关于最近流行的vuejs.angularjs,Reactjs等前端框架的简单对比及体验
今天公司没怎么给我分任务,所以有点闲下来的时间去了解一些比较流行的前端框架先说angular.js吧,啊~(大声一叹)用了一次以后,我发现深深的喜欢上这么前端框架,为什么?它的响应式编程的魅力太强大的,请听我一一说来先写一个html页面,通过牛*哄哄的地址引入原文件,所谓的cdn技术啊,自行百度,亲们然后通过小tom(tomcat)部署它,通过地址打开它,http://loca
今天公司没怎么给我分任务,所以有点闲下来的时间去了解一些比较流行的前端框架
先说angular.js吧,啊~(大声一叹)用了一次以后,我发现深深的喜欢上这么前端框架,为什么?它的响应式编程的魅力太强大的,请听我一一说来
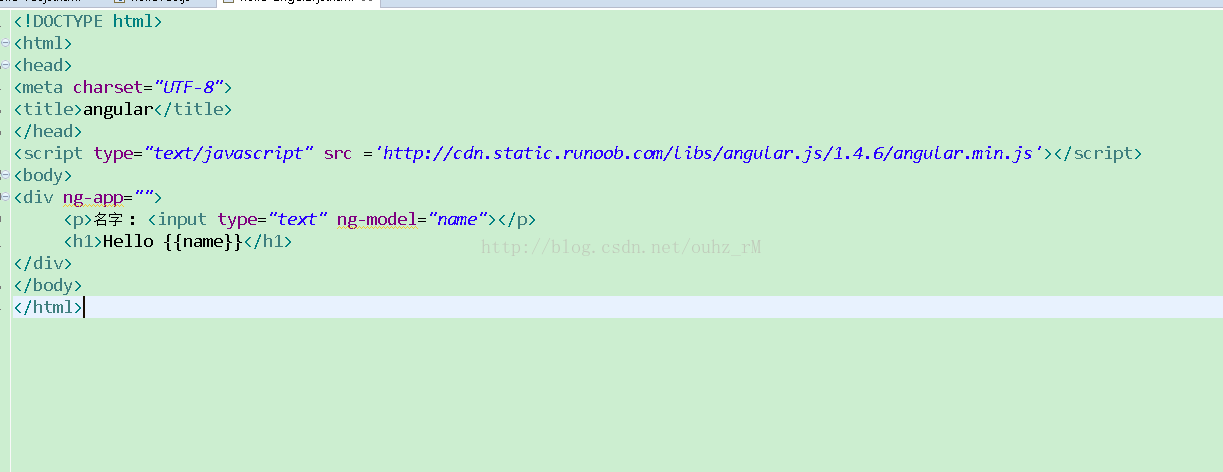
先写一个html页面,通过牛*哄哄的地址引入原文件,所谓的cdn技术啊,自行百度,亲们
然后通过小tom(tomcat)部署它,通过地址打开它,http://localhost:8080/angularjs/hello-angularjs.html
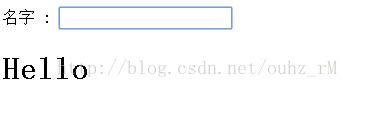
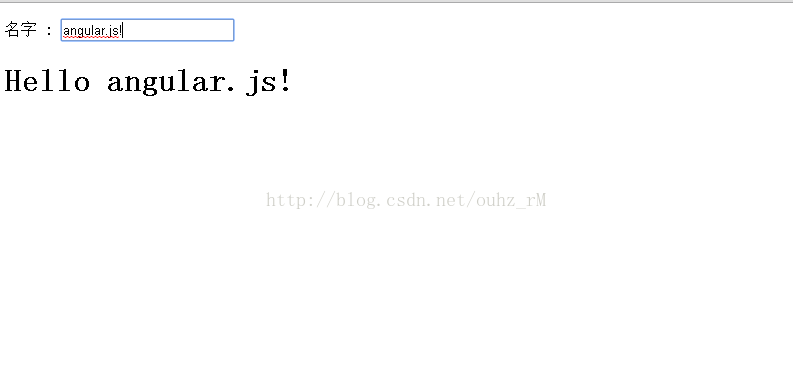
回车,访问,然后就可以看到这样的页面
好了,体验完angular.js
然后我们体验一下react.js
同样,react.js也是用强大的cdn地址引入源文件,然后
编写我们的html,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>react</title>
</head>
<script src="http://static.runoob.com/assets/react/react-0.14.7/build/react.min.js"></script>
<script src="http://static.runoob.com/assets/react/react-0.14.7/build/react-dom.min.js"></script>
<script src="http://static.runoob.com/assets/react/browser.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<center><h3>Hello, ReactJS!</h3></center>,
document.getElementById('example')
);
</script>
<body>
<div id="example"></div>
</body>
</html>
我们可以看到,Facebook团队写的react有自己的特色,对应当前公司用的extjs到这里就不太习惯。
我们看到页面直接打印出
Hello, ReactJS!
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
最后,我不想比较这三种最近流行框架的好坏,因为我还没真正深入去了解这两门技术,所以我在这不作太多的评论。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)