LayaAir引擎开发(基于JS开发)
入门教程:一篇学会LayaAir引擎开发HTML5(面向JS开发者)charley · 8天前序HTML5是一种热门的跨平台开发技术,随着引擎技术的发展,如今LayaAir引擎的产品性能已达到原生APP的水准,甚至可以直接用于开发APP、HTML5、Flash的多端版本产品。认真学习完本篇教程,可以帮您打开全平台开发之门。LayaAir支持ActionScript3、Ty
入门教程:一篇学会LayaAir引擎开发HTML5(面向JS开发者)
序
HTML5是一种热门的跨平台开发技术,随着引擎技术的发展,如今LayaAir引擎的产品性能已达到原生APP的水准,甚至可以直接用于开发APP、HTML5、Flash的多端版本产品。认真学习完本篇教程,可以帮您打开全平台开发之门。
LayaAir支持ActionScript3、TypeScript、JavaScript三种语言,因此入门教程也分为三个版本,本篇文章是面向JavaScript程序员的版本。
另外,本篇LayaAir引擎入门教程是面向已拥有一定开发基础的程序员,如果对本篇文章中涉及的开发语言尚不熟悉的开发者,请先行学习掌握相关的语言基础后再阅读本文。
如果您是第一次使用LayaAir引擎开发,请严格遵照本篇教程的步骤操作,直到正确完成第一个DEMO。
第一节 开发前的准备
一个强大的可视化编辑工具,可以大幅提升开发效率,也可以交由美术和策划直接使用,减轻代码开发压力。LayaAirIDE正是一款可视化集成开发工具,当前已集成代码编辑器,UI、粒子、动画等常用可视化编辑工具,还支持DragonBones骨骼编辑器、tileMapEditor地图编辑器等第三方工具。在系统方面,LayaAirIDE支持windows7或以上的windows系统,以及MAC系统。
LayaAir引擎与IDE最新版本的官方入口URL地址:
LayaAirIDE下载解压后的目录结构,如下图所示:
 由于LayaAir目前是绿色免安装版本,在下载解压后,建议先将主程序LayaAir.exe右键发送到桌面快捷方式。
由于LayaAir目前是绿色免安装版本,在下载解压后,建议先将主程序LayaAir.exe右键发送到桌面快捷方式。
第二节 创建项目
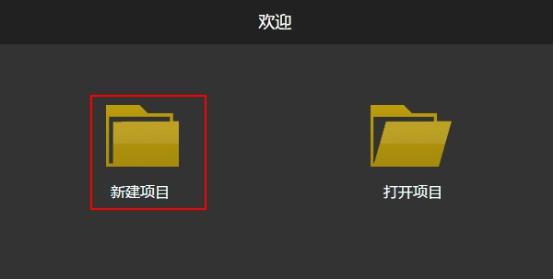
步骤一:打开LayaAirIDE,如果是首次打开,直接点击“新建项目”开始创建新项目。

步骤二:在“新建项目”的窗口里,第一行是项目名称,第二行是项目所在路径,第三行是项目类型,分别为ActionScript、JavaScript、TypeScript项目,这里我们需要选择 “JavaScript项目”。
 步骤三:点击确定后。我们可以看到LayaAirIDE的代码工作环境,项目创建的时候,自动生成了一个UI示例项目,包括了一个简单的DEMO。如下图所示:
步骤三:点击确定后。我们可以看到LayaAirIDE的代码工作环境,项目创建的时候,自动生成了一个UI示例项目,包括了一个简单的DEMO。如下图所示:

第三节 显示文字“Hello Layabox”
步骤一:选中bin右键单击,然后左键点击“新建文件”,在bin目录下建立一个HelloLayabox.js的文件。
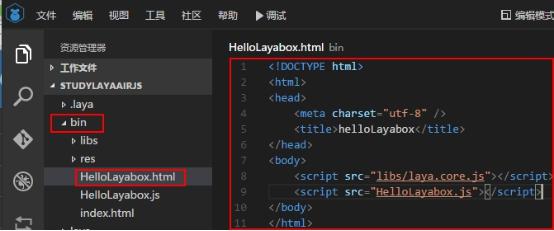
 步骤二:按建步骤一的方式,还在bin目录下,创建一个HelloLayabox.html的文件,点击打开该文件编写如下图的HTML代码。这里包括了引擎库与程序代码的引用。(Tips:如果项目代码里涉及中文,需要在HTML里设置好utf-8编码)
步骤二:按建步骤一的方式,还在bin目录下,创建一个HelloLayabox.html的文件,点击打开该文件编写如下图的HTML代码。这里包括了引擎库与程序代码的引用。(Tips:如果项目代码里涉及中文,需要在HTML里设置好utf-8编码)

图中代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>helloLayabox</title>
</head>
<body>
<script src="libs/laya.core.js"></script>
<script src="HelloLayabox.js"></script>
</body>
</html>
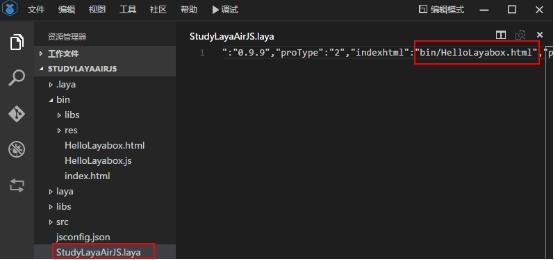
步骤三:打开项目文件“StudyLayaAirJS.laya”,将原来的默认显示页修改为bin/HelloLayabox.html,修改后,该页就会成为调试运行(按F5)的入口主页。

步骤四:准备工作完成后,就可以编码了,我们打开bin目录下的HelloLayabox.js,开始编写如下代码:
//创建舞台,默认背景色是黑色的
Laya.init(600, 300);
var txt = new Laya.Text();
//设置文本内容
txt.text = "Hello Layabox";
//设置文本颜色为白色,默认颜色为黑色
txt.color = "#ffffff";
//将文本内容添加到舞台
Laya.stage.addChild(txt);
步骤五:编码完成后,按F5调试,在弹出的页面里,我们可以看到代码的运行结果,如下图所示:

步骤六:显示成功后,我们继续编写代码,让文字显的美观一些。继续完善代码如下:
//创建舞台,默认背景色是黑色的
Laya.init(600, 300);
var txt = new Laya.Text();
//设置文本内容
txt.text = "Hello Layabox";
//设置文本颜色
txt.color = "#FF0000";
//设置文本字体大小,单位是像素
txt.fontSize = 66;
//设置字体描边
txt.stroke = 5;//描边为5像素
txt.strokeColor = "#FFFFFF";
//设置为粗体
txt.bold = true;
//设置文本的显示起点位置X,Y
txt.pos(60,100);
//设置舞台背景色
Laya.stage.bgColor = '#23238E';
//将文本内容添加到舞台
Laya.stage.addChild(txt);
编写完成后,按F5调试,运行结果如下图所示:

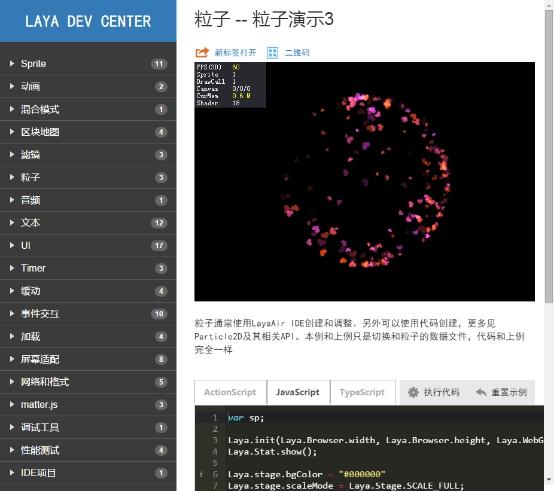
至此,如果您能跟随本篇入门教程,完成上图的显示,恭喜您入门成功,我们已经完成了第一个采用JavaScript语言开发的LayaAir引擎HTML5程序。更多LayaAir引擎开发的API使用方法,请前往官网Layabox开发者中心查看在线API与在线DEMO。
在线API文档地址:
http://layaair.ldc.layabox.com/api/
在线DEMO文档地址:
http://layaair.ldc.layabox.com/demo/

第四节 WebGL开启
LayaAir引擎默认采用Canvas模式渲染,如果想要启动WebGL模式,需要在初始化舞台的时候的进行设置,例如:
默认Canvas模式渲染的写法为
Laya.init(600, 500);
WebGL模式渲染的JavaScript写法为
Laya.init(600, 500,Laya.WebGL);
开启WebGL模式后,在支持WebGL的环境下,会优先采用WebGL 3D模式渲染,在不支持WebGL的环境下,会自动切换为Canvas 2D渲染模式。
启用WebGL模式的LayaAir引擎,在FPS性能方面可以媲美APP,也超出Canvas模式很多,但编译出的JS文件体积也会变大,所以开发者可以依据项目自身情况自行取舍WebGL模式是否开启。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)