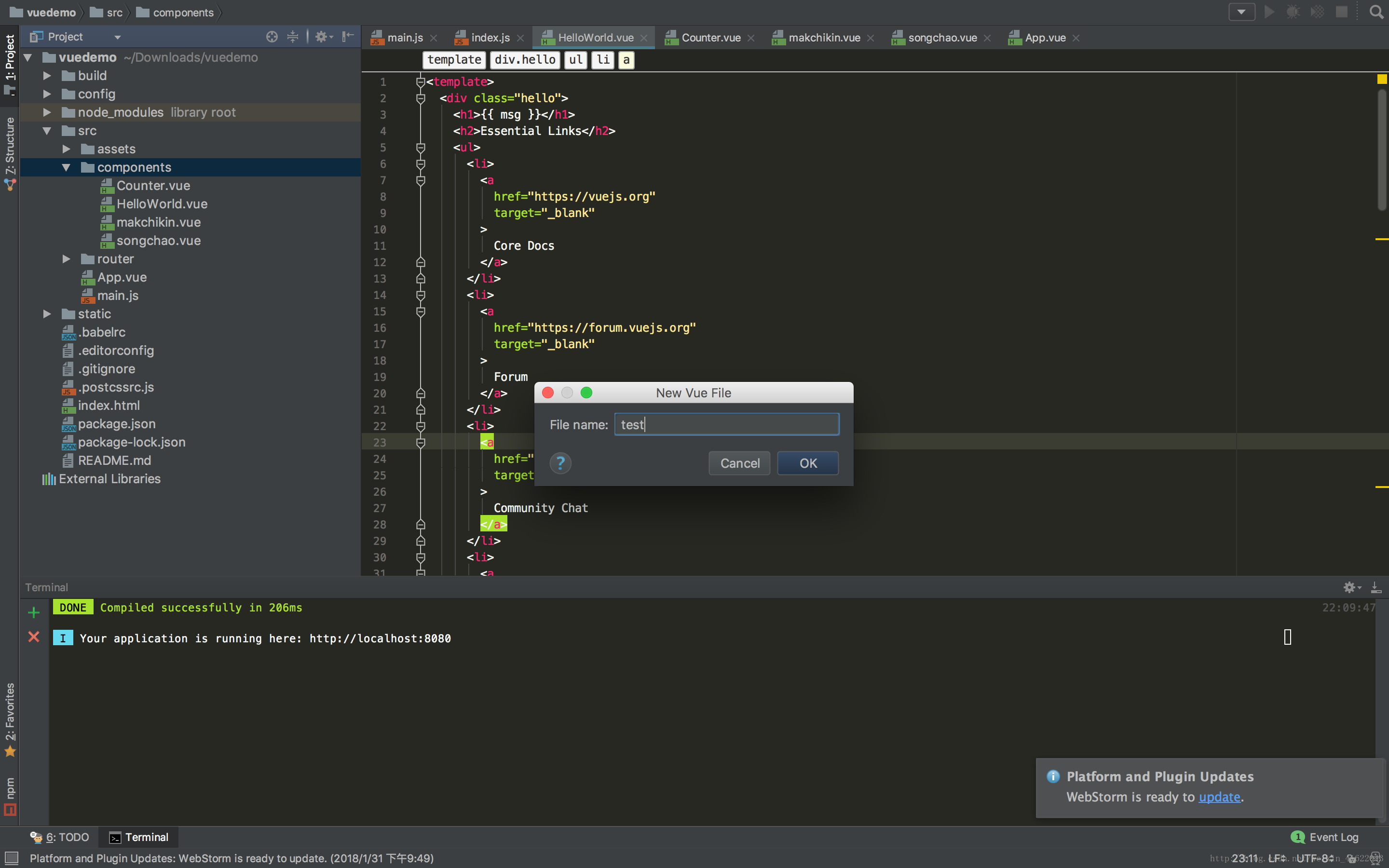
按加号输入*.vue - OK
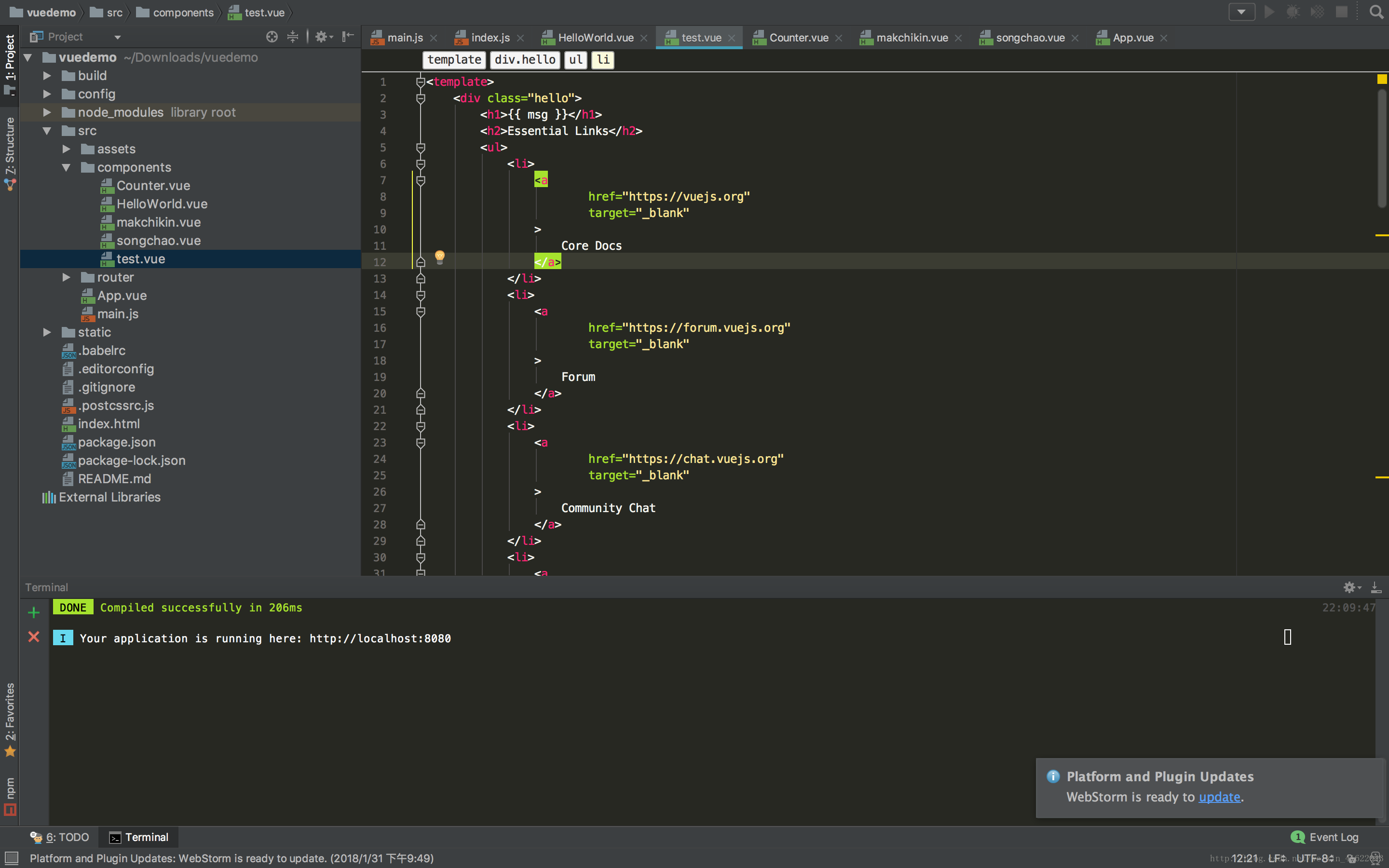
新创建的test.vue文件自动加载上面的代码模板,至此创建vue文件完成!!!撒花撒花~
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容
















所有评论(0)