
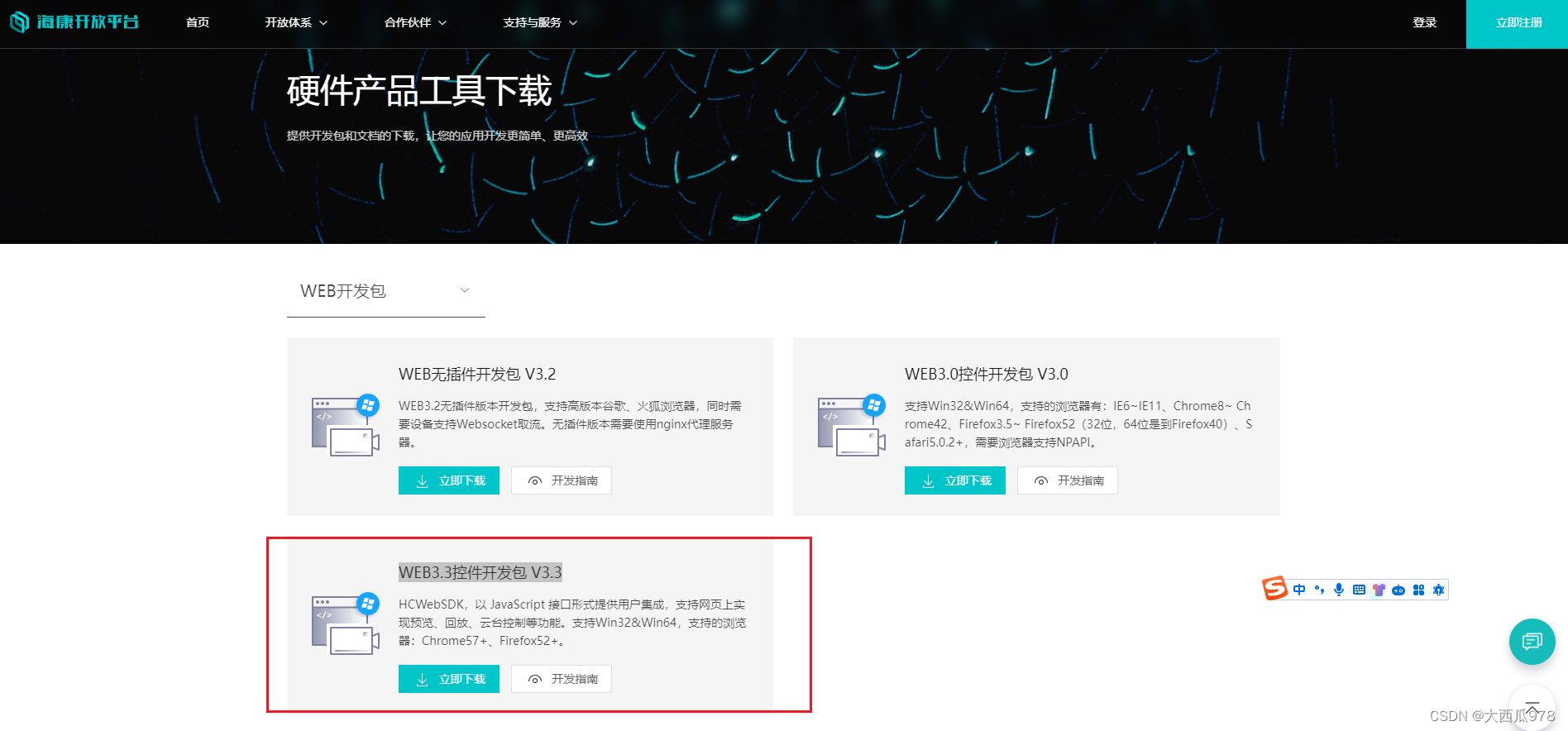
在vue3 中使用海康威视WEB3.3控件开发包 V3.3 抓图
和 dome/codeBase下的 jsVideoPlugin-1.0.0.min.js 和webVideoCtrl.js 文件。双击dome/codebase/HCWebSDKPlugin.exe 并且安装。注意:index.ts 需要放入自己海康摄像头ip 账号和密码。三个文件复制到自己项目public/js 文件夹下。3、新建test/index.vue。打开dome/index.html。
·
1、海康威视官网下载V3.3 开发包
解压打开 双击dome/codebase/HCWebSDKPlugin.exe 并且安装
双击dome/codebase/HCWebSDKPlugin.exe 并且安装

打开dome/index.html

 操作文档在这 docs目录下
操作文档在这 docs目录下

2、在自己vue3项目中使用
首先在 将dome下 jQueryJs文件
和 dome/codeBase下的 jsVideoPlugin-1.0.0.min.js 和 webVideoCtrl.js 文件
三个文件复制到自己项目public/js 文件夹下
并且在index.html中引入

<script id="videonode" src="/js/webVideoCtrl.js"></script>
<script id="videonode" src="/js/jquery-1.7.1.min.js"></script>
<script id="videonode" src="/js/jsVideoPlugin-1.0.0.min.js"></script>3、新建test/index.vue
<template>
<div id="divPlugin" class="plugin" style="height: 250px;width: 250px; ">
</div>
<div v-if="data.img">
<img :src="data.img" style="width: 300px; height: 250px;" />
</div>
<div>
<el-button @click="init">初始化</el-button>
<el-button @click="login">登录</el-button>
<el-button @click="startRealPlay">预览</el-button>
<el-button @click="capturePicData">抓图</el-button>
<el-button @click="destroyPlugin">销毁</el-button>
</div>
</template>
<script setup lang="ts" >
import { init, login, capturePicData, startRealPlay, destroyPlugin, data } from './index'
</script>
<style lang="less" scoped></style>新建 test/index.ts
注意:index.ts 需要放入自己海康摄像头ip 账号和密码
import { ElMessage } from "element-plus";
import { reactive } from "vue";
var g_iWndIndex = 0;
export const data = reactive({
ip: '', //你的ip
port: '80',
userName: '',//账号
password: '', //密码
img: ''
})
// 初始化插件参数及插入插件
export const init = () => {
WebVideoCtrl.I_InitPlugin({
bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType: 1,
cbSelWnd: function (xmlDoc) {
g_iWndIndex = parseInt($(xmlDoc).find("SelectWnd").eq(0).text(), 10);
},
cbDoubleClickWnd: function () {
},
cbEvent: (iEventType, iParam1) => {
if (2 == iEventType) {// 回放正常结束
console.log("窗口" + iParam1 + "回放结束!")
} else if (-1 == iEventType) {
console.log("设备" + iParam1 + "网络错误!")
}
},
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin('divPlugin').then(() => {
// 检查插件是否最新
WebVideoCtrl.I_CheckPluginVersion().then((bFlag) => {
if (bFlag) {
alert("检测到新的插件版本,双击开发包目录里的HCWebSDKPlugin.exe升级!");
} else {
console.log('初始化成功')
}
});
}, () => {
alert("插件初始化失败,请确认是否已安装插件;如果未安装,请双击开发包目录里的HCWebSDKPlugin.exe安装!");
});
}
});
}
// 抓图
export const capturePicData = (type) => {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(g_iWndIndex)
if (oWndInfo != null) {
WebVideoCtrl.I_CapturePicData().then((res) => {
data.img = "data:image/jpeg;base64," + res
ElMessage.success('抓图成功')
}, function () {
});
}
}
// 销毁插件
export const destroyPlugin = () => {
WebVideoCtrl.I_Logout(`${data.ip}_${data.port}`).then(() => {
console.log('退出成功')
WebVideoCtrl.I_DestroyPlugin()
}, () => {
console.log('退出失败!')
});
}
// 登录
export const login = () => {
WebVideoCtrl.I_Login(data.ip, 1, data.port, data.userName, data.password, {
timeout: 3000,
success: function (xmlDoc) {
getDevicePort(`${data.ip}_${data.port}`); //获取端口
},
error: function (error) {
console.log(error)
}
});
}
// 获取端口
export const getDevicePort = (szDeviceIdentify) => {
if (!szDeviceIdentify) {
return;
}
WebVideoCtrl.I_GetDevicePort(szDeviceIdentify).then((oPort) => {
console.log('登录成功', oPort)
}, (oError) => {
ElMessage.error(oError.errorMsg)
});
}
// 开始预览
export const startRealPlay = () => {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(g_iWndIndex)
var startRealPlay = function () {
WebVideoCtrl.I_StartRealPlay(`${data.ip}_${data.port}`, {
iStreamType: 1,
iChannelID: 1,//播放通道
bZeroChannel: false,
success: function () {
console.log(" 开始预览成功!")
},
error: function (oError) {
console.log(" 开始预览失败!", oError.errorMsg)
}
});
};
if (oWndInfo != null) {// 已经在播放了,先停止
WebVideoCtrl.I_Stop({
success: () => {
startRealPlay();
}
});
} else {
startRealPlay();
}
}
// 格式化时间
export const dateFormat = (oDate, fmt) => {
var o = {
"M+": oDate.getMonth() + 1, //月份
"d+": oDate.getDate(), //日
"h+": oDate.getHours(), //小时
"m+": oDate.getMinutes(), //分
"s+": oDate.getSeconds(), //秒
"q+": Math.floor((oDate.getMonth() + 3) / 3), //季度
"S": oDate.getMilliseconds()//毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (oDate.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}最后效果
 大西瓜/vue3+海康威视web3.3 (gitee.com)
大西瓜/vue3+海康威视web3.3 (gitee.com)
写了个小dome 请批评
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)