
background-image的用法
background-image 属性用于为一个元素设置一个或者多个背景图像,本文列举了background-image 属性的一些用法,并对示例做了总结和思考。
background-image 属性用于为一个元素设置一个或者多个背景图像。
一、语法
background-image =
<bg-image>#
<bg-image> =
<image> |
none
<image> =
<url> |
<gradient>
<url> =
<url()> |
<src()>
<url()> =
url( <string> <url-modifier>* ) |
<url-token>
<src()> =
src( <string> <url-modifier>* )
注: 背景之间以逗号隔开。
二、几个例子
示例1:
background-image: url("../../media/examples/lizard.png");

示例2:
background-image: url("../../media/examples/lizard.png"),
url("../../media/examples/star.png");

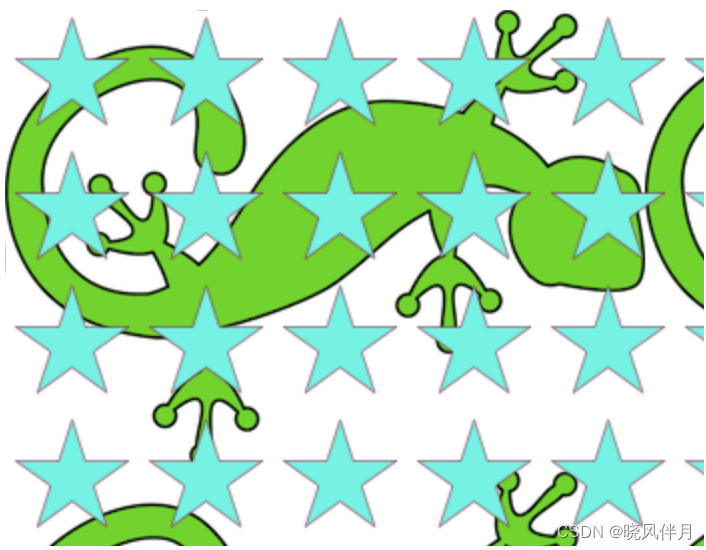
示例3:
background-image: url("../../media/examples/star.png"),
url("../../media/examples/lizard.png");

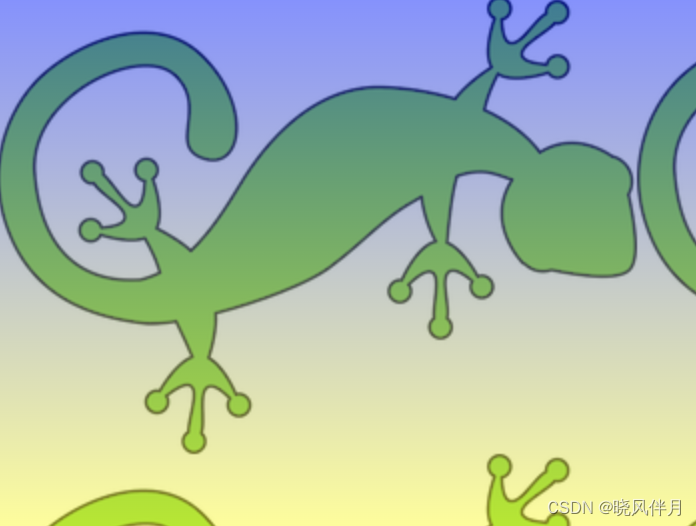
示例4:
background-image: linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5)),
url("../../media/examples/lizard.png");

从上述示例可知:
(1)background-image 可以设置多个url背景图像。
(2)在绘制时,图像以 z 方向堆叠的方式进行。先指定的图像会在之后指定的图像上面绘制。因此指定的第一个图像“最接近用户”。
(3)可以同时指定背景色和背景图像(如果图像是不透明的,背景色在通常情况下并不会被显示)
几点说明:
(1)如果一个指定的图像无法被绘制 (比如,被指定的 URI 所表示的文件无法被加载),浏览器会将此情况等同于其值被设为 none。
(2)背景图像的绘制与盒子以及盒子的边框的关系:元素的边框 border 会在背景图像之上被绘制,而 background-color 会在背景图像之下绘制。图像的绘制与盒子以及盒子的边框的关系,可以在 CSS 属性background-clip 和 background-origin 中定义:
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。该属性可取值:
| 值 | 说明 |
|---|---|
| border-box | 背景延伸至边框外沿(但是在边框下层)。 |
| padding-box | 背景延伸至内边距(padding)外沿。不会绘制到边框处。 |
| content-box | 背景被裁剪至内容区(content box)外沿。 |
| text | 背景被裁剪成文字的前景色,也就是以文字的范围来裁剪背景图片。 |
注:text值只支持-webkit-background-clip ,而不是background-clip。
举例:
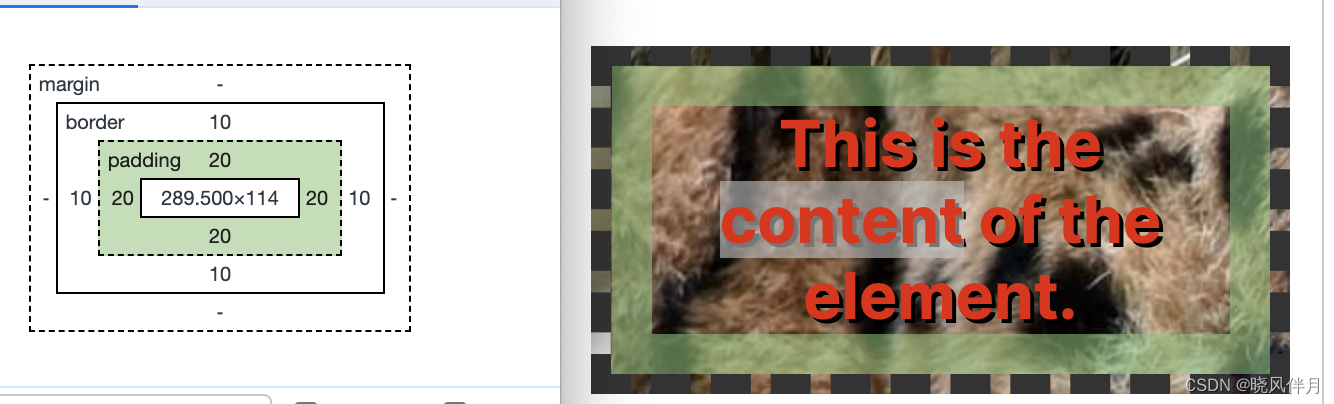
(1)border-box:
background-image: url(/media/examples/leopard.jpg);
color: #d73611;
text-shadow: 2px 2px #000;
padding: 20px;
border: 10px dashed #333;
font-size: 2em;
font-weight: 700;
-webkit-background-clip: border-box;

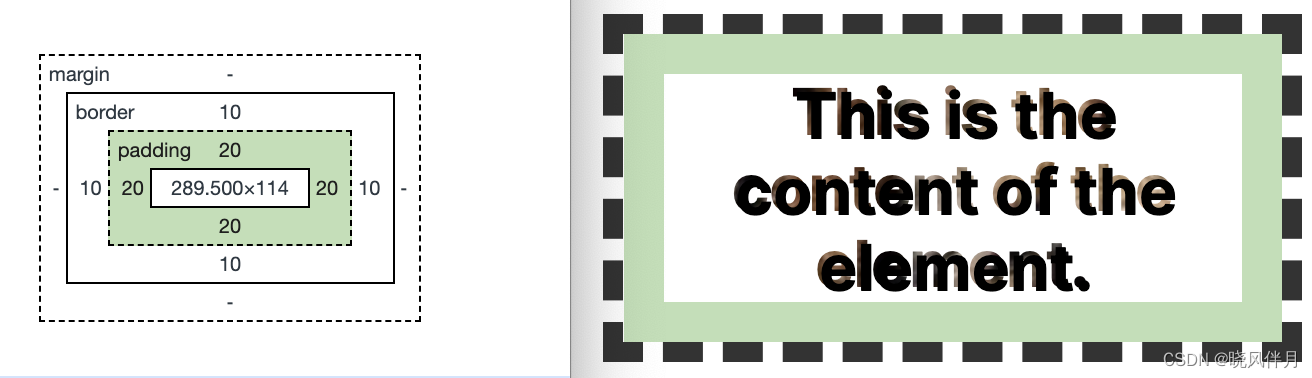
(2)text:
background-image: url(/media/examples/leopard.jpg);
text-shadow: 2px 2px #000;
padding: 20px;
border: 10px dashed #333;
font-size: 2em;
font-weight: 700;
-webkit-background-clip: text;
color: transparent;

上图中的英文单词显示了黑色的其实是text-shadow。
background-origin 属性规定 background-position 属性相对于什么位置来定位。
很显然,这个用来控制background-position位置的属性;它接受下面的值:padding-box|border-box|content-box,这三个值代表的意思与background-clip提到的类似。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)