
Gradio的重要函数以及一些代码示例学习(一)
gradio的学习笔记
1 重要函数解析
1.1 Interface()类
参考: interface
最常用的基础模块构成。
- 应用界面:gr.Interface(简易场景), gr.Blocks(定制化场景)
- 输入输出:gr.Image(图像), gr.Textbox(文本框), gr.DataFrame(数据框), gr.Dropdown(下拉选项), gr.Number(数字), gr.Markdown, gr.Files
- 控制组件:gr.Button(按钮)
- 布局组件:gr.Tab(标签页), gr.Row(行布局), gr.Column(列布局)
1.1.1 Interface()
import gradio as gr
def image_classifier(inp):
return {'cat': 0.3, 'dog': 0.7}
demo = gr.Interface(fn=image_classifier, inputs="image", outputs="label")
demo.launch()
一些基本参数的解读:
- fn(Union[Callable, List[Callable]]):包装的函数,可以是一个或者多个,用列表存放多个函数。
- inputs(Union[str, InputComponent, List[Union[str, InputComponent]]]):输入类型/格式,一个参数可以是字符串str;可以是输入组件InputComponent;多个参数可以是列表,列表可以包含字符串str,输入组件InputComponent。输入组件的个数应该和fn函数的参数个数一致。
- outputs(Union[str, OutputComponent, List[Union[str, - OutputComponent]]]):输出类型/格式,与inputs类似,区别就算这是输出组件。输出组件的个数应该和fn函数返回个数一致。
- live(bool):默认为False,设置为True,为动态页面,只要输入发生变化,结果马上发生改变。
- layout(str):输入输出面板的布局。"horizontal"安排他们为两列等高;"unaligned"安排他们为两列不等高;"vertical"安排他们为垂直排放。
- allow_flagging(str):有三个选项"never"、“auto”、“manual”。设置为"never"或"auto"时,用户无法看到Flag按钮;设置为"manual",用户可见Flag按钮。如果设置为"auto",每次的输入输出都会被标记保存。如果设置为"manual",当用户按下Flag按钮,标记当前输入输出的结果并保存。
- flagging_dir(str):Flag保存的文件夹名称
1.1.2 Interface.launch
参考:gradio.Interface.launch(···)
import gradio as gr
def reverse(text):
return text[::-1]
demo = gr.Interface(reverse, "text", "text")
demo.launch(share=True, auth=("username", "password"))
| 参数名 | 数据类型 | 默认值 | 描述 |
|---|---|---|---|
| inline | bool/None | None | 是否在界面中以内联的方式显示。在Python笔记本中默认为True,其他情况下默认为False。 |
| inbrowser | bool | FALSE | 是否自动在默认浏览器的新标签页中打开界面。 |
| share | bool/None | None | 是否创建一个公共链接,使演示可以被任何人访问。如果未提供,默认为False,除非在Google Colab中运行。 |
| debug | bool | FALSE | 如果为True,在Google Colab中需要打印错误时会阻塞主线程。 |
| enable_queue | bool/None | None | 【已弃用】是否启用队列来处理推理请求,用于防止超时。在HuggingFace Spaces中默认为True,在其他情况下默认为False。 |
| max_threads | int | 40 | 并行生成的线程的最大数量。默认继承自starlette库(当前为40)。无论队列是否启用,都适用。但如果启用了队列,该参数将增加到至少队列的并发数。 |
| auth | Callable/tuple/… | None | 如果提供,需要用户名和密码(或用户名-密码元组的列表)来访问界面。还可以提供一个函数,该函数接受用户名和密码并返回True表示有效登录。 |
| auth_message | str/None | None | 如果提供,将在登录页面上显示的HTML消息。 |
| prevent_thread_lock | bool | FALSE | 如果为True,界面将在服务器运行时阻塞主线程。 |
| show_error | bool | FALSE | 如果为True,在界面中显示任何错误,并将其打印到浏览器的控制台日志中。 |
| server_name | str/None | None | 如果设置为"0.0.0.0",可以使应用在本地网络上可访问。可以通过环境变量GRADIO_SERVER_NAME进行设置。如果为None,则使用"127.0.0.1"。 |
| server_port | int/None | None | 将在该端口上启动Gradio应用程序(如果可用)。可以通过环境变量GRADIO_SERVER_PORT进行设置。如果为None,则从7860开始搜索可用端口。 |
| show_tips | bool | FALSE | 如果为True,将偶尔显示有关Gradio新功能的提示。 |
| height | int | 500 | 包含界面的iframe元素的高度(如果inline=True时使用)。 |
| width | int/str | “100%” | 包含界面的iframe元素的宽度(如果inline=True时使用)。 |
| encrypt | bool/None | None | 【已弃用】。无效果。 |
| favicon_path | str/None | None | 如果提供文件的路径(.png、.gif或.ico),将用作Web页面的favicon(网站图标)。 |
| ssl_keyfile | str/None | None | 如果提供文件的路径,将用作创建运行在https上的本地服务器的私钥文件。 |
| ssl_certfile | str/None | None | 如果提供文件的路径,将用作https的已签名证书。如果提供了ssl_keyfile,需要提供ssl_certfile。 |
| ssl_keyfile_password | str/None | None | 如果提供密码,将与https的SSL证书一起使用。 |
| ssl_verify | bool | TRUE | 如果为False,则跳过证书验证,允许使用自签名证书。 |
| quiet | bool | FALSE | 如果为True,则抑制大部分打印语句。 |
| show_api | bool | TRUE | 如果为True,在应用程序的页脚中显示API文档。默认为True。如果启用了队列,则api_open参数的值将决定是否显示API文档,与show_api参数的值无关。 |
| file_directories | list[str]/None | None | 【已重命名为allowed_paths】可以访问的文件路径列表。将在将来的版本中删除。 |
| allowed_paths | list[str]/None | None | 允许Gradio访问的完整文件路径或父目录列表(除了包含Gradio Python文件的目录)。必须是绝对路径。警告:如果提供目录,则这些目录及其子目录中的所有文件都可供应用程序的所有用户访问。 |
| blocked_paths | list[str]/None | None | 不允许Gradio访问的完整文件路径或父目录列表(即应用程序的用户不允许访问的路径)。必须是绝对路径。警告:优先于allowed_paths和Gradio默认公开的所有其他目录。 |
| root_path | str | “” | 应用程序的根路径(或"mount point"),如果应用程序不是从域的根目录(“/”)提供的。通常在应用程序位于转发请求的反向代理后面时使用。例如,如果应用程序在"https://example.com/myapp"提供,则root_path应设置为"/myapp"。LinkTo |
| app_kwargs | dict[str, Any]/None | None | 作为参数键和参数值的字典,将附加给底层的FastAPI应用程序。例如,{“docs_url”: “/docs”}。 |
1.1.3 Interface.from_pipeline
1.2 用Blocks重构页面结构
Gradio入门到进阶全网最详细教程[二]:快速搭建AI算法可视化部署演示(侧重参数详解和案例实践)
import gradio as gr
from transformers import *
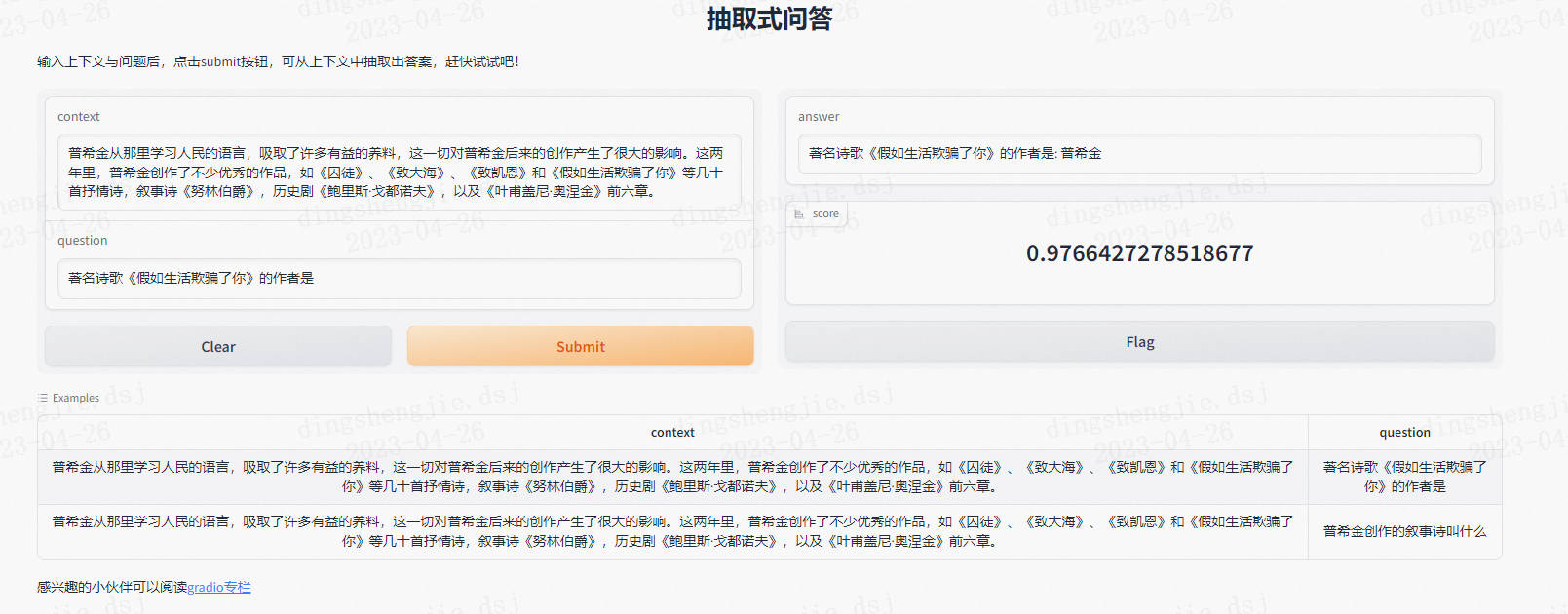
title = "抽取式问答"
description = "输入上下文与问题后,点击submit按钮,可从上下文中抽取出答案,赶快试试吧!"
examples = [
["普希金从那里学习人民的语言,吸取了许多有益的养料,这一切对普希金后来的创作产生了很大的影响。这两年里,普希金创作了不少优秀的作品,如《囚徒》、《致大海》、《致凯恩》和《假如生活欺骗了你》等几十首抒情诗,叙事诗《努林伯爵》,历史剧《鲍里斯·戈都诺夫》,以及《叶甫盖尼·奥涅金》前六章。", "著名诗歌《假如生活欺骗了你》的作者是"],
["普希金从那里学习人民的语言,吸取了许多有益的养料,这一切对普希金后来的创作产生了很大的影响。这两年里,普希金创作了不少优秀的作品,如《囚徒》、《致大海》、《致凯恩》和《假如生活欺骗了你》等几十首抒情诗,叙事诗《努林伯爵》,历史剧《鲍里斯·戈都诺夫》,以及《叶甫盖尼·奥涅金》前六章。", "普希金创作的叙事诗叫什么"]
]
article = "感兴趣的小伙伴可以阅读[Transformers实用指南](https://zhuanlan.zhihu.com/p/548336726)"
#预测函数
qa = pipeline("question-answering", model="uer/roberta-base-chinese-extractive-qa")
def custom_predict(context, question):
answer_result = qa(context=context, question=question)
answer = question + ": " + answer_result["answer"]
score = answer_result["score"]
return answer, score
#清除输入输出
def clear_input():
return "", "", "", ""
#构建Blocks上下文
with gr.Blocks() as demo:
gr.Markdown("# 抽取式问答")
gr.Markdown("输入上下文与问题后,点击submit按钮,可从上下文中抽取出答案,赶快试试吧!")
with gr.Column(): # 列排列
context = gr.Textbox(label="context")
question = gr.Textbox(label="question")
with gr.Row(): # 行排列
clear = gr.Button("clear")
submit = gr.Button("submit")
with gr.Column(): # 列排列
answer = gr.Textbox(label="answer")
score = gr.Label(label="score")
#绑定submit点击函数
submit.click(fn=custom_predict, inputs=[context, question], outputs=[answer, score])
# 绑定clear点击函数
clear.click(fn=clear_input, inputs=[], outputs=[context, question, answer, score])
gr.Examples(examples, inputs=[context, question])
gr.Markdown("感兴趣的小伙伴可以阅读[Transformers实用指南](https://zhuanlan.zhihu.com/p/548336726)")
demo.launch()
其中,
with gr.Column():是按照顺序的,依次是列排列、行排列、列排列;- 单反涉及
Button,需要定义按钮的输入输出,也就是通过submit.click()来进行定义,其中submit定义过程中的input与output,严格遵从对应函数的输入与输出;
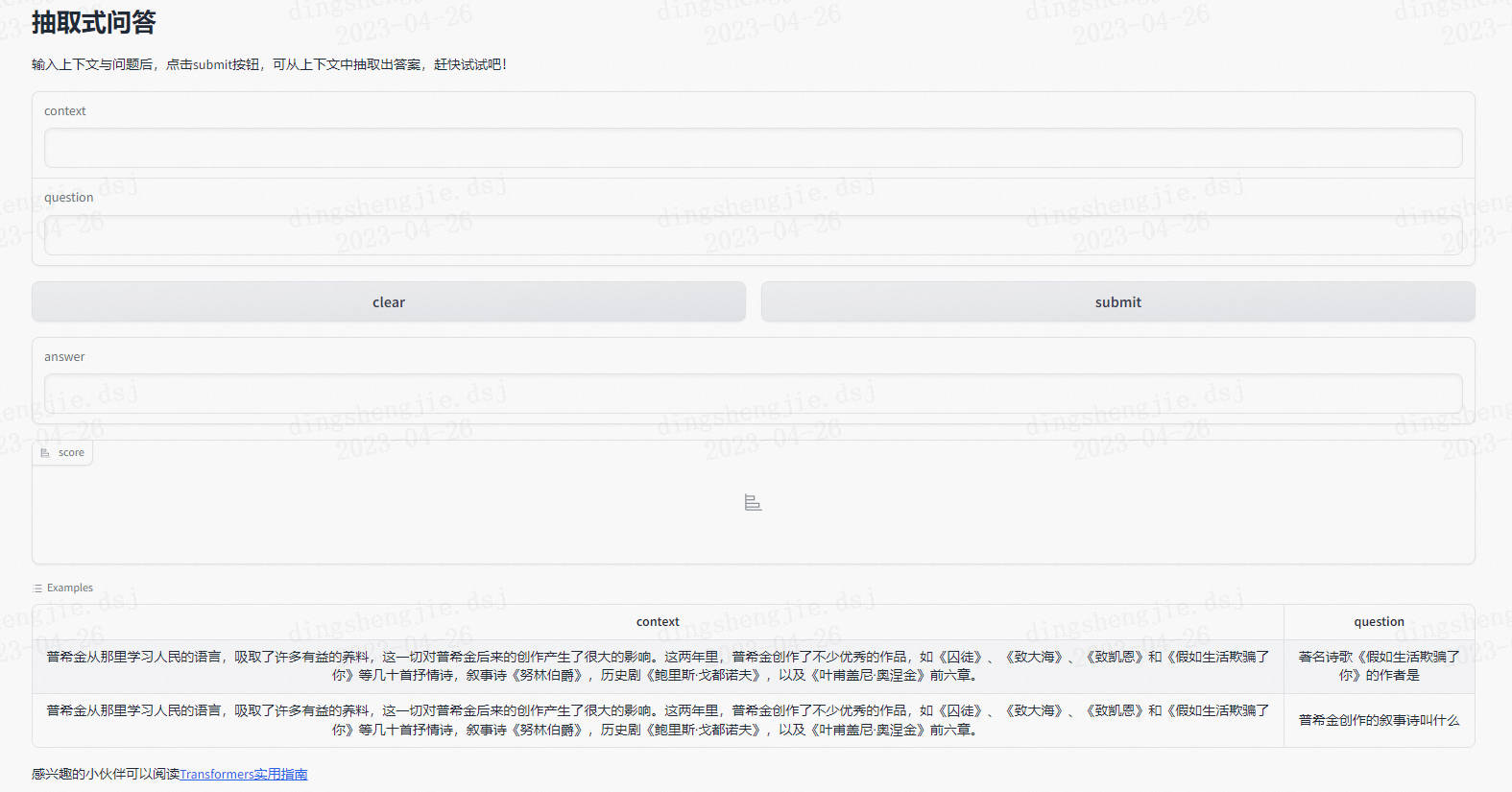
最终呈现的页面结构是:

几个比较核心的组件,参考【定制你的Blocks UI布局:Gradio的Block Layouts模块介绍】
1.2.1 Row
Row是Blocks模块中的一个布局元素,它将所有子组件水平排列。
参数:
- variant:行类型,可选值为’default’(无背景),’panel’(灰色背景和圆角)或’compact’(圆角且无内部间隔)。
- visible:是否显示行,默认为True。
- elem_id:可选的HTML DOM的ID,可用于定位CSS样式。
- equal_height:是否使每个子元素具有相等的高度,默认为True。
1.2.2 Column
Column是Blocks模块中的一个布局元素,它将所有子组件垂直排列。可以通过scale和min_width参数设置列的宽度。
参数:
- scale:相对于相邻列的宽度比例,默认为1。例如,如果列A的scale为2,列B的scale为1,则A的宽度是B的两倍。
- min_width:列的最小像素宽度,默认为320。如果某个scale值导致列宽度小于min_width,则将尊重min_width参数。
- variant:列类型,可选值为’default’(无背景),’panel’(灰色背景和圆角)或’compact’(圆角且无内部间隔)。
- visible:是否显示列,默认为True。
- elem_id:可选的HTML DOM的ID,可用于定位CSS样式。
1.2.3 Tab
Tab(或其别名TabItem)是Blocks模块中的一个布局元素,组件定义在选中的标签页中可见。
参数:
- label:选项卡的可视标签,必填项。
- id:选项卡的标识符,如果希望从预测函数控制选定的选项卡,则必填。
- elem_id:可选的HTML DOM的ID,可用于定位CSS样式。
1.2.4 Accordion
Accordion是Blocks模块中的一个布局元素,可以切换显示/隐藏所包含的内容。
参数:
- label:手风琴部分的名称,必填项。
- open:如果为True,则手风琴默认展开。
- visible:是否显示手风琴,默认为True。
- elem_id:可选的HTML DOM的ID,可用于定位CSS样式。
通过使用这些布局类,你可以根据需要创建出令人惊叹的用户界面,自定义布局,使你的Blocks UI与众不同。
1.3 gr.change()互动用法
change方法用于在组件的值发生变化时触发事件,无论是因为用户输入(例如用户在文本框中输入)还是函数更新(例如图像从事件触发的输出接收到值)。该方法适用于Gradio Blocks中的组件。
参数说明:
- fn:函数,通常是机器学习模型的预测函数。函数的每个参数对应一个输入组件,函数应该返回单个值或一个值元组,其中元组中的每个元素对应一个输出组件。
- inputs:用作输入的组件列表,如果函数不需要输入,应该是一个空列表。
- outputs:用作输出的组件列表,如果函数不返回输出,应该是一个空列表。
- api_name:字符串,用于在API文档中公开该端点。
- status_tracker:无,预留参数。
- scroll_to_output:布尔值,如果为True,在完成时将滚动到输出组件。
- show_progress:字符串,控制是否显示进度动画。
- queue:布尔值,如果为True,将在队列中排队请求(如果已启用队列)。如果为False,即使启用了队列,也不会将此事件放入队列。如果为None,则使用Gradio应用的队列设置。
- batch:布尔值,如果为True,函数应处理一批输入,这意味着它应接受每个参数的输入值列表。列表应该具有相等的长度(最大长度为max_batch_size)。然后,函数必须强制返回一个元组列表(即使只有一个输出组件),元组中的每个列表对应一个输出组件。
- max_batch_size:整数,如果从队列调用此方法,最大批量处理输入的数量(仅当batch=True时有效)。
- preprocess:布尔值,如果为False,则在运行’fn’之前不会运行组件数据的预处理(例如,如果使用Image组件调用此方法,则保留其作为base64字符串)。
- postprocess:布尔值,如果为False,则在将’fn’的输出返回给浏览器之前不会运行组件数据的后处理。
- cancels:其他事件的字典或列表,当触发此监听器时取消其他事件。例如,设置cancels=[click_event]将取消click_event,其中click_event是另一个组件的.click方法的返回值。尚未运行的函数(或正在迭代的生成器)将被取消
来看一个案例:
import gradio as gr
def change_textbox(choice):
if choice == "short":
return gr.Textbox(lines=2, visible=True)
elif choice == "long":
return gr.Textbox(lines=8, visible=True, value="Lorem ipsum dolor sit amet")
else:
return gr.Textbox(visible=False)
with gr.Blocks() as demo:
radio = gr.Radio(
["short", "long", "none"], label="What kind of essay would you like to write?"
)
text = gr.Textbox(lines=2, interactive=True, show_copy_button=True)
radio.change(fn=change_textbox, inputs=radio, outputs=text)
demo.launch()
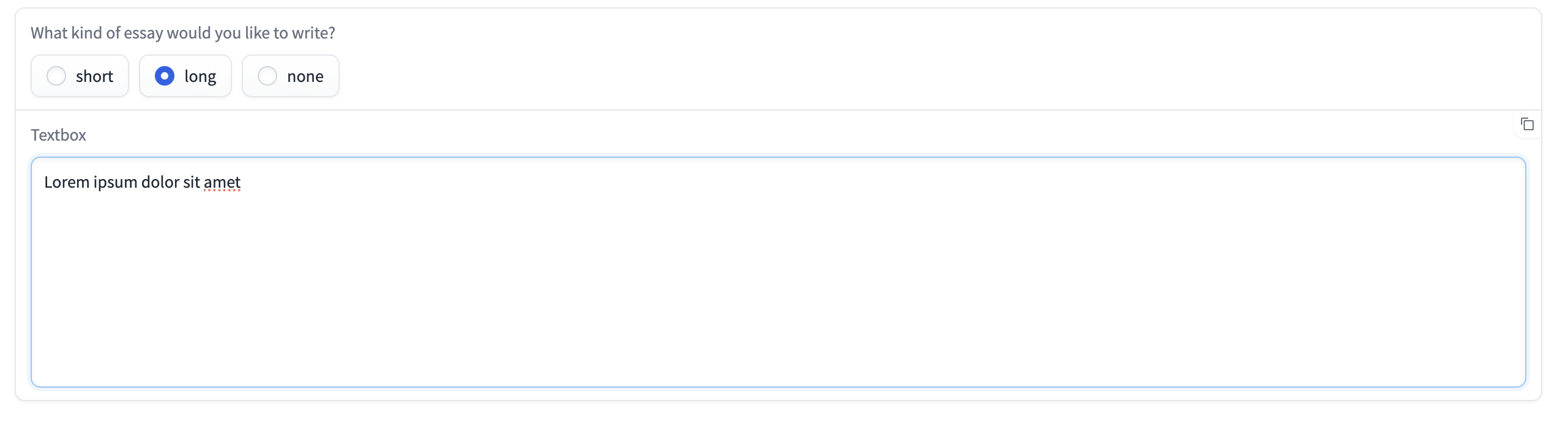
核心的radio.change,实现了选择不同的选项["short", "long", "none"],就会显示不同的gr.Textbox的信息

第二个案例:
import math
import gradio as gr
import plotly.express as px
import numpy as np
plot_end = 2 * math.pi
def get_plot(period=1):
global plot_end
x = np.arange(plot_end - 2 * math.pi, plot_end, 0.02)
y = np.sin(2*math.pi*period * x)
fig = px.line(x=x, y=y)
plot_end += 2 * math.pi
if plot_end > 1000:
plot_end = 2 * math.pi
return fig
with gr.Blocks() as demo:
with gr.Row():
with gr.Column():
gr.Markdown("Change the value of the slider to automatically update the plot")
period = gr.Slider(label="Period of plot", value=1, minimum=0, maximum=10, step=1)
plot = gr.Plot(label="Plot (updates every half second)")
dep = demo.load(get_plot, None, plot, every=1)
period.change(get_plot, period, plot, every=1, cancels=[dep])
if __name__ == "__main__":
demo.queue().launch()
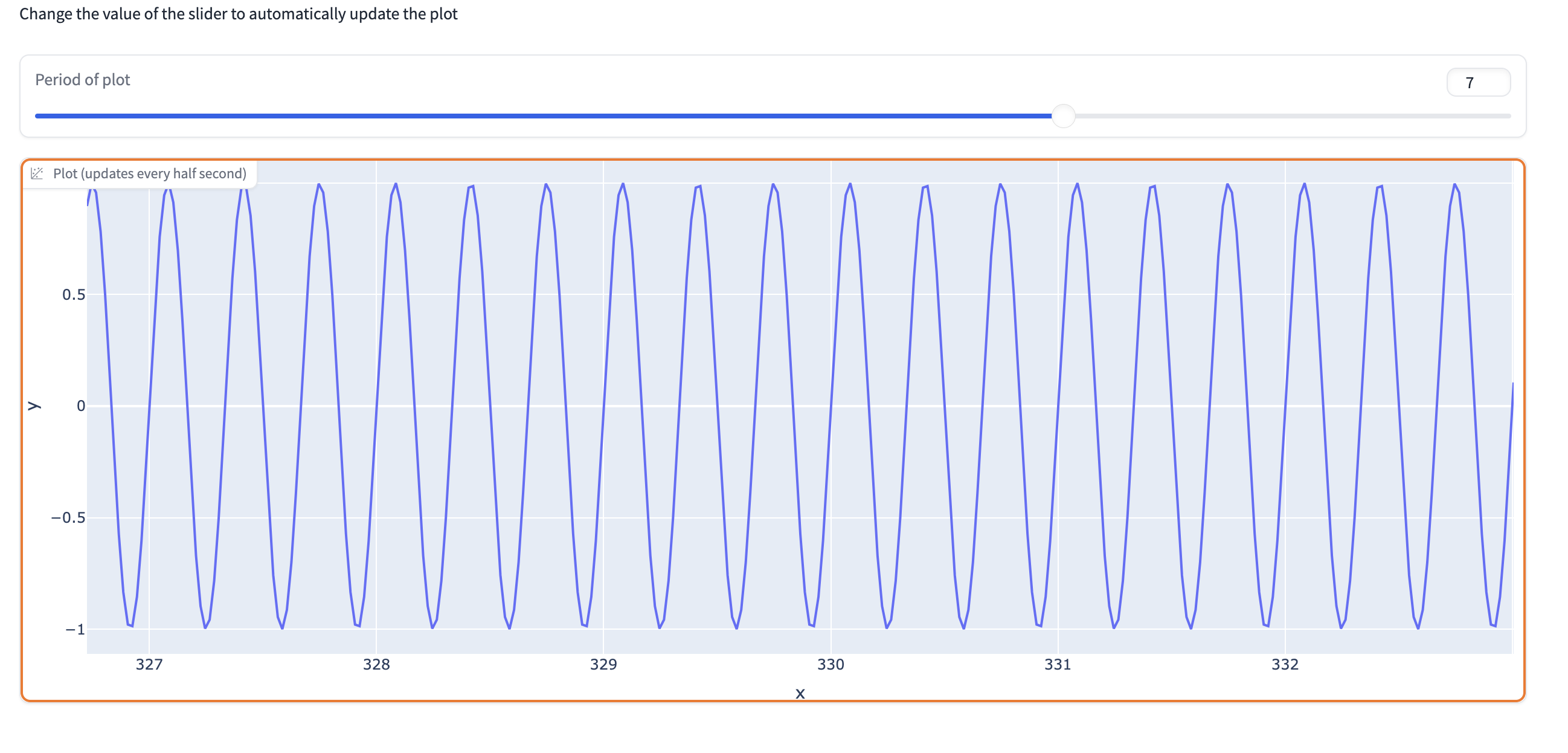
架构为:

1.4 gr.Textbox
具体参数可参考:探索Gradio库中的Textbox模块及其强大功能
Gradio的Textbox模块允许用户输入字符串并显示字符串输出。它创建一个文本区域,用户可以在其中输入文本或显示输出结果。
Textbox模块的初始化参数包括value、lines、max_lines、placeholder、label、info、every、show_label、container、scale、min_width、interactive、visible、elem_id、elem_classes、type和show_copy_button等。这些参数可以根据需要进行配置,以满足不同的应用场景和需求。
Textbox模块提供了多个事件监听方法,包括change、input、submit、select和blur。这些方法可以用于在用户与组件进行交互时执行相应的操作。
- change方法:当组件的值发生变化时触发,可以是用户输入导致的变化,也可以是函数更新导致的变化。
- input方法:当用户改变组件的值时触发,仅在用户输入时触发。
- submit方法:当用户在组件(如文本框)聚焦时按下Enter键时触发。
- blur方法:当组件失去焦点(例如用户点击文本框外部)时触发。
- select方法:当用户选择文本框中的文本时触发,可以获取选中的子字符串和范围。
具体参数:

1.5 gr.Button
Button组件是Gradio中的一个模块,用于创建一个按钮,并可以为其分配任意的click()事件。按钮的标签(value)可以作为输入使用,或者通过函数的输出来设置。
- 作为输入:将按钮的值作为字符串传递给函数。
- 作为输出:期望从函数返回一个字符串,该字符串将作为按钮的标签。
按钮的参数和方法如下:

click方法用于添加一个监听器,当组件(如按钮)被点击时触发。方法的参数如下:

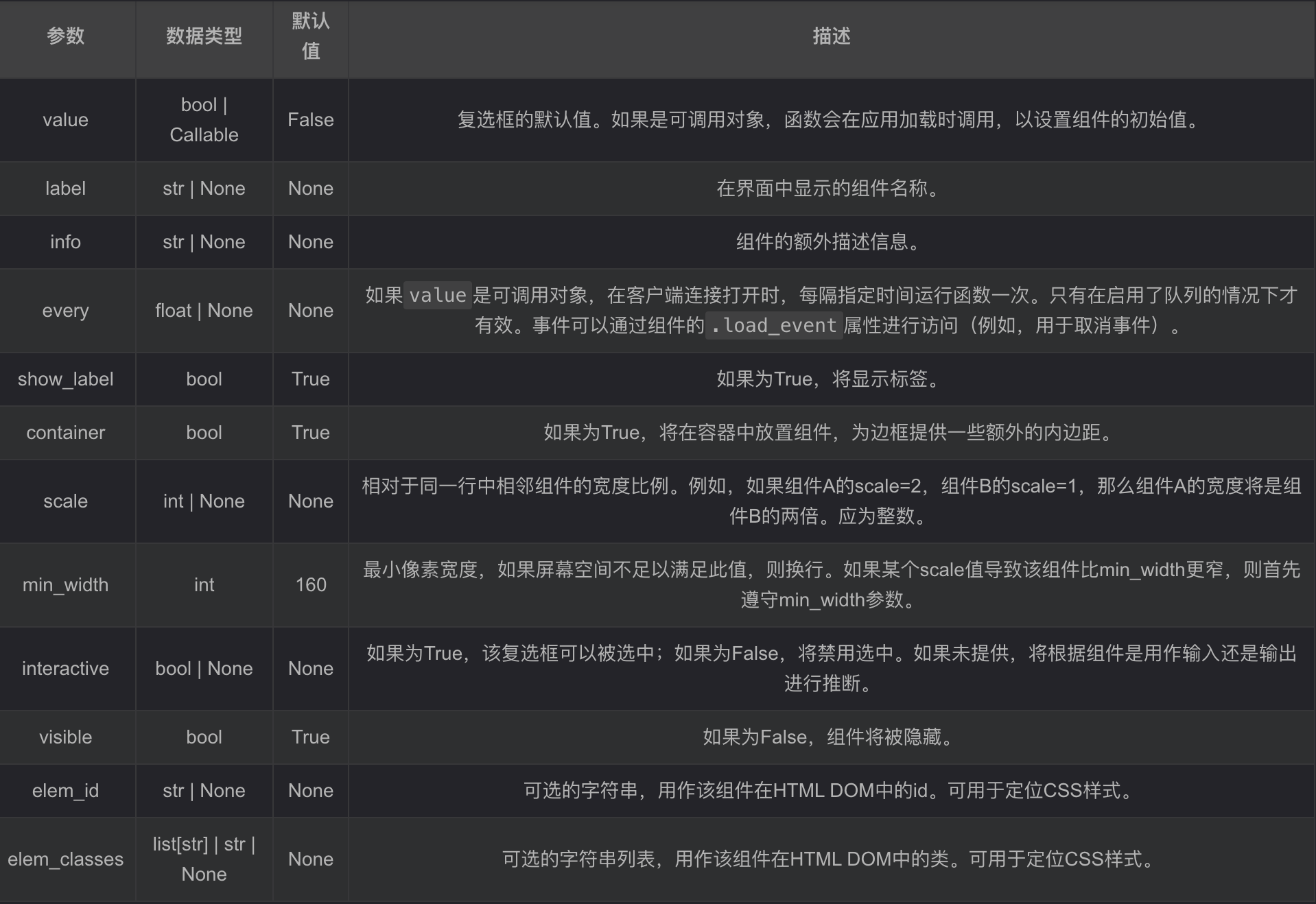
1.6 gr.Checkbox
Checkbox模块的参数及其功能:

Checkbox模块除了具有上述参数之外,还提供了change、input和select方法用于事件监听和处理
1.7 gr.File模块
参考:
使用gradio库的File模块实现文件上传和展示
File模块是gradio库中的一个组件,用于创建一个文件组件,允许用户上传通用文件(用作输入)或显示通用文件(用作输出)。
File模块参数:

file常用的方法:
- change方法:
- 作用:当组件的值发生变化时触发,可以是用户输入导致的变化,也可以是函数更新导致的变化。
参数: - fn: 包装在接口中的函数,通常是一个机器学习模型的预测函数。每个参数对应一个输入组件,函数应返回一个值或一个值的元组,元组中的每个元素对应一个输出组件。
- inputs: 用作输入的组件列表。
- outputs: 用作输出的组件列表。
其他参数:用于配置接口的各种参数,如api_name、status_tracker等。
- clear方法:
- 作用:当用户清除组件(如图像或音频)时触发。
参数同change方法。
- upload方法:
- 作用:当用户上传文件到组件时触发。
参数同change方法。

- select方法:
- 作用:当用户从文件列表中选择文件时触发。
参数同change方法。
1.8 gr.Chatbot模块
参考:探索Gradio的Chatbot模块:创建交互式聊天机器人
chatbot模块是Gradio中的一个组件,用于展示聊天机器人的输出,包括用户提交的消息和机器人的回复。它支持一些Markdown语法,包括粗体、斜体、代码和图片等。Chatbot模块的输入不接受用户输入,而是通过函数返回的列表来设置聊天内容。返回的列表应包含多个内部列表,每个内部列表包含两个元素:用户消息和机器人回复。消息可以是字符串、元组或None。如果消息是字符串,可以包含Markdown格式的文本。如果消息是元组,应包含文件路径和可选的替代文本。值为None的消息将不会显示在聊天界面上。
下面是一些常用的参数:

1.8.1 简单案例
一些实践案例(参考:使用Gradio创建一个chatbot机器人):
import gradio as gr
import random
import time
with gr.Blocks() as demo:
chatbot = gr.Chatbot()
msg = gr.Textbox()
clear = gr.Button("清除")
def respond(message, chat_history):
bot_message = random.choice(["你好吗?", "我爱你", "我很饿"])
chat_history.append((message, bot_message))
time.sleep(1)
return "", chat_history
msg.submit(respond, [msg, chatbot], [msg, chatbot])
clear.click(lambda: None, None, chatbot, queue=False)
demo.launch()
其中,chatbot可以作为输入项,在respond函数中是聊天历史信息,其中chatbot()接收的可以是[['testtt ', '我爱你'], ('11111', '我爱你')]元组集合。
另外,清除按钮clear.click可以lambda: None直接清除信息
1.8.2 将流式处理添加到聊天机器人
import gradio as gr
import random
import time
with gr.Blocks() as demo:
chatbot = gr.Chatbot()
msg = gr.Textbox()
clear = gr.Button("清除")
def user(user_message, history):
return "", history + [[user_message, None]]
def bot(history):
bot_message = random.choice(["你好吗?", "我爱你", "我很饿"])
history[-1][1] = ""
for character in bot_message:
history[-1][1] += character
time.sleep(0.05)
yield history
msg.submit(user, [msg, chatbot], [msg, chatbot], queue=False).then(
bot, chatbot, chatbot
)
clear.click(lambda: None, None, chatbot, queue=False)
demo.queue()
demo.launch()
流式处理这里使用.then()方法链接了两个事件user + bot, yield来进行流式化;
另外,历史数据同样可以通过chatbot还回传,就是这句了:history + [[user_message, None]]
其中,
- 第一个方法user()用用户消息更新聊天机器人,并清除输入字段。因为我们希望立即执行此操作,所以我们设置queue=False,这样如果已启用队列,就会跳过任何队列。聊天机器人的历史记录附加了(user_message,None),其中None表示机器人尚未回复。
- 第二个方法bot()用机器人的响应更新聊天机器人历史记录。我们不创建新的消息,而是用机器人的响应替换先前创建的None消息。最后,我们逐个字符构造消息并生成正在构建的中间输出。Gradio会自动将任何带有yield关键字的函数转换为流式输出接口。
我们通过运行demo.queue()启用排队,这是流式输出所需的.
当然,这里其实还可以使用一些色彩填充的方式,让chatbot的对话框好看:
chatbot = gr.Chatbot().style(color_map=("green", "pink"))

2 代码示例
2.1 一些功能片段
2.1.1 密码验证
在首次打开网页前,可以设置账户密码。比如auth参数为(账户,密码)的元组数据。这种模式下不能够使用queue函数。
demo.launch(auth=("admin", "pass1234"))
如果想设置更为复杂的账户密码和密码提示,可以通过函数设置校验规则。
#账户和密码相同就可以通过
def same_auth(username, password):
return username == password
demo.launch(auth=same_auth,auth_message="username and password must be the same")
2.2 稍微完善的页面demo
参考:Gradio入门到进阶全网最详细教程[二]:快速搭建AI算法可视化部署演示(侧重参数详解和案例实践)
import gradio as gr
from transformers import *
#标题
title = "抽取式问答"
#题下的描述,支持md格式
description = "输入上下文与问题后,点击submit按钮,可从上下文中抽取出答案,赶快试试吧!"
#输入样例
examples = [
["普希金从那里学习人民的语言,吸取了许多有益的养料,这一切对普希金后来的创作产生了很大的影响。这两年里,普希金创作了不少优秀的作品,如《囚徒》、《致大海》、《致凯恩》和《假如生活欺骗了你》等几十首抒情诗,叙事诗《努林伯爵》,历史剧《鲍里斯·戈都诺夫》,以及《叶甫盖尼·奥涅金》前六章。", "著名诗歌《假如生活欺骗了你》的作者是"],
["普希金从那里学习人民的语言,吸取了许多有益的养料,这一切对普希金后来的创作产生了很大的影响。这两年里,普希金创作了不少优秀的作品,如《囚徒》、《致大海》、《致凯恩》和《假如生活欺骗了你》等几十首抒情诗,叙事诗《努林伯爵》,历史剧《鲍里斯·戈都诺夫》,以及《叶甫盖尼·奥涅金》前六章。", "普希金创作的叙事诗叫什么"]
]
#页面最后的信息,可以选择引用文章,支持md格式
article = "感兴趣的小伙伴可以阅读[gradio专栏](https://blog.csdn.net/sinat_39620217/category_12298724.html?spm=1001.2014.3001.5482)"
qa = pipeline("question-answering", model="uer/roberta-base-chinese-extractive-qa")
def custom_predict(context, question):
answer_result = qa(context=context, question=question)
answer = question + ": " + answer_result["answer"]
score = answer_result["score"]
return answer, score
gr.Interface(fn=custom_predict, inputs=["text", "text"], outputs=[gr.Textbox(label="answer"), gr.Label(label="score")],
title=title, description=description, examples=examples, article=article).launch()
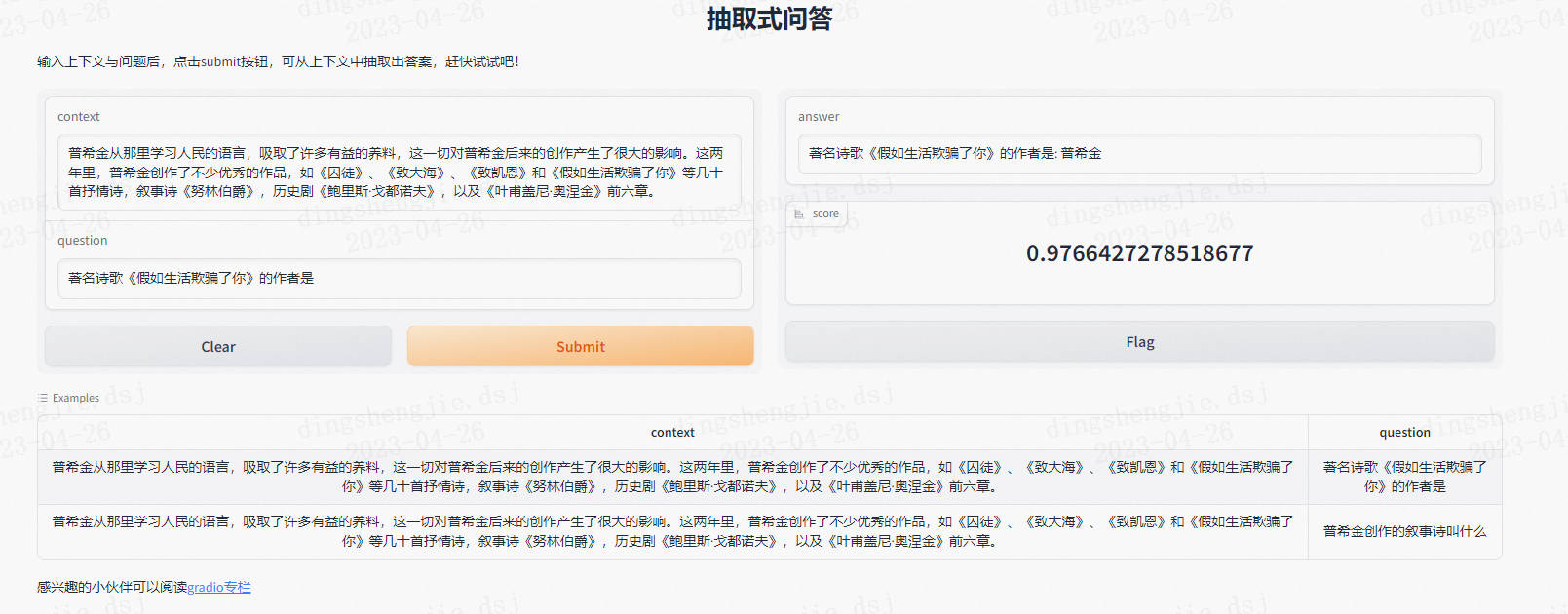
运行上述代码,将看到如下页面,这里的example是可以点击的,点击后将自动填充至context和question中
由于description和article字段支持md语法,因此我们可以根据需求,自行的去丰富完善各部分内容
注意点:
- inputs是两个
text文本框,outputs也是两个框,一个是gr.Textbox(label="answer")名为answer的框,另一个是gr.Label(label="score")是名为score的数值型内容 - 其中
def custom_predict(context, question):这个函数当中的context和question的命名会影响到下面框框左上角的命名

2.3 上传文件+同时下载文件
2.3.1 简单示例
比较简单的示范代码,参考:利用Gradio的UploadButton模块实现文件上传功能
import gradio as gr
def upload_file(files):
file_paths = [file.name for file in files]
return file_paths
with gr.Blocks() as demo:
file_output = gr.File()
upload_button = gr.UploadButton("Click to Upload a File", file_types=["image", "video"], file_count="multiple")
upload_button.upload(upload_file, upload_button, file_output)
demo.launch()
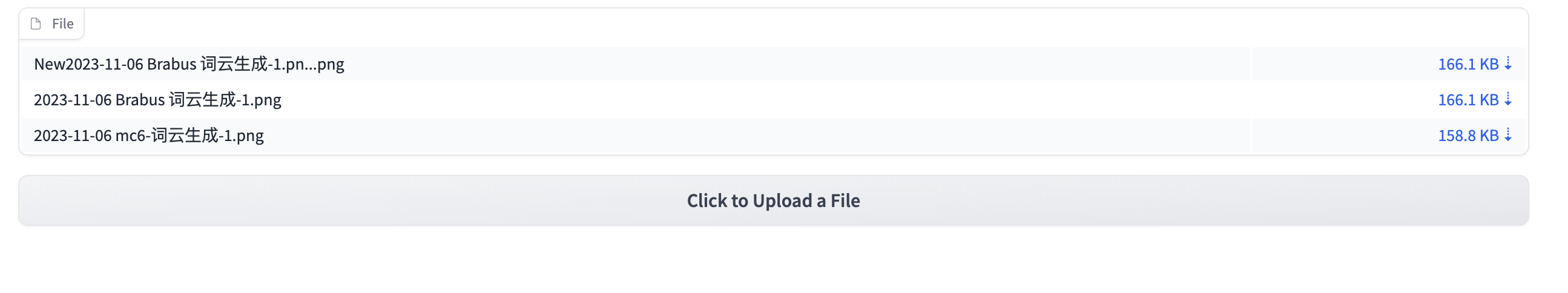
其中gr.File()执行就代表已经把文件进行保存到临时文件夹中,临时文件夹并不是自己指定的,所以如果要指定某一个文件夹,可以看一下之后的一个例子;
主函数upload_file,输入是gr.File(),输出是文件名称

2.3.2 同时支持上传与下载的示例
另外改编:
使用gradio库的File模块实现文件上传和生成可下载文件
import os
import gradio as gr
import tempfile
import shutil
def generate_file(file_obj):
# global tmpdir
print('临时文件夹地址:{}'.format('tmpdir'))
print('上传文件的地址:{}'.format(file_obj.name)) # 输出上传后的文件在gradio中保存的绝对地址
#获取到上传后的文件的绝对路径后,其余的操作就和平常一致了
# 将文件复制到临时目录中
shutil.copy(file_obj.name, 'tmpdir')
# 获取上传Gradio的文件名称
FileName=os.path.basename(file_obj.name)
# 获取拷贝在临时目录的新的文件地址
NewfilePath=os.path.join('tmpdir',FileName)
print(NewfilePath)
# 打开复制到新路径后的文件
with open(NewfilePath, 'rb') as file_obj:
#在本地电脑打开一个新的文件,并且将上传文件内容写入到新文件
outputPath=os.path.join('tmpdir',FileName)
with open(outputPath,'wb') as w:
w.write(file_obj.read())
# 返回新文件的的地址(注意这里)
return outputPath
inputs = gr.components.File(label="上传文件")
outputs = gr.components.File(label="下载文件")
# 创建 Gradio 应用程序g
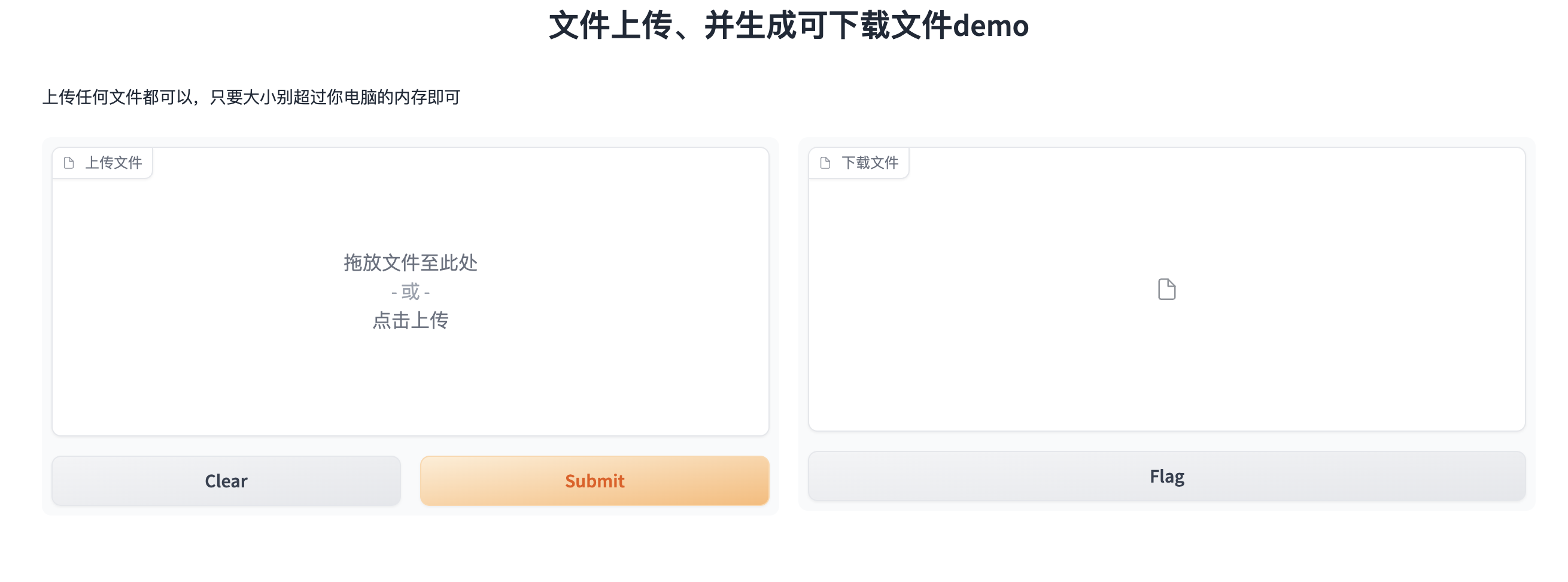
app = gr.Interface(fn=generate_file, inputs=inputs, outputs=outputs, title="文件上传、并生成可下载文件demo",
description="上传任何文件都可以,只要大小别超过你电脑的内存即可"
)
# 启动应用程序
app.launch(share=True)
文件存在tmpdir文件夹;最后呈现的效果是:左上传、右下载

参考文献:
Gradio入门到进阶全网最详细教程[一]:快速搭建AI算法可视化部署演示(侧重项目搭建和案例分享)
Gradio入门到进阶全网最详细教程[二]:快速搭建AI算法可视化部署演示(侧重参数详解和案例实践)
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容










所有评论(0)