
Vue(八)vue脚手架,高级前端面试题2024
疯狂编程学习效果可视化写博客阅读优秀代码心态调整源码讲义、实战项目、讲解视频**
6)? Save this as a preset for future projects? (y/N) N
命令行窗口显示Successfully created project xzvue说明安装成功。
2.使用vscode打开并运行脚手架项目
(1)右键单击package.json文件,选择"在集成终端中打开";
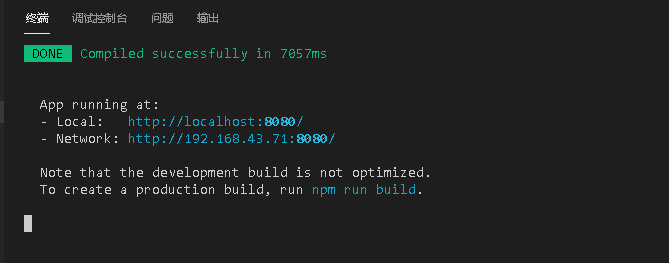
(2)在终端窗口中输入:npm run serve,等待后出现App running at : - Local :http://localhost:8080/,如下:

(3)按住Ctrl,点local:右侧的连接,即可自动打开浏览器。
需要注意vue采用的是热编译,修改后无需停止或重启项目,只要一修改,就会立刻自动重新编译,重新运行,自动在界面上显示新内容。
3.脚手架文件夹结构(同SPA 4部分)
(1)唯一完整的HTML页面(一分为三)
a. HTML页面基础结构放在public/index.html中;
b.
c. new Vue({ router, … })放在src/main.js中。
在运行时:
· src/main.js中引入src/App.vue中的HTML内容;
import App from “./App.vue”
· src/main.js中,将new Vue()和App.vue中的内容建立联系
· 运行时,唯一完整的html页面头部,自动添加引用:
· 最终main.js、App.vue以及public下的index.html是合并在一起运行的。
(2)页面组件: src/views/
脚手架规定,所有组件都必须创建为.vue文件。vue文件专门包含一个组件的HTML+CSS+JS的新文件类型;
一个.vue文件中标配包含3大部分:
· 专门编写组件的HTML内容
若没有提示和颜色,安装vscode vetur插件即可。
·
vue脚手架采用组件化开发,若一个组件js对象想要抛出让别人能够引用,必须使用:
export default { 组件内容 }
·
(3)路由器对象: src/router/index.js
路由器对象包含2大部分,路由字典routes和路由器对象router。在路由器对象中,每个文件都是一个独立的模块对象。模块之间可以直接引用。
a.抛出
export default { 组件或对象的内容 }
b.引入
import 自定义对象别名 from “相对路径”
(4)全局组件和子组件片段: src/components
所有组件都要创建为.vue文件,标准都要包含3部分(template、script、style)只要有js都要export default{ }抛出。
在创建全局组件时,先在src/components/创建一个普通的子组件.vue,再在main.js中new Vue()之前引入子组件.vue,并将子组件对象转为全局组件;
import 子组件对象别名 from “./components/子组件.vue”
Vue.component(“标签名”,子组件对象别名)
示例:封装页头组件过程;
(1)在src/components/中新建MyHeader.vue
(2)剪切src/App.vue中
到MyHeader.vue中中原理:
(1)为css中的选择器自动添加随机名称的属性选择器;
(2)为当前组件中的所有HTML元素自动添加与属性选择器同名的自定义属性;
(3)不同组件的scoped为每个组件添加的随机的属性名各不相同的属性选择器,即使有多个选择器也不会发生冲突;
(4)只有当前组件内部的HTML元素带有的自定义属性名才能匹配当前组件自己的css中的属性选择器。
但是此方法效率低,只对
方法2:主动添加class名
今后每创建一个组件,都有一个唯一父元素,给唯一的父元素上加一个与当前组件名相同的class名(可避免重复且便于维护)。

当前组件内的所有css选择器,一律用这个唯一父级的class名开头;

5.懒加载
单页面应用切换快,但是首屏加载极慢。因为脚手架webpack会默认把所有组件集中打包为一个巨大的app.js文件,在首屏一次性全部下载。
为解决这个问题就需要用到懒加载,即用户想看什么就只下载什么,用户暂时不想看的,没必要下载。
懒加载的两种方式:
(1)异步延迟加载(默认+常用)
即优先下载并显示首页内容,其它页面组件采用底层异步下载的方式,在不影响主屏下载速度的情况下,异步下载。既可以加快首屏加载的速度,又能享受单页面应用带来的好处。缺点是会偷跑流量。
Ⅰ.不要在router/index.js开头过早的引入除首页之外的其它页面组件,因为用Import引入的东西vue都会将其打包在app.js中,首屏下载。
Ⅱ.改造路由字典项(除首页之外的路由字典项),如下:
{
path:“/相对路径”,
component: ()=>import(
/* webpackChunkName: “自定义js文件名” */
“…/views/页面组件.vue”
)
}

(2)彻底懒加载(了解)
如果用户不看哪些页面,就完全不下载,等到用户想看某个页面时,临时下载。
Ⅰ.先实现异步懒加载的两步,不提前引入+component变成匿名箭头函数。
Ⅱ.配置脚手架,去掉prefetch
a.在脚手架根目录,创建vue.config.js;
b.在vue.config.js中添加以下固定代码:
module.exports={
chainWebpack:config=>{
config.plugins.delete(“prefetch”)
//删除index.html开头的带有prefetch属性的link,不要异步下载暂时不需要的页面组件文件
},
}
c.重启npm run serve。
举例:使用脚手架生成我的第一个Vue项目
项目完整的文件结构如下:


文件代码如下:
public/index.html
We’re sorry but <%= htmlWebpackPlugin.options.title %> doesn’t work properly without JavaScript enabled.
Please enable it to continue.
src/App.vue
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
源码讲义、实战项目、讲解视频**
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-2zcN4ts9-1711012563020)]
算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)