如何降低Vue.js项目中Webpack打包文件的大小?
结论结论:vue中,直接引用文件,可以让打包文件最小。
·
结论
结论:vue中,直接引用文件,可以让打包文件最小。
试验记录
下面测试项目中引入一个Button组件的代价。
基准工程大小:
[raywill:shop]npm run build
> shop@ build /Users/raywill/code/vue/shop
> cross-env NODE_ENV=production webpack --progress --hide-modules
Hash: d902d9dc5e1698eaa9ea
Version: webpack 1.12.14
Time: 6584ms
Asset Size Chunks Chunk Names
build.js 80.7 kB 0 [emitted] main
build.js.map 690 kB 0 [emitted] main 通过引入组件的方式
import {Button} from 'vue-weui'增加了21.3K的大小
[raywill:shop]npm run build
> shop@ build /Users/raywill/code/vue/shop
> cross-env NODE_ENV=production webpack --progress --hide-modules
Hash: f694bcd5ed5727442173
Version: webpack 1.12.14
Time: 8039ms
Asset Size Chunks Chunk Names
build.js 102 kB 0 [emitted] main
build.js.map 890 kB 0 [emitted] main直接引用button.vue文件
import Button from 'vue-weui/components/button/button.vue';文件大小只增加了0.8KB
[raywill:shop]npm run build
> shop@ build /Users/raywill/code/vue/shop
> cross-env NODE_ENV=production webpack --progress --hide-modules
Hash: 319a98bac47333236f71
Version: webpack 1.12.14
Time: 6778ms
Asset Size Chunks Chunk Names
build.js 81.5 kB 0 [emitted] main
build.js.map 695 kB 0 [emitted] main由此可见,为了最大程度降低打包文件的大小,目前最好的方式还是手工引入对应的组件文件。
可别小看这种差异,对于较大的库,采取两种方式的差别是很大的,例如vux库,二者大小可相差400KB:
// 引用部分组件
import {Circle} from 'vux';[raywill:shop]npm run build
> shop@ build /Users/raywill/code/vue/shop
> cross-env NODE_ENV=production webpack --progress --hide-modules
Hash: 8770eef20f62e11410ac
Version: webpack 1.12.14
Time: 53821ms
Asset Size Chunks Chunk Names
build.js 480 kB 0 [emitted] main
build.js.map 1.97 MB 0 [emitted] main// 只引用需要的文件
import Circle from 'vux/components/circle/'[raywill:shop]npm run build
> shop@ build /Users/raywill/code/vue/shop
> cross-env NODE_ENV=production webpack --progress --hide-modules
Hash: 926fd28e8edd00ddae53
Version: webpack 1.12.14
Time: 6652ms
Asset Size Chunks Chunk Names
build.js 82.4 kB 0 [emitted] main
build.js.map 696 kB 0 [emitted] main参考资料
参考资料 里面有明确的注释:
// 引用部分组件
import {Dialog} from 'vue-weui';
// 或
// 只引用需要的文件,减少文件大小
import Dialog from 'vue-weui/components/dialog/dialog.vue';
export default {
components: {
Dialog
}
};课后思考题
引用部分组件,比只引用需要的文件,多做了哪些事,导致文件变大?
思考题答案
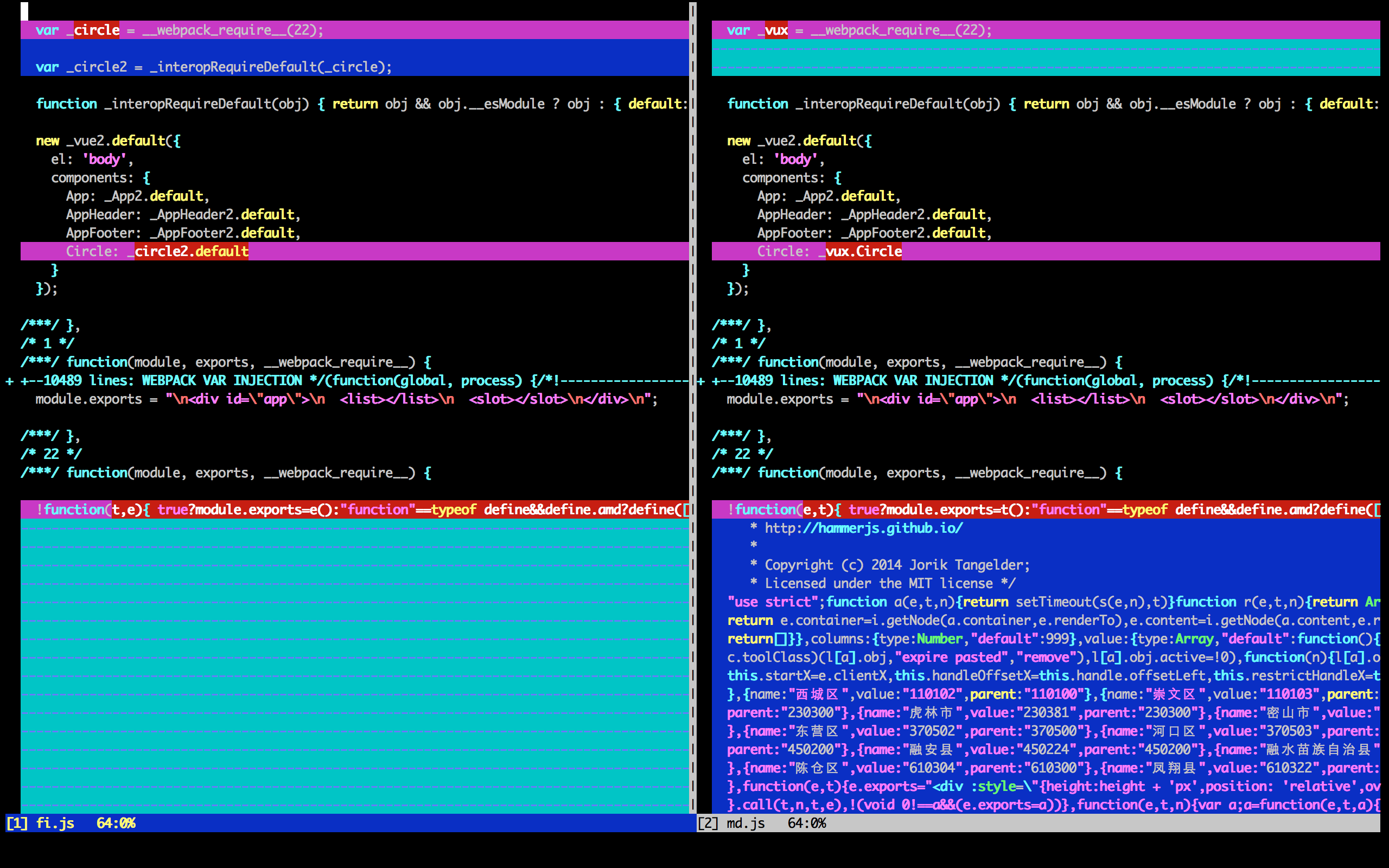
通过分别用两种写法编译,探究到了问题的根源:
上图中,左边为引用需要的文件,右边为引用部分组件。引用部分组件,背后实际上是引用了整个组件库,然后只把库中的一部分暴露给用户。
下面通过文件大小,进一步证实了这一观察:
422169 node_modules/vux/vux.js
280020 fi.js // 单独文件方式
700310 md.js // 子模块方式
vux.js + fi.js ~= md.js 那么,有没有智能的方式,自动去掉不需要的文件引用呢?应该有,不过可以猜想到,不会有特别大的改善。如果你有好办法,请留言。
UPDATE(2016/04/21):
谢谢Lxxyx的留言。
下一代打包工具Rollup和Webpack2支持该功能,详细参考:https://ouvens.github.io/frontend-build/2016/01/20/next-generation-js-module-bunlder.html
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)