
Redis安装和启动以及解决GitHub网站无法正常显示
关于redis安装和启动的全过程和github网站如何正常浏览问题解决
Redis 安装
一、 Redis 的安装途径
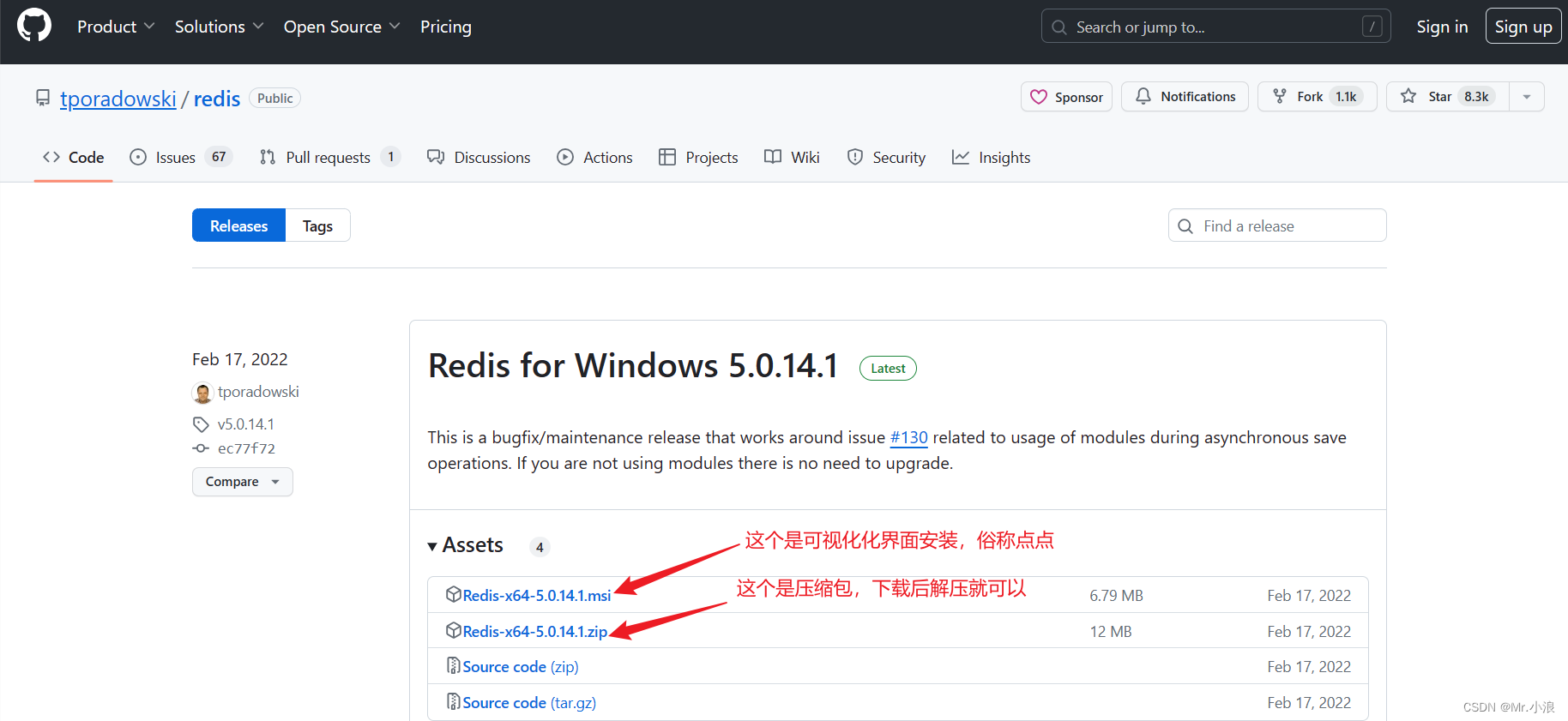
1、通过github官网下载
网址:dhttps://github.com/tporadowski/redis/releases
2、通过百度网盘下载(小浪)
链接地址:https://pan.baidu.com/s/1BJ3ErnS8b5o8Pc83Ylz2IQ
提取密码:xiao
二、Redis 的安装
按照方式1进入的友友们具体操作如下

使用百度网盘下载的友友们点击百度网盘链接,获取提取码,提前我打包好的文件夹,里面有Redis的msi、zip和Redis的可视化工具

二、Redis的安装步骤
下载好后安装包后
MSI安装流程:
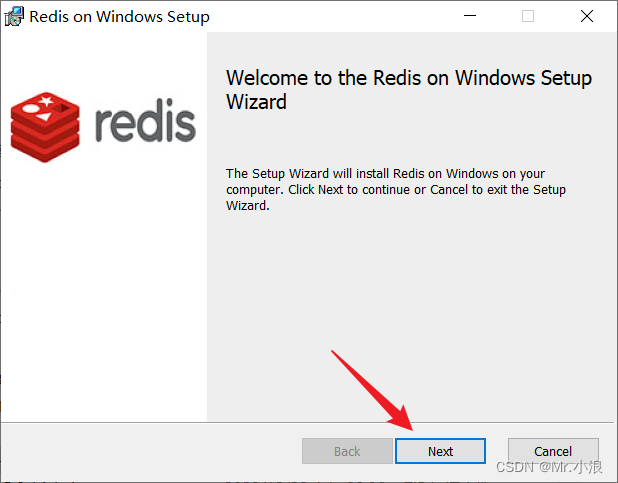
步骤一、
 、
、
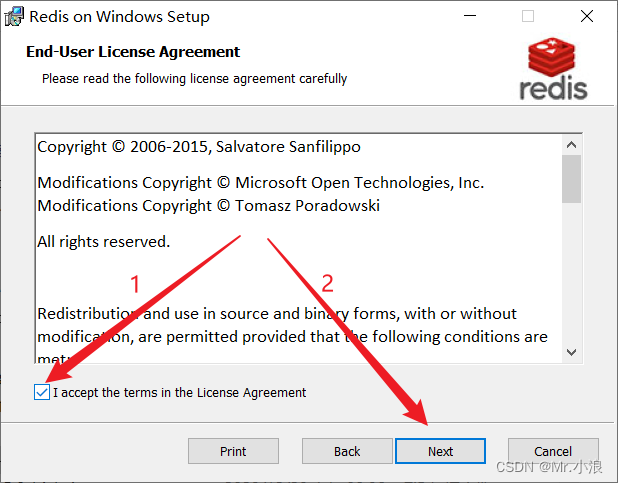
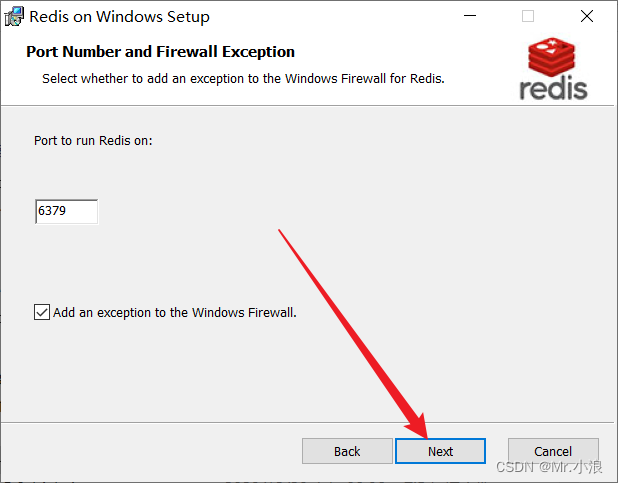
步骤二、

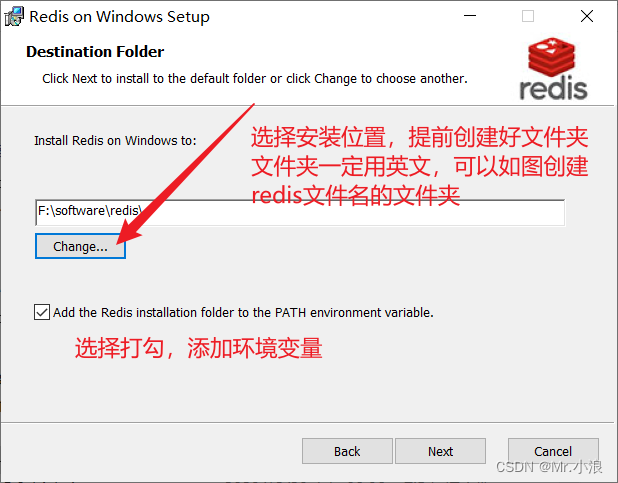
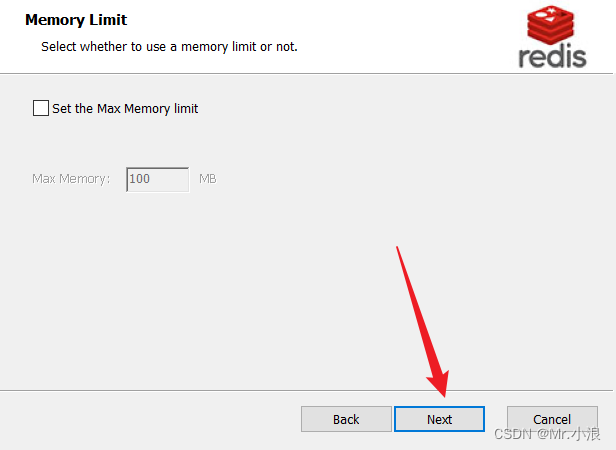
步骤三、

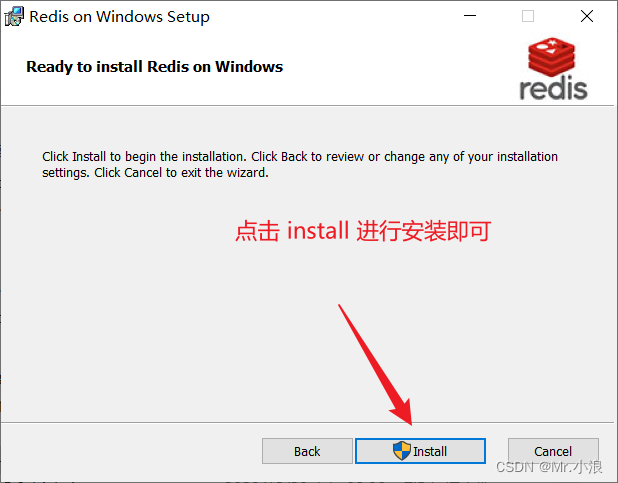
步骤四、

步骤五、

步骤六、

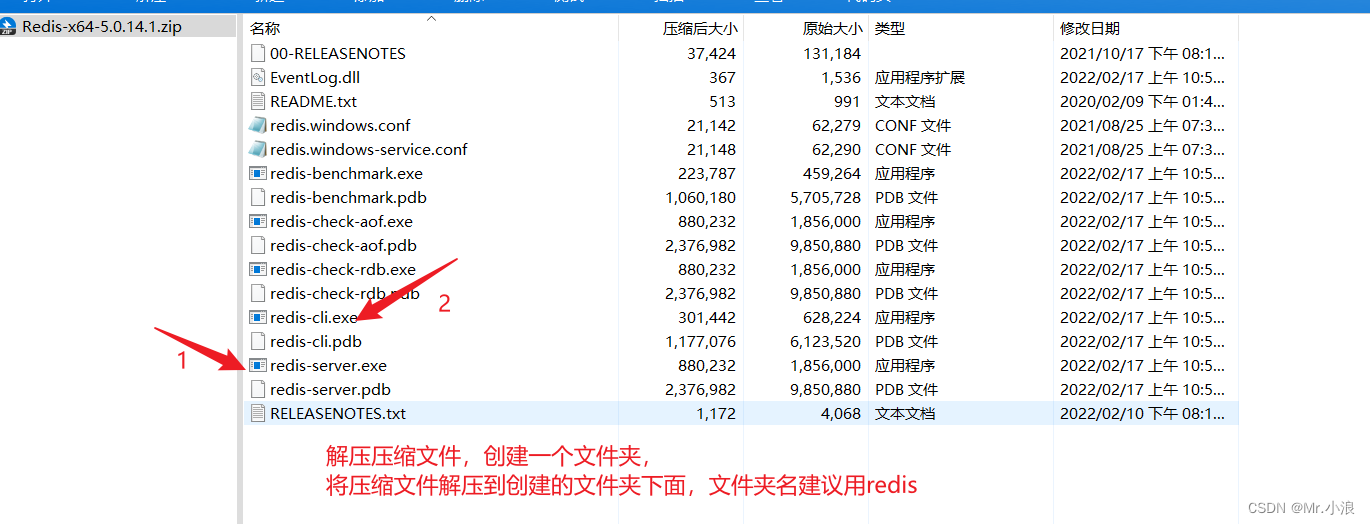
zip压缩包安装流程:

检查压缩包是否有箭头的文件
Redis可视化工具
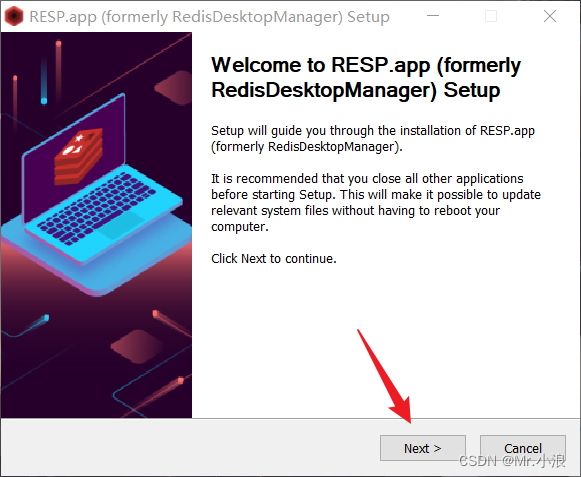
RESP安装流程:
步骤一、

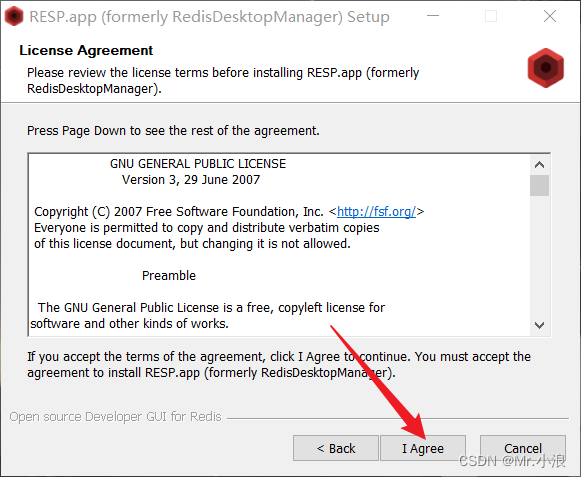
步骤二、

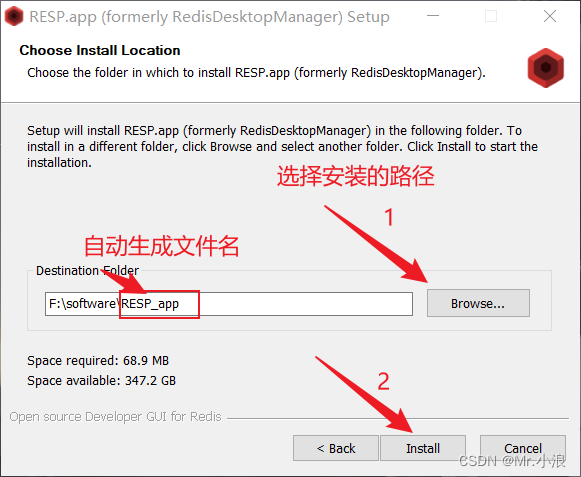
步骤三、

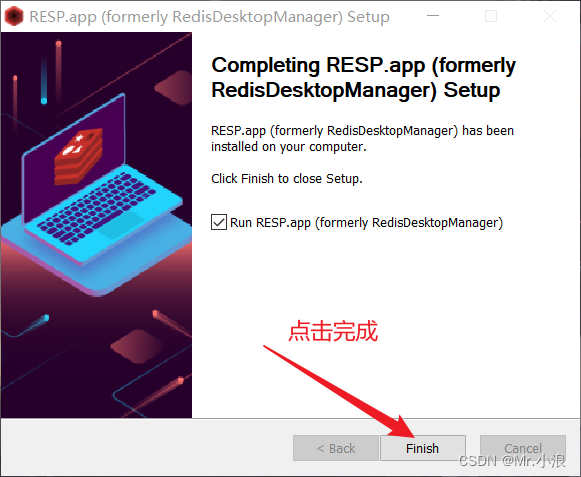
步骤四、

Redis测试使用:
步骤一:

步骤二:
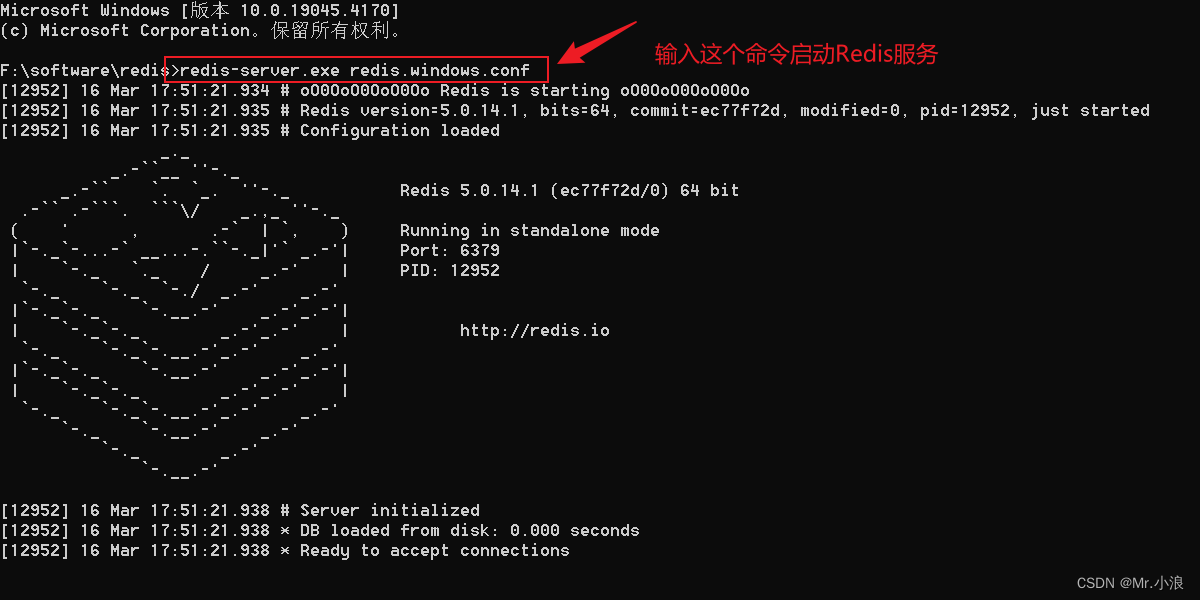
打开CMD命令框后,输入 redis-server.exe redis.windows.conf 这个命令启动redis服务,切记:启动好后不要关这个页面
 步骤三:
步骤三:
另外打开一个CMD窗口还是在刚才步骤一的操作下完成连接,连接输入 redis-cli 即可连接,再设置一个键值对 这里设置的是 set name xiaolang, 然后获取键值对, get name, 获取键值对后,整体的redis,已经部署完成。

解决GitHub网页无法加载问题
因为GitHub不是国内网站,所以我们需要配置host文件,来帮助浏览器访问GitHub加载网页
步骤一、
打开文件夹 输入路径 C:\Windows\System32\drivers\etc 进入到这个文件夹下面

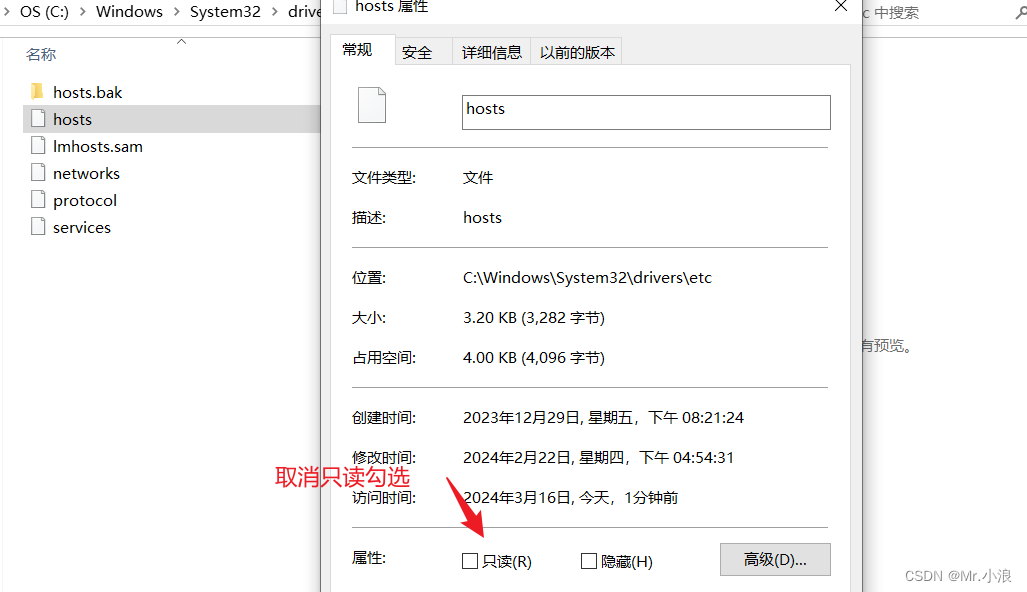
步骤二、
修改host 文件权限,或者用软件 notepad++打开也可以

步骤三、
复制下方给的加速地址,添加到Host文件中,保存即可

添加内容如下:
# GitHub520 Host Start
140.82.112.25 alive.github.com
140.82.112.25 live.github.com
185.199.108.154 github.githubassets.com
140.82.114.21 central.github.com
185.199.108.133 desktop.githubusercontent.com
185.199.108.153 assets-cdn.github.com
185.199.108.133 camo.githubusercontent.com
185.199.108.133 github.map.fastly.net
199.232.69.194 github.global.ssl.fastly.net
140.82.112.4 gist.github.com
185.199.108.153 github.io
140.82.114.3 github.com
192.0.66.2 github.blog
140.82.114.5 api.github.com
185.199.108.133 raw.githubusercontent.com
185.199.108.133 user-images.githubusercontent.com
185.199.108.133 favicons.githubusercontent.com
185.199.108.133 avatars5.githubusercontent.com
185.199.108.133 avatars4.githubusercontent.com
185.199.108.133 avatars3.githubusercontent.com
185.199.108.133 avatars2.githubusercontent.com
185.199.108.133 avatars1.githubusercontent.com
185.199.108.133 avatars0.githubusercontent.com
185.199.108.133 avatars.githubusercontent.com
140.82.114.9 codeload.github.com
54.231.200.129 github-cloud.s3.amazonaws.com
52.217.33.196 github-com.s3.amazonaws.com
52.216.93.147 github-production-release-asset-2e65be.s3.amazonaws.com
52.216.93.147 github-production-user-asset-6210df.s3.amazonaws.com
52.217.207.33 github-production-repository-file-5c1aeb.s3.amazonaws.com
185.199.108.153 githubstatus.com
64.71.144.211 github.community
23.100.27.125 github.dev
140.82.113.21 collector.github.com
13.107.42.16 pipelines.actions.githubusercontent.com
185.199.108.133 media.githubusercontent.com
185.199.108.133 cloud.githubusercontent.com
185.199.108.133 objects.githubusercontent.com
配置完成后即可正常使用GitHub网页

以上就是小浪本次发布的内容,如果对友友您有帮助,还麻烦您给小浪点个关注 和 赞,这是对小浪莫大的支持,蟹蟹友友们,小浪还会持续更新,分享自己在学习整个过程中遇到的问题!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)