
ruoyi-plus-vue docker 部署
【代码】ruoyi-plus-vue部署。
·
本文以 ruoyi-vue-plus 5.x docker 部署为基础
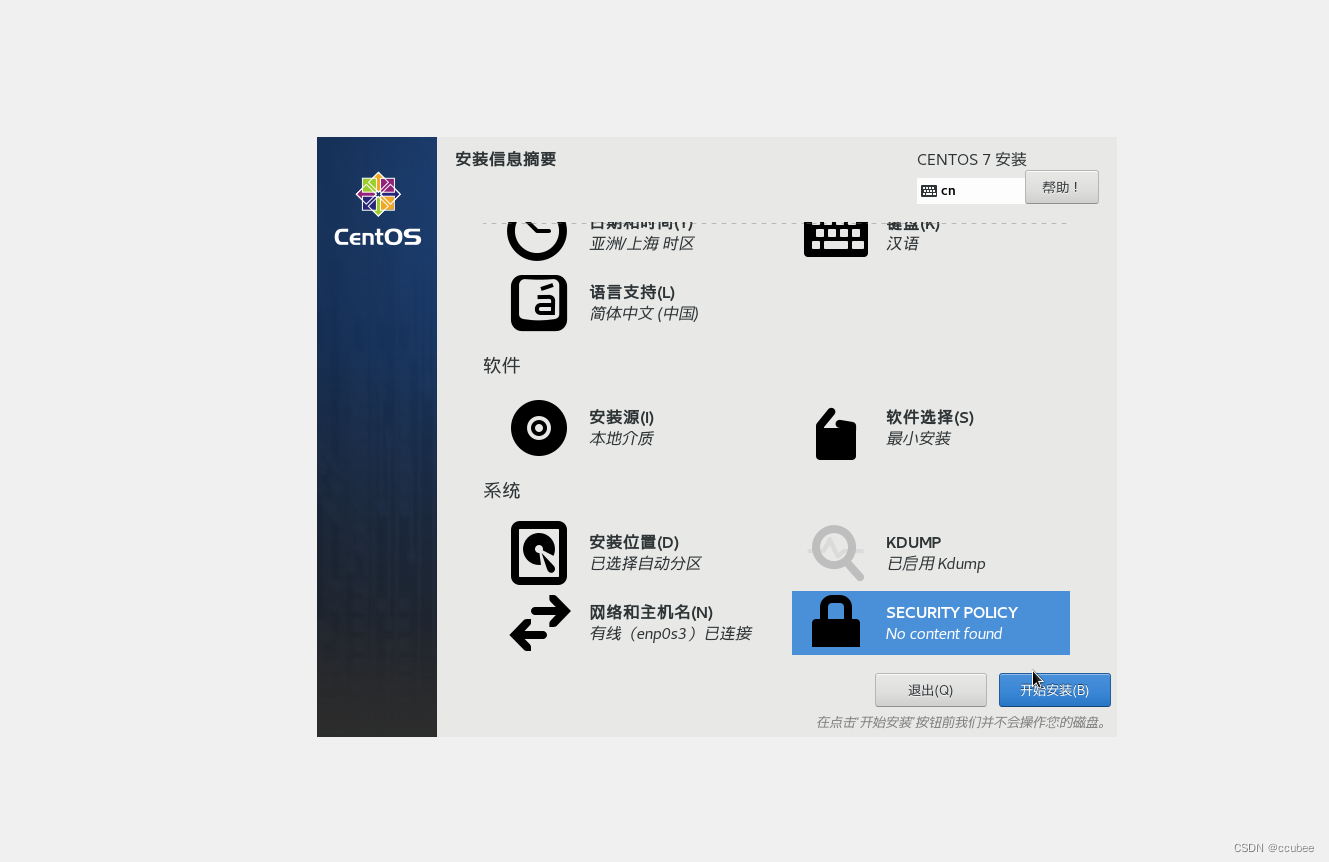
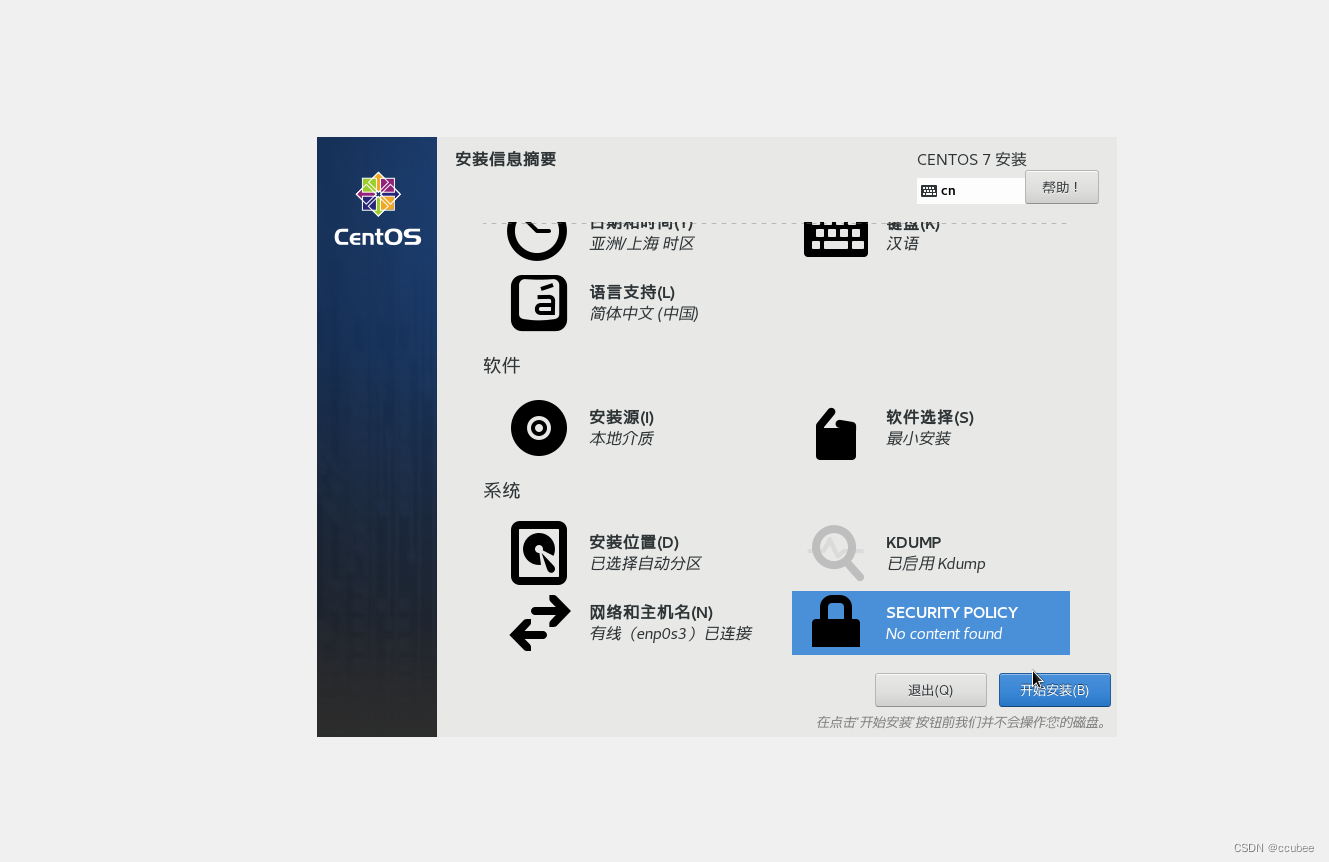
安装虚拟机

安装docker
-
上传
/doicker文件夹 到服务器;赋值 777权限chmod -R 777 /docker -
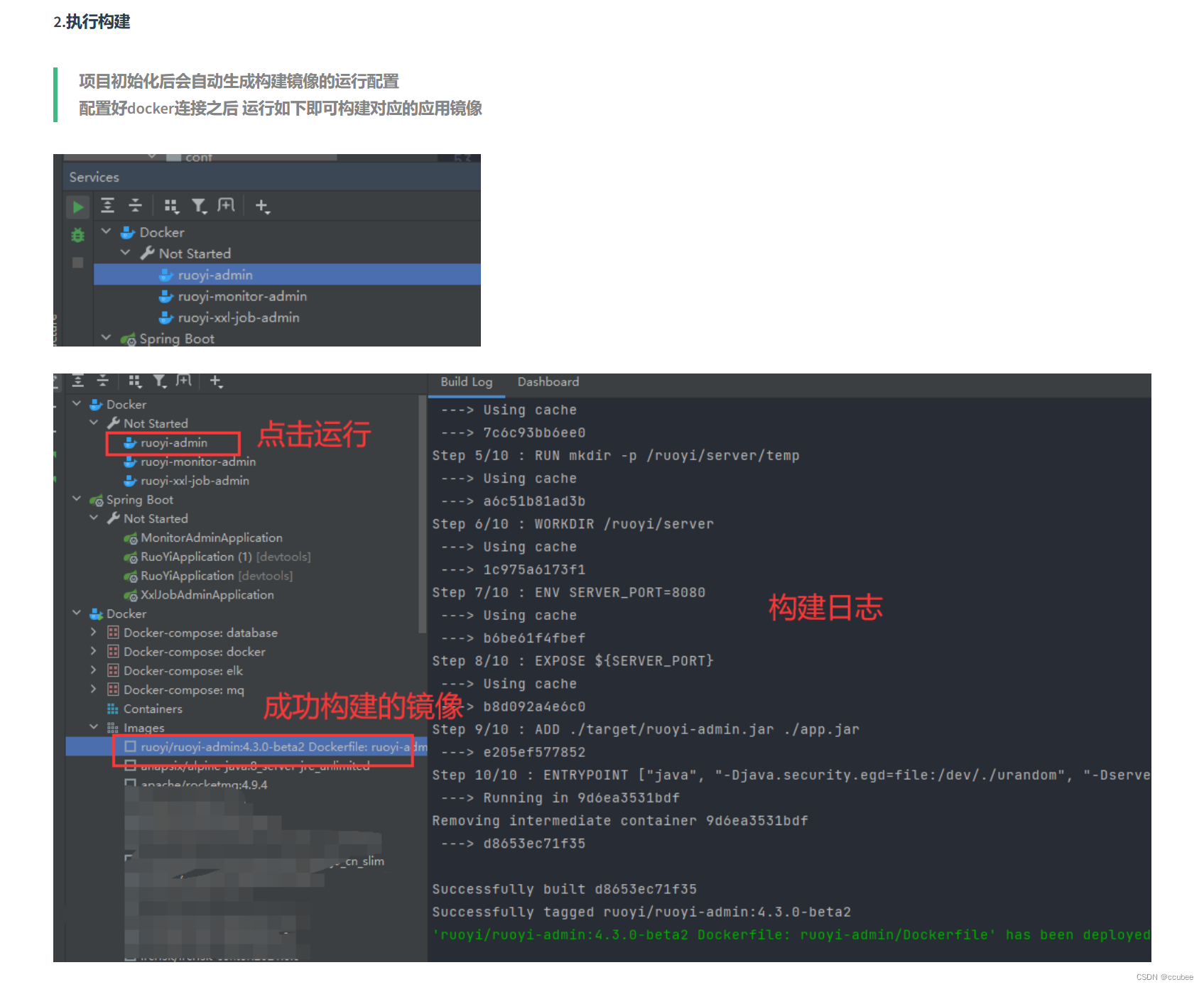
idea构建
jar包 -
利用
idea构建镜像;

- 创建基础服务
docker-compose up -d mysql nginx-web redis minio
- 创建业务服务
docker-compose up -d ruoyi-monitor-admin ruoyi-powerjob-server ruoyi-server1 ruoyi-server2
- 前端打包
npm install --registry=https://registry.npmmirror.com
# 打包正式环境
npm run build:prod
将 dist 上传到 /docker/nginx/html 文件下
-
查看服务 是否启动成功
docker ps -
放开nginx 端口
开放nginx端口
查看 防火墙是否开启
systemctl status firewalld
放行 nginx端口
firewall-cmd --add-port=80/tcp --permanent
重启防火墙才会生效
firewall-cmd --reload
- 访问测试
ip:portlocalhost:80查看是否访问成功
可能遇到的错误
Failed to deploy 'ruoyi/ruoyi-server:5.1.0 Dockerfile: ruoyi-admin/Dockerfile': Can't retrieve im age ID from build stream
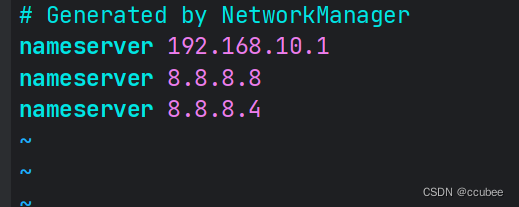
安装 vim 命令 yum install vim -y
修改文件 vim /etc/resolv.conf

开放端口
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)