
VUE引入DataV报错记录
类型“typeof import("g:/WSwork/vue-project/large-screen/large-screen/node_modules/@dataview/datav-vue3/es/index")”的参数不能赋给类型“Plugin
DataV官网(不支持Vue3):Welcome | DataV
一、按照官网引入后报错
【1】
Failed to resolve entry for package "@dataview/datav-vue3". The package may have incorrect main/module/exports specified in its package.json.
将 @dataview\datav-vue3/package.json 文件里的 module项index.js改为index.mjs
// "module": "./es/index.js", //修改前
"module": "./es/index.mjs", // 修改后

【2】报错:does not provide an export named 'default'

问题原因:
第三方文件没有通过export default来导出不存在默认的对象。
解决方法:
(1)import 模块时,导入所有
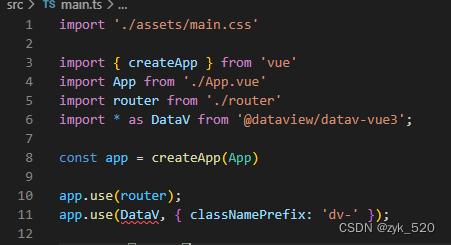
import * as DataV from '@dataview/datav-vue3';
app.use(DataV, { classNamePrefix: 'dv-' });
(2)或者按需导入对应模块
import {BorderBox1} from '@dataview/datav-vue3';
【3】引入时报类型错误
报错信息:
没有与此调用匹配的重载。
第 1 个重载(共 2 个),“(plugin: Plugin<[{ classNamePrefix: string; }]>, options_0: { classNamePrefix: string; }): App<Element>”,出现以下错误。
类型“typeof import("g:/WSwork/vue-project/large-screen/large-screen/node_modules/@dataview/datav-vue3/es/index")”的参数不能赋给类型“Plugin<[{ classNamePrefix: string; }]>”的参数。
第 2 个重载(共 2 个),“(plugin: Plugin<{ classNamePrefix: string; }>, options: { classNamePrefix: string; }): App<Element>”,出现以下错误。
类型“typeof import("g:/WSwork/vue-project/large-screen/large-screen/node_modules/@dataview/datav-vue3/es/index")”的参数不能赋给类型“Plugin<{ classNamePrefix: string; }>”的参数。

报错原因:
vue使用typescript,所以需要在*.d.ts文件中进行声明
解决方法:
在env.d.ts文件中增加:declare module '@dataview/datav-vue3';
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)