
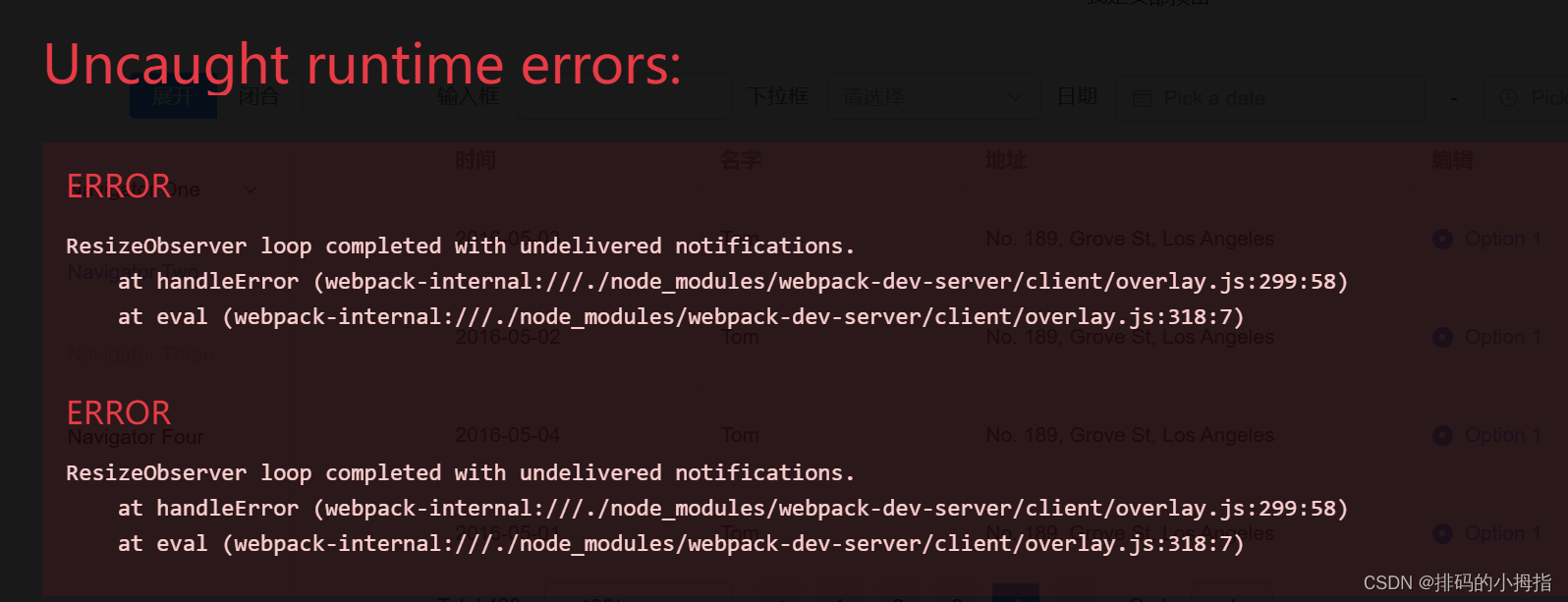
VUE 3.0 Element-plus ResizeObserver loop completed with undelivered notifications 报错
在APP.VUE添加使用了ResizeObserver监听器并且该监听器触发了重复的调整大小事件。鼠标拖拽浏览器窗口改变视图大小时报错。
·
VUE 使用Element-plus ResizeObserver loop completed with undelivered notifications
问题描述:
鼠标拖拽浏览器窗口改变视图大小时报错。报错如下

解决方案
在APP.VUE添加使用了ResizeObserver监听器并且该监听器触发了重复的调整大小事件
const debounce = (fn, delay) => {
let timer = null
return function () {
let context = this
let args = arguments
clearTimeout(timer)
timer = setTimeout(function () {
fn.apply(context, args)
}, delay)
}
}
const _ResizeObserver = window.ResizeObserver
window.ResizeObserver = class ResizeObserver extends _ResizeObserver {
constructor(callback) {
callback = debounce(callback, 16)
super(callback)
}
}
Vue 3.0 代码
<template>
<el-header>
<Head />
</el-header>
<div class="EMS_ViewBotton LKJ_Displayflex">
<div class="NavMenu">
<NavMenu></NavMenu>
</div>
<div class="RefreshView">
<router-view></router-view>
</div>
</div>
</template>
<script>
import { defineAsyncComponent } from 'vue'
export default {
name: 'App',
components: {
Head: defineAsyncComponent(() => import('./components/Head.vue')),
NavMenu: defineAsyncComponent(() => import('./components/NavMenu.vue')),
},
setup() {
const debounce = (fn, delay) => {
let timer = null
return function () {
let context = this
let args = arguments
clearTimeout(timer)
timer = setTimeout(function () {
fn.apply(context, args)
}, delay)
}
}
const _ResizeObserver = window.ResizeObserver
window.ResizeObserver = class ResizeObserver extends _ResizeObserver {
constructor(callback) {
callback = debounce(callback, 16)
super(callback)
}
}
return {}
},
}
</script>
<style lang="scss" >
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
height: 100%;
}
</style>
<style>
@import url('assets/css/common.scss');
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)