
el-select滚动底部加载更多-Vue3(ElementPlus版,亲测成功)
最近线上环境发现一个问题,在进入页面后3s后页面即卡顿崩溃,刷新页面无效,内存剧增,经排查,是由于某一个选择框的数据由于接口一次性返回数据过多,导致浏览器处理不了,随即出现这个问题。
·
最近线上环境发现一个问题,在进入页面后3s后页面即卡顿崩溃,刷新页面无效,内存剧增,经排查,是由于某一个选择框的数据由于接口一次性返回数据过多,导致浏览器处理不了,随即出现这个问题。
有几种解决方案:
1、接口增加分页,选择框滚动到底部加载下一页。
优点:数据过多万能解决方案。
缺点:前端需做处理,且本人在实现当中发现跟以前element不太不一样,特作此文章日志
2、前端分次查询,多次调用接口。
优点:简单便携
缺点:多次调用接口,且数据量不可控,一次加载的数据长度不好把控,增加服务器压力
3、后端优化接口一次性返回大数据时耗时问题,前端采用虚拟列表的方式展示。
优点:在处理数据量大且页面不能卡顿的需求下,这个方案是好的
缺点:前后端都需要作处理,比较麻烦且给双方都增加不小的工作量(影响摸鱼时间)
当前则采用第一种方案,并写成自定义指令其他需要的地方复用
这里有个问题需要注意一下
由于ElementPlus增加了一个teleported属性且默认为true,使下拉菜单默认插入到body元素下,所也就是el-select下默认不包含.el-select-dropdown了,所以可以添加一个popper-class,详见代码。
业务组件 xxxx.vue
/**
* 重点需要加上
* v-select-loadmore="onLoadmore"
* popper-class="single-select-loadmore"
*/
<template>
<el-select
ref="select_loadmore"
v-model="formModel.test"
v-select-loadmore="onLoadmore"
filterable
remote
popper-class="single-select-loadmore"
:remote-method="(query: string) => console.log('输入的内容')}"
>
<el-option
v-for="item in selectOption
:key="item.id"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</template>
<script lang="ts" setup>
const onLoadmore = () => {
console.log('滚动到底部');
// 这里就可以开始处理分页逻辑了
};
</script>自定义指令文件 - elSelectLoadMore.ts
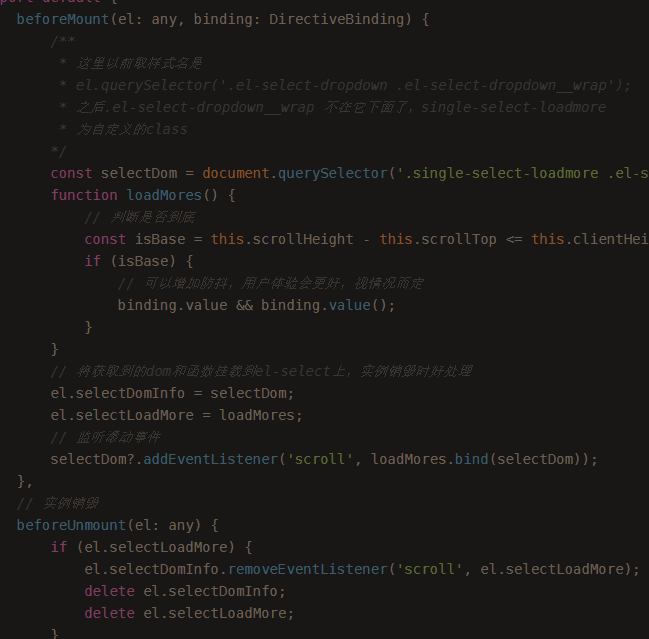
export default {
beforeMount(el: any, binding: DirectiveBinding) {
/**
* 这里以前取样式名是
* el.querySelector('.el-select-dropdown .el-select-dropdown__wrap');
* 之后.el-select-dropdown__wrap 不在它下面了,single-select-loadmore
* 为自定义的class
*/
const selectDom = document.querySelector('.single-select-loadmore .el-select-dropdown__wrap');
function loadMores() {
// 判断是否到底
const isBase = this.scrollHeight - this.scrollTop <= this.clientHeight;
if (isBase) {
// 可以增加防抖,用户体验会更好,视情况而定
binding.value && binding.value();
}
}
// 将获取到的dom和函数挂载到el-select上,实例销毁时好处理
el.selectDomInfo = selectDom;
el.selectLoadMore = loadMores;
// 监听滚动事件
selectDom?.addEventListener('scroll', loadMores.bind(selectDom));
},
// 实例销毁
beforeUnmount(el: any) {
if (el.selectLoadMore) {
el.selectDomInfo.removeEventListener('scroll', el.selectLoadMore);
delete el.selectDomInfo;
delete el.selectLoadMore;
}
},
};自定义指令统一注册 - index.ts
import elSelectLoadmore from './elSelectLoadMore.ts';
export default function directive(app: any) {
app.directive('selectLoadmore', elSelectLoadmore);
}最后面在main.ts中调用directive函数完成指令注册
import { createApp } from 'vue';
// 入口文件
import App from '@/App.vue';
// 自定义指令
import directive from './directive';
// 创建app
const app = createApp(App);
directive(app);更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)